イメージ内で選択したポイント2点、その2つを結ぶ直線上にある色の層をもともとのイメージが持つ輝度のグラデーションの中に詰め込んで表示します。

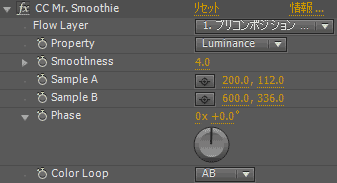
Flow Layer
エフェクトが適用されているレイヤーから取り出した色の層を割り当てる先のイメージレイヤーを指定します。※最初に複雑なイメージに適用するとわかりにくいですが、仕組みはこんな感じです。なので文字などに適用するとエッジ回りのグラデーションがミルフィーユみたいな感じで増えていきます。

Property

[Red]
色を適用するフローレイヤーのグラデーションに赤チャンネルを参照します。
[Green]
色を適用するフローレイヤーのグラデーションに緑チャンネルを参照します。
[Blue]
色を適用するフローレイヤーのグラデーションに青チャンネルを参照します。
[Alpha]
色を適用するフローレイヤーのグラデーションにαチャンネルを参照します。
[Luminance]
色を適用するフローレイヤーのグラデーションに輝度を参照します。
[Lightness]
色を適用するフローレイヤーのグラデーションに明るさを参照します。
[Hue]
色を適用するフローレイヤーのグラデーションに色相を参照します。
[Lightnes]
色を適用するフローレイヤーのグラデーションに彩度を参照します。
Smoothness
フローレイヤーにぼかしを入れ境界線を滑らかに調整します。
SampleA
輝度が最も低いポイントの色に適用するイメージのポイントを指定します。※SampleA、Bで挟まれた色の移り変わりがフローレイヤーのグラデーションに適用されます。
SampleB
輝度が最も高いポイントの色に適用するイメージのポイントを指定します。
Phase
適用する色をずらします。360度で一周して同じ色に戻ります。
Color Loop
PointA、Bを入れ替えます。