
イメージを紙吹雪のように分割して空間に拡散させます。奥行はないですがちょっと面白い見た目が作れます。

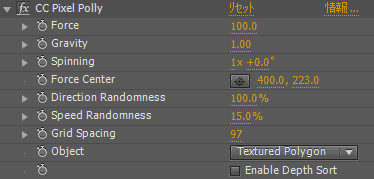
Force
破片が飛び散るきっかけとなる衝撃の強さを調整します。プラス方向だと奥から手前に向かって衝撃が発生し、マイナス方向だと手前から奥に向かって衝撃が発生したようにシミュレートします。
Gravity
重力を設定します。飛び散った後の破片が徐々に落下していく加速度を調整できます。重力なので一定ではなく加速度的に下方向へ徐々に速くなっていきます。
Spining
飛び散った後の破片が回転するスピードを調整します。回転方向は破片によりランダムです。
Force Center
割れて飛び散るシミュレーションを行う際に、割れるきっかけとなった力の中心点を座標で指定します。指定した点から広がるようにレイヤーが飛び散ります。
Direction Randomness
割れて飛び散る破片の方向が0だと一定に、値を上げると様々な方向拡散するようになります。
Speed Randomness
割れて飛び散る破片のひとつひとつのスピードがランダムになり、速い破片と遅い破片のスピードの差が大きくなります。
Grid Spacing
破片の大きさを調整します。1に設定すると粉になって舞うような見た目になり非常に面白い見た目になります。
Object

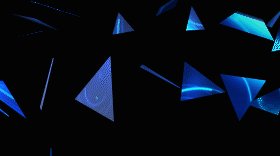
[Polygon]
ポリゴン(三角形)形状の破片になります。素材の色を反映しますが、一つ一つの破片は単色で描画されます。
[Textured Polygon]
ポリゴン(三角形)形状の破片になります。素材のイメージをポリゴン内に反映させます。
[square]
スクエア(四角形)形状の破片になります。素材の色を反映しますが、一つ一つの破片は単色で描画されます。
[Textured Square]
スクエア(四角形)形状の破片になります。素材のイメージをポリゴン内に反映させます。
Enabled Depth Sort
チェックボックスをオンにするとより忠実に前後関係を計算します。※その分レンダリングに時間がかかります。


