今回は、AfterEffects標準エフェクト「カードワイプ」を使用したこのようなグリッチ風テロップを作っていきます。

テキストレイヤーを配置
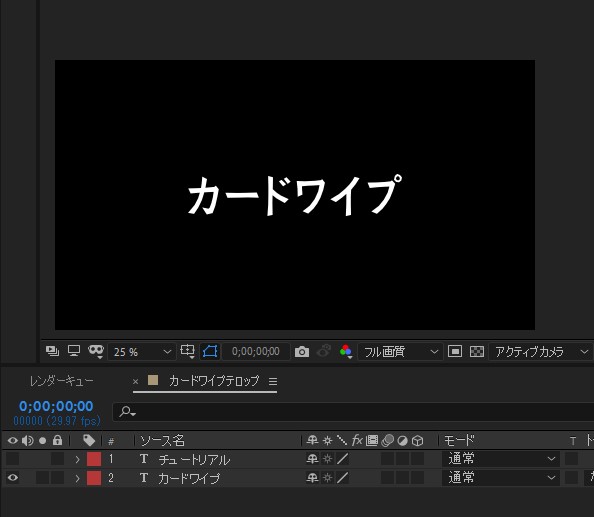
まずはテキストレイヤーを2つ配置します。
次に出現するレイヤーは非表示にしておきます。

「カードワイプ」を適用
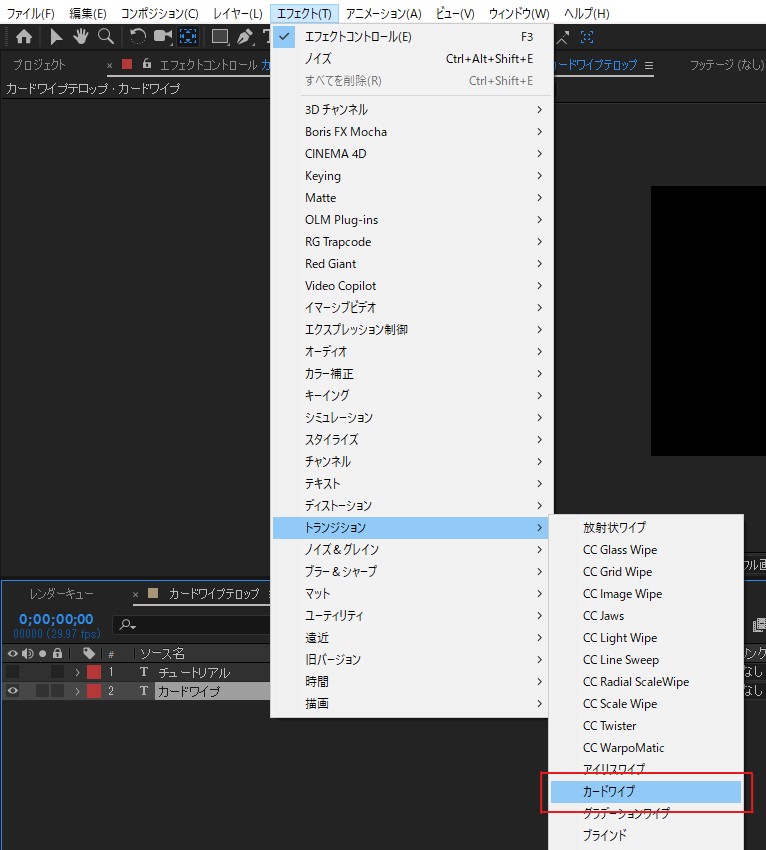
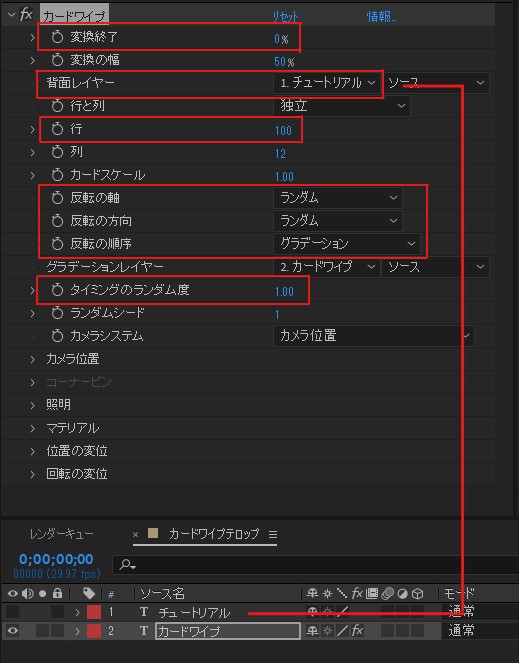
最初に出現させたいテキストレイヤーにエフェクト「トランジション」から「カードワイプ」を適用します。

パラメータを調整します。
- 変換終了 : 0%
- 背面レイヤー : 次に出現するテキストレイヤーを指定
- 行 : 100
- 反転の軸 : ランダム
- 反転の方向 : ランダム
- 反転の順序 : グラデーション
- タイミングのランダム度 : 1.00

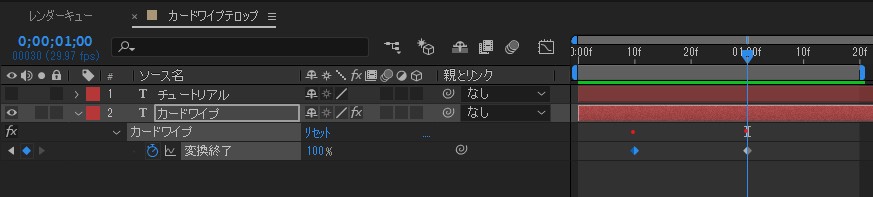
「変換終了」のキーフレームを打ちます。
- 【10f】: 0%
- 【1秒】: 100%

するとこのようにグリッチで切り替わるテロップができました。

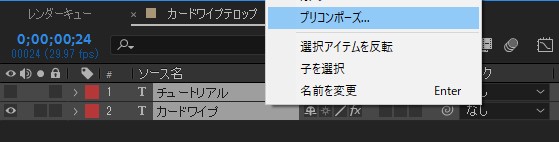
テキストレイヤーをプリコンポーズ
次に2つのテキストレイヤーをプリコンポーズします。

レイヤーを複製
プリコンポーズしたレイヤーを「Ctrl + D」で3回複製します。
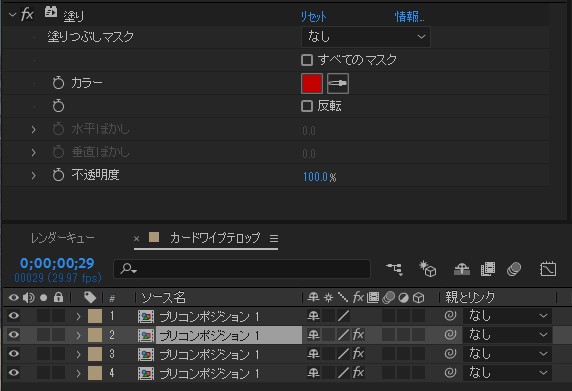
「塗り」を適用
下3つのレイヤーにエフェクト「描画」から「塗り」を適用します。
3つそれぞれのレイヤーの色を【赤】・【緑】・【青】に変更します。



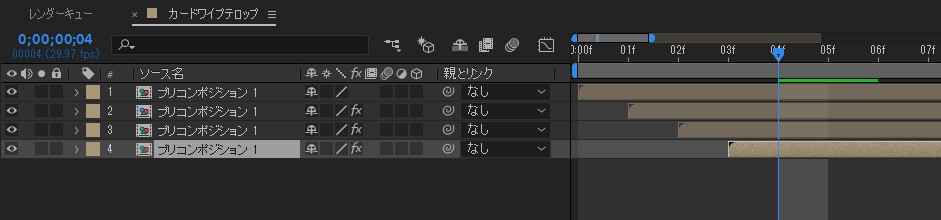
最後に、タイムラインからレイヤーを1フレームずつずらしてタイミングを変更します。

完成
完成です!
標準エフェクト「カードワイプ」でグリッチ風のテロップが完成しました!