
エフェクトを適用するレイヤーに対して、2つ目のレイヤーをコンポジション内のレイヤー合成と同様の演算処理で合成します。類似エフェクトに『合成アリスマチック』がありますが、この二つのエフェクトの違いは『合成アリスマチック』が選択したチャンネルのみ同じチャンネル同士をそれぞれ個別に合成するのに対して、『計算』ではR(赤)、G(緑)、B(青)、アルファチャンネルなど選んだひとつのチャンネルにすべてのチャンネルを統一して入力します。また、合成モードはコンポジション内の合成モードよりも数点だけ少なくなっています。

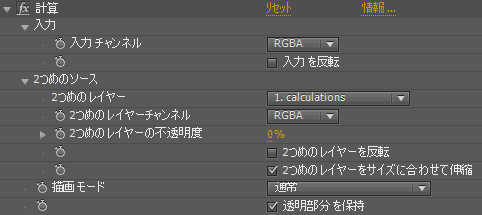
入力
入力チャンネル
背景として合成するイメージ(エフェクトを適用したレイヤー)に対して入力するチャンネルを選択します。選択したチャンネルでRGBそれぞれのカラーチャンネルが同一に塗り替えられ、RGB合成結果の見た目が選択したチャンネルと同じになります。

[RGBA]

元のイメージから変化しません。R(赤)、G(緑)、B(青)、A(アルファ)全チャンネルをそのままの状態で背景を入力します。※アルファチャンネルはそのままです。
[グレー]

元のイメージを輝度に変換してから背景を入力します。※アルファチャンネルはそのままです。
[赤]

緑、青チャンネルに対して、赤チャンネルをコピーしてから背景を入力します。※アルファチャンネルはそのままです。
[緑]

赤、青チャンネルに対して、緑チャンネルをコピーしてから背景を入力します。※アルファチャンネルはそのままです。
[青]

赤、緑チャンネルに対して、青チャンネルをコピーしてから背景を入力します。※アルファチャンネルはそのままです。
[アルファ]

赤、緑、青チャンネルに対して、アルファチャンネルをコピーしてから背景を入力します。
入力を反転

背景として入力するイメージのRGBチャンネルを反転します。
※「アルファ」を選択した時だけアルファチャンネルの値も反転して入力されます。
2つめのソース
2つめのレイヤー
手前のイメージとして合成するイメージをコンポジション内のレイヤーから選択します。
2つめのレイヤーチャンネル

手前のイメージ(2つめのレイヤーとして選択したイメージ)に対して入力するチャンネルを選択します。選択したチャンネルでRGBそれぞれのカラーチャンネルが同一に塗り替えられ、RGB合成結果の見た目が選択したチャンネルと同じになります。
[RGBA]

元のイメージから変化しません。R(赤)、G(緑)、B(青)、A(アルファ)全チャンネルをそのままの状態で背景を入力します。※アルファチャンネルはそのままです。
[グレー]

元のイメージを輝度に変換してから背景を入力します。※アルファチャンネルはそのままです。
[赤]

緑、青チャンネルに対して、赤チャンネルをコピーしてから背景を入力します。※アルファチャンネルはそのままです。
[緑]

赤、青チャンネルに対して、緑チャンネルをコピーしてから背景を入力します。※アルファチャンネルはそのままです。
[青]

赤、緑チャンネルに対して、青チャンネルをコピーしてから背景を入力します。※アルファチャンネルはそのままです。
[アルファ]

赤、緑、青チャンネルに対して、アルファチャンネルをコピーしてから背景を入力します。
2つめのレイヤーの不透明度
手前のイメージ(2つめのレイヤーとして選択したイメージ)の不透明度を調整します。0%で手前のレイヤーが表示されなくなり、100%の値にすると完全に表示されます。
2つめのレイヤーを反転
手前のイメージ(2つめのレイヤーとして選択したイメージ)として入力するイメージのRGBチャンネルを反転します。
※「アルファ」を選択した時だけアルファチャンネルの値も反転して入力されます。
2つめのレイヤーをサイズに合わせて伸縮
エフェクトを適用しているレイヤーのサイズに合わせて「2つめのレイヤー」として選択したレイヤーのサイズを伸縮させてから合成します。
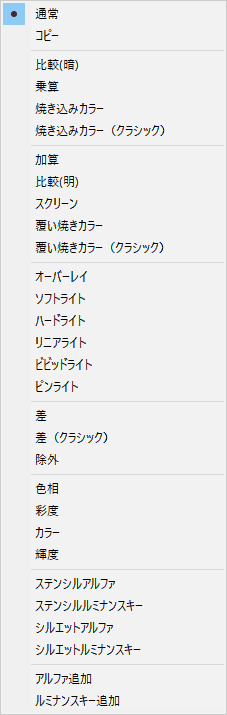
描画モード
2つのイメージを合成する描画モードを30種類の描画モードの中から選択します。※コンポジション内の描画モードは38種類ですが、「焼き込みリニア」や「覆い焼きリニア」など8種類の描画モードが通常のモードよりも少なくなっています。

[通常]

「2つめのレイヤー」として選択したレイヤーを元のレイヤーイメージの上に配置して合成します。
[コピー]

背景をなくして「2つめのレイヤー」だけを表示します。
[比較(暗)]

手前のイメージと背景のイメージを比較して、背景のレイヤーイメージの方が明るいピクセルに対して明るさを暗く調整します。
[乗算]

掛け算です。手前のイメージの色深度を元のイメージに乗算します。
[焼き込みカラー]

手前のイメージを焼きこんで背景のイメージを暗くしつつ彩度を上げる描画モードです。
[焼き込みカラー(クラシック)]

手前のイメージを焼きこんで背景のイメージを暗くしつつ彩度を上げる描画モードです。
[加算]

足し算です。手前のイメージの色深度を背景のイメージに加算します。
[比較(明)]

手前のイメージと背景のイメージを比較して、背景のレイヤーイメージの方が暗いピクセルに対して明るさを明るく調整します。
[スクリーン]

加算と乗算の組み合わせです。手前のイメージを反転して背景に乗算した後、再度手前のイメージをそのまま背景に加算します。
[覆い焼きカラー]

手前のイメージを覆い焼いて背景イメージを明るくしつつ彩度を上げる描画モードです。光沢のある光などを表現する際に良く使用します。
[覆い焼きカラー(クラシック)]

手前のイメージを覆い焼いて背景イメージを明るくしつつ彩度を上げる描画モードです。光沢のある光などを表現する際に良く使用します。
[オーバーレイ]

少々複雑な計算の組み合わせで、背景のレイヤーイメージの明るさの中間地点(50%の箇所)を境にして、手前のイメージを乗算とスクリーン処理を使い分けて適用しています。
[ソフトライト]

少々複雑な計算の組み合わせで、背景のレイヤーイメージの明るさの中間地点(50%の箇所)を境にして、手前のイメージを覆い焼きと焼き込みのような処理を使い分けて適用しています。
[ハードライト]

少々複雑な計算の組み合わせで、背景イメージの明るさの中間地点(50%の箇所)を境にして、手前のイメージを乗算とスクリーン処理を分けて適用します。オーバーレイと酷似していますが適用元と先が逆になっており異なる結果が得られます。
[リニアライト]

少々複雑な計算の組み合わせで、背景のレイヤーイメージの明るさの中間地点(50%の箇所)を境にして、明るさを調整します。明るい範囲はより明るく、暗い範囲はより暗くなります。
[ビビッドライト]

少々複雑な計算の組み合わせで、背景のレイヤーイメージの明るさの中間地点(50%の箇所)を境にして、コントラストを調整します。明るい範囲はよりコントラストが弱く、暗い範囲はコントラストが強くなります。
[ピンライト]

少々複雑な計算の組み合わせで、背景のレイヤーイメージの明るさの中間地点(50%の箇所)を境にして、コントラストを調整します。明るい範囲は「比較(明)」が適用され、暗い範囲には「比較(暗)」が適用されます。
[差]

単純な算数計算を行います。背景イメージと「2つめのレイヤー」の差の絶対値で出力されます。
[差(クラシック)]

単純な算数計算を行います。背景イメージと「2つめのレイヤー」の差の絶対値で出力されます。
[除外]

背景イメージと「2つめのレイヤー」のコントラストを比較します。比較した結果「2つめのレイヤー」のコントラストが強い範囲のコントラストを弱めます。
[色相]

2つめのレイヤーの色相だけを元のレイヤーイメージに対して割り当てます。
[彩度]

2つめのレイヤーの彩度だけを元のレイヤーイメージに対して割り当てます。
[カラー]

2つめのレイヤーの色相と彩度を元のレイヤーイメージに対して割り当てます。
[輝度]

2つめのレイヤーの輝度だけを元のレイヤーイメージに対して割り当てます。
[ステンシルアルファ]

元のイメージのアルファチャンネルと、2つめのレイヤーのアルファチャンネルが交差した範囲をアルファチャンネルとして出力します。
[ステンシルルミナンスキー]

元のイメージのアルファチャンネルと、2つめのレイヤーの輝度が交差した範囲をアルファチャンネルとして出力します。
[シルエットアルファ]

元のイメージのアルファチャンネルに、2つめのレイヤーのアルファチャンネルを反転した状態で交差した範囲をアルファチャンネルとして出力します。
[シルエットルミナンスキー]

元のイメージのアルファチャンネルに、2つめのレイヤーの輝度を反転した状態で交差した範囲をアルファチャンネルとして出力します。
[アルファ追加]

基本的に通常の合成と同じですが、アルファチャンネルの処理が変わります。例えば手前のレイヤーの不透明度が50%、元の背景レイヤーの不透明度が50%だった場合、通常の合成では50%、50%でも透けてしまうところ、「アルファ追加」にすると50%、50%の不透明度が単純に足されて100%不透明度となります。
[ルミナンスキー追加]

イメージを合成チャンネルとして扱う描画モードです。2つめのレイヤーに対してアルファチャンネルの乗算処理を行わずに元のレイヤーと合成するため、ストレートカラーで合成されます。ストレート(マットなし)画像でこの描画モードを適用するとエッジがガビガビになりますが、合成チャンネル(マットあり)画像ではより良い結果を得られる場合があります。
※説明の意味が不明な場合は『カラーマット削除』の解説ページで合成チャンネルの詳細な説明をしていますのでそちらを参照してください。
透明部分を保持
「透明部分を保持」のチェックボックスをオンにすると、合成後のイメージ表示箇所が元のイメージの持つ不透明部分だけに限定されます。チェックボックスをオフにすると、元のイメージの持つ不透明部分以外の範囲にも合成後のイメージが描画されます。
[透明部分を保持]をオンにした場合

[透明部分を保持]をオフにした場合




