
境界線付近のイメージを歪めながら円形のワイプします。調整できるパラメーターが位置と反転のみなので、単体では非常に単純なエフェクトですが、同エフェクトを複製して組み合わせることで、上図サンプルアニメーションのように複雑な見た目も表現可能です。

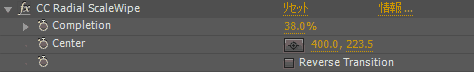
Completion
ワイプの切り替わる割合を調整します。ワイプ系のエフェクトではこの値にキーフレームを打ちアニメーションさせることで徐々に切り替わる映像を作成します。
Center
ワイプの中心となる座標を指定します。
Reverse Transition
チェックボックスをオンにすると、中心から外側へのワイプが反転し、外側から中心に向かってワイプするようになります。

オフ※デフォルト

オン


