
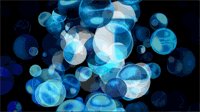
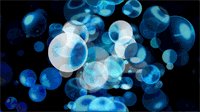
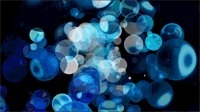
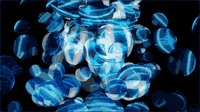
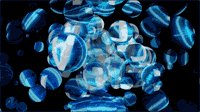
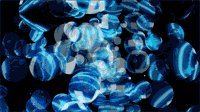
パーティクルを発生させるエフェクトです。After Effectsのカメラと連動しないため簡単なパーティクルの生成に使用します。

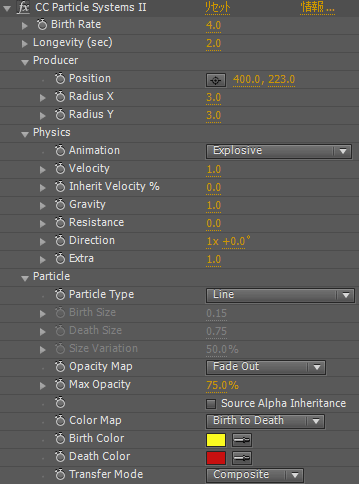
- 1 Birth Rate
- 2 Longevity(sec)
- 3 Producer
- 4 Position
- 5 RadiusX
- 6 RadiusY
- 7 Physics
- 8 Animation
- 9 Velocity
- 10 Inherit Velocity%
- 11 Gravity
- 12 Resistance
- 13 Direction
- 14 Extra
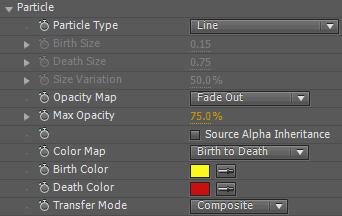
- 15 Particle
- 16 Particle Type
- 17 Birth Size
- 18 Death Size
- 19 Size Variation
- 20 Opacity Map
- 21 Max Opacity
- 22 Source Alpha Inheritance
- 23 Color Map
- 24 Birth Color
- 25 Death Color
- 26 Transfer Mode
Birth Rate
パーティクルが一度に発生する量を調整します。
Longevity(sec)
パーティクルが発生してから消えるまでの寿命を秒数で設定します。
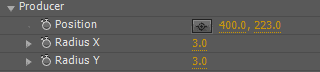
Producer

パーティクルが発生するポイント(Emitter)のコントロールを行うパラメーター群。
Position
パーティクルが発生するポイントの座標を調整します。
RadiusX
パーティクルが発生するポイント(Emitter)をX軸方向(横方向)に広げます。
RadiusY
パーティクルが発生するポイント(Emitter)をY軸方向(縦方向)に広げます。
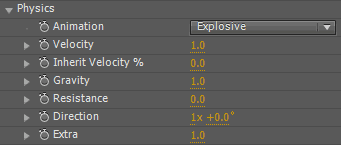
Physics

パーティクルが発生した後のアニメーションを物理的に制御するパラメーター群。
Animation

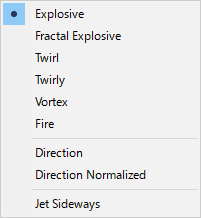
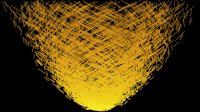
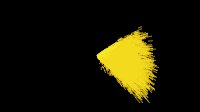
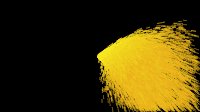
パーティクルが発生した後の動き(アニメーション)のパターンを選択します。

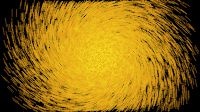
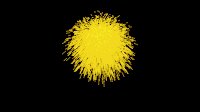
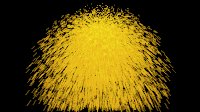
[Explosive]
爆発のように放射状にパーティクルを発散します。

[Fractal Explosive]
【Explosive】と基本的にな動きは同じですが【Extra】パラメーターで個別の液体の拡散する速さをランダムに設定できるようになります。

[Twirl]
放射状に回転しながら広がっていくアニメーションです。※各個体が同じ速さで回転します。

[Twirly]
放射状に回転しながら広がっていくアニメーションです。※各個体がそれぞれランダムな速さで回転します。

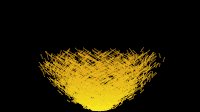
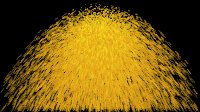
[Vortex]
上方向に渦を巻きながら噴火するようなアニメーションです。

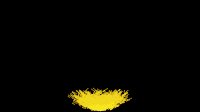
[Fire]
上方向に炎のように揺らぎながら立ち上るアニメーションです。

[Direction]
【Direction】指定した方向に向かって発生するアニメーションです。

[Direction Normalized]
【Direction】と同じ動きですが、【Direction】との違いはすべての発生する液体の速さが均一になる点です。

[Jet Sideways]
パーティクルが発生するポイント(Produce)のアニメーションに影響を受けて液体の発生する方向とスピードが変化します。進行方向と平行に液体が飛び出します。
※Produceにキーフレームが設定されていないとアニメーションしません。
Velocity
パーティクルが発生する瞬間の加速度(スピード)を調整します。
Inherit Velocity%
パーティクルが発生する瞬間の発生ポイント(Emitter)の移動速度にパーティクルが影響を受ける度合いを調整します。
※Produceにキーフレームが設定されていないと影響を受けません。
Gravity
重力を設定します。発生したパーティクルが徐々に落下していく加速度を調整できます。重力なので一定ではなく加速度的に下方向へ徐々に速くなっていきます。
Resistance
発生したパーティクルの速さに対して空気抵抗を設定します。値を大きくすると発生した時点での速さが徐々に殺される度合いが増加します。
Direction
パーティクルが発生する方向を調整します。
Extra
【Animation】で設定した動きの特徴を強くしたり弱くしたりします。
例)Directionを選択している場合は値を大きくすると発生する方向が広くなります。
例)Fireを選択している場合は左右にツイストする大きさが大きくなります。
などなど
Particle

パーティクル自体の形状や大きさ、色などの性質を調整するパラメーター群。
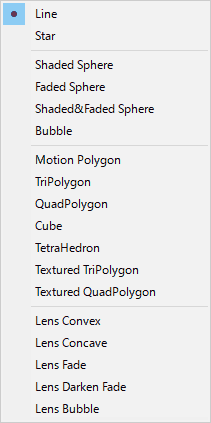
Particle Type

パーティクルの形状を選択します。

[Line]

[Star]

[Shaded Sphere]

[Faded Sphere]

[Shaded&Faded Sphere]

[Bubble]

[Motion Polygon]

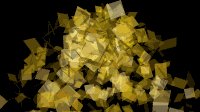
[TriPolygon]

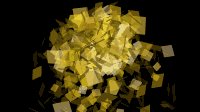
[QuadPolygon]

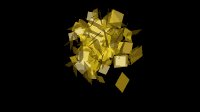
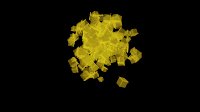
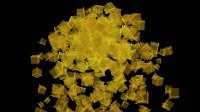
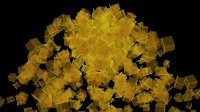
[Cube]

[TetraHedron]

[Textured TriPolygon]

[Textured QuadPolygon]

[Lens Convex]

[Lens Concave]

[Lens Fade]

[Lens Darken Fade]

[Lens Bubble]
Birth Size
パーティクルが発生する際の最初の大きさを数値で調整できます。
Death Size
パーティクルが消滅する際の最後の大きさを数値で調整できます。
Size Variation
パーティクル一つ一つのランダム性を調整します。0%ですべて均一の大きさ、100%でばらつきが強くなります。
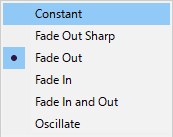
Opacity Map

パーティクルが発生してから消えるまでの透明度変化の仕方を変更します。
[Constant]
発生してから消えるまで一定の透明度保ったまま変化しません。
[Fade Out Sharp]
消える際に透明になっていきますが、透明になり始めてから消えるまでの時間が【Fade Out】よりも早い。
[Fade Out]
消える際に徐々に透明になりながら消えていきます。
[Fade In]
パーティクルが発生する際に透明から徐々に不透明になりながら発生します。
[Fade In and Out]
透明から徐々に不透明になりながら発生し、徐々に透明になりながら消えます。
[Oscillate]
発生してから消えるまで個々のパーティクルが透明、不透明を繰り返し点滅します。
Max Opacity
不透明度の上限を調整します。
Source Alpha Inheritance
元のイメージが持つαチャンネルの影響を受け、パーティクルの発生量が増減する。発生ポイントの中心がαチャンネルの不透明部分にあれば発生数が多く、αチャンネルの不透明部分であれば発生数が少なくなる。
Color Map

パーティクルが発生してから消えるまでの色の変化の仕方を変更します。
[Birth to Death]
「Birth Color」で設定した色で開始し、「Death Color」で設定した色に変化していきます。
[Origin to Death]
パーティクルが発生しているポイントの元のイメージの色で開始し、「Death Color」で設定した色に変化していきます。
[Birth to Origin]
「Birth Color」で設定した色で開始し、パーティクルが発生しているポイントの元のイメージの色に変化していきます。
[Origin Constant]
パーティクルが発生しているポイントの元のイメージの色で変化しません。
Birth Color
パーティクルが発生する際の色を選択します。
Death Color
パーティクルが消滅する際の色を選択します。
Transfer Mode

パーティクル同士が重なった際の合成モードを選択します。
[Composite]
通常モードで合成します。手前のパーティクルが後ろのパーティクルに影響しません。
[Screen]
スクリーンモードで合成します。
[Add]
加算モードで合成します。
[Black Matte]
パーティクルのカラーと明るさが消失し黒く表示される。