
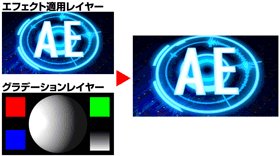
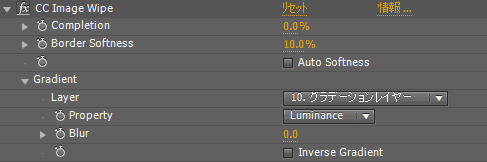
設定した他のレイヤーのチャンネルや色成分をマップとして使用してイメージをワイプさせます。デフォルトでは暗い範囲から徐々に切り替わりますが、反転して明るい範囲から切り替えることも可能です。

Completion
ワイプの切り替わる割合を調整します。ワイプ系のエフェクトではこの値にキーフレームを打ちアニメーションさせることで徐々に切り替わる映像を作成します。
Border Softness
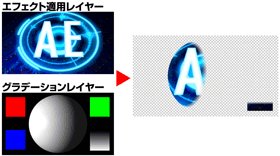
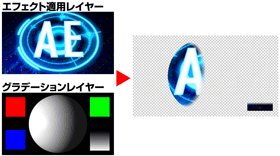
切り替わりの境界線をぼかします。ぼかすといっても単純に境界線にブラーをかけるだけではなく、マップに対応して切り替わるイメージの境界線に不透明度のグラデーションを持たせます。
Softness:0%

Softness:35%

Auto Softness
『Completion』にキーフレームを設定した場合にのみ効果が表れます。ワイプの速度に合わせてモーションブラーのようにぼかしがかかります。
Gradient
マップとして使用するレイヤーの選択と、チャンネル、色成分の指定などを行うレイヤー群です。
Layer
マップとして使用するレイヤーを同コンポジション内から選択します。
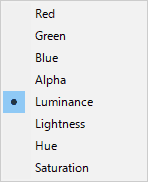
Property
選択した『Layer』で指定したレイヤーの、どのチャンネル、どのカラー成分を使用するか選択できます。デフォルトでは輝度が選択されています。

[Red]
赤チャンネルのグラデーションがマップとして適用されます。
[Green]
緑チャンネルのグラデーションがマップとして適用されます。
[Blue]
青チャンネルのグラデーションがマップとして適用されます。
[Alpha]
アルファチャンネルのグラデーションがマップとして適用されます。
[Luminance]
輝度がマップとして適用されます。
[Lightness]
明るさがマップとして適用されます。
[Hue]
色相がマップとして適用されます。
[Saturation]
彩度がマップとして適用されます。
Blur
マップレイヤーに対し、内部的にぼかしをかけてからマップとして適用します。
Inverse Gradient
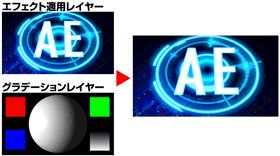
マップレイヤーのグレースケールを反転させてからマップとして適用します。デフォルトの状態では暗い範囲から明るい範囲へ切り替わりますが、チェックボックスをオンにすると明るい範囲から暗い範囲に映像が切り替わります。
Inverse Gradient:オフ※デフォルト

Inverse Gradient:オン



