
四角いブロック形状でイメージを切り替えます。このエフェクトは単純ですが、ノイズっぽい映像を作成する際などにも使用でき、応用的に使用することが多いので覚えておくと良いでしょう

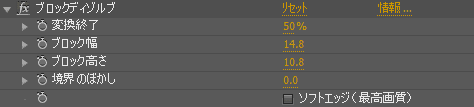
変換終了
ワイプの切り替わる割合を調整します。ワイプ系のエフェクトではこの値にキーフレームを打ちアニメーションさせることで徐々に切り替わる映像を作成します。
ブロック幅、高さ
ブロック形状の幅と高さを調整します。単位はピクセルで、縦方向、横方向で個別に調整できます。
ブロック幅:40.0、ブロック高さ:3.0

ブロック幅:400.0、ブロック高さ:1.0

境界のぼかし
ブロックの境界線をぼかします。(下図は『境界のぼかし』:20)

ソフトエッジ(最高画質)
チェックボックスをオンにすると、ぼかしがかかります。ぼかしの強さを調整することができませんが、『境界のぼかし』に比べて画質が良い?位置づけのようで、ぼかしの結果が若干異なります。


