前回の記事が以外にも高評価だったので調子に乗ってノレッジカテゴリの記事を連投します。
CGデザインやプロダクト開発の現場で、CGデザイナーさんと仕事をしてきましたがPhotoshopやAfter Effectsの合成モードの内部的な処理について知らないでなんとなく使っている人が意外と多かったのでまとめてみました。
実は「チャンネル」エフェクト内の『計算』や『合成アリスマチック』の解説では全て事細かに説明をしているんですがおそらく「チャンネル」エフェクトの記事を参照する人が少ないようであまり読まれてないみたいです。この機会にこの記事に集約してみようと思います。
- 1 [通常]
- 2 [比較(暗)]
- 3 [乗算]
- 4 [焼き込みカラー]
- 5 [焼き込みカラー(クラシック)]
- 6 [焼き込みリニア]
- 7 [カラー比較(暗)]
- 8 [加算]
- 9 [比較(明)]
- 10 [スクリーン]
- 11 [覆い焼きカラー]
- 12 [覆い焼きカラー(クラシック)]
- 13 [覆い焼きリニア]
- 14 [カラー比較(明)]
- 15 [オーバーレイ]
- 16 [ソフトライト]
- 17 [ハードライト]
- 18 [リニアライト]
- 19 [ビビッドライト]
- 20 [ピンライト]
- 21 [ハードミックス]
- 22 [差]
- 23 [差(クラシック)]
- 24 [除外]
- 25 [減算]
- 26 [除算]
- 27 [色相]
- 28 [彩度]
- 29 [カラー]
- 30 [輝度]
- 31 [ステンシルアルファ]
- 32 [ステンシルルミナンスキー]
- 33 [シルエットアルファ]
- 34 [シルエットルミナンスキー]
- 35 [アルファ追加]
- 36 [ルミナンスキーマルチプライ]
- 37 【番外編】
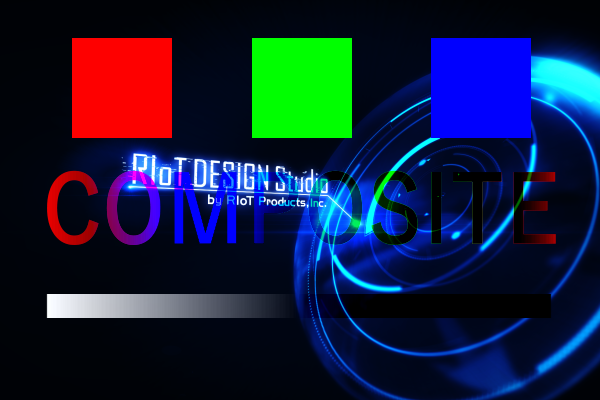
[通常]

「2つめのレイヤー」として選択したレイヤーを元のレイヤーイメージの上に配置して合成します。
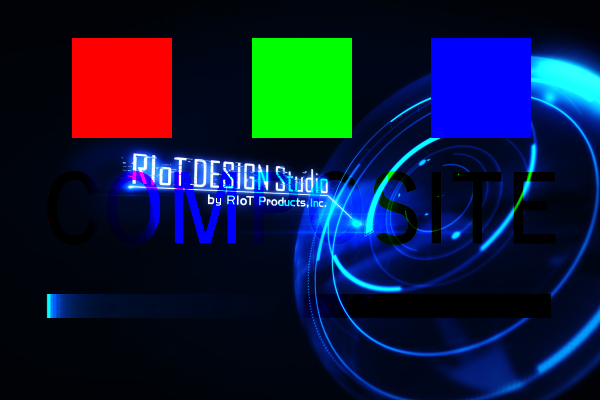
[比較(暗)]

手前のイメージと背景のイメージを比較して、背景のレイヤーイメージの方が明るいピクセルに対して明るさを暗く調整します。
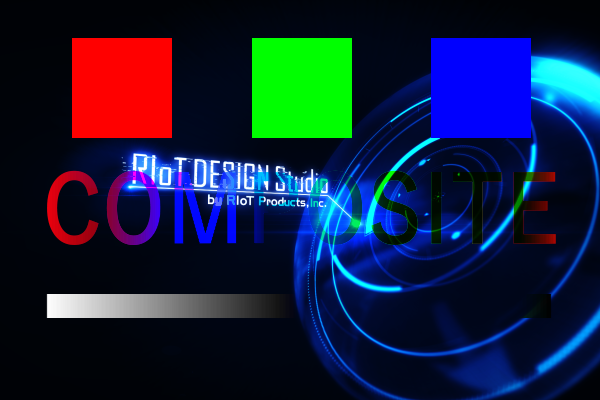
[乗算]

掛け算です。手前のイメージの色深度を元のイメージに乗算します。
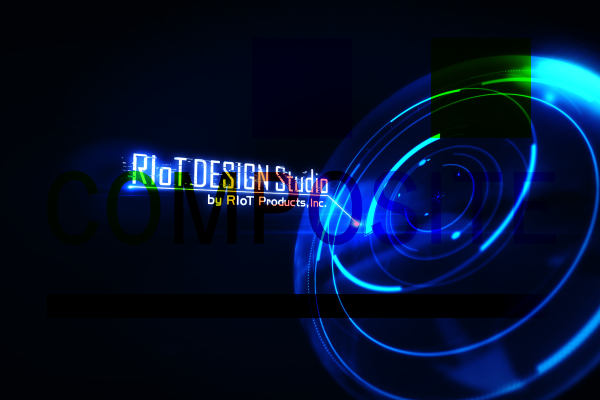
[焼き込みカラー]

手前のイメージを焼きこんで背景のイメージを暗くしつつコントラストを上げる描画モードです。
[焼き込みカラー(クラシック)]

手前のイメージを焼きこんで背景のイメージを暗くしつつコントラストを上げる描画モードです。クラシックとは、通常の焼き込みカラークラシックの計算式が以前のAfterEffectsのバージョンから変更になっているため互換性を持たせるために存在しています。
[焼き込みリニア]

手前のイメージを焼きこんで背景のイメージを暗くしつつコントラストを上げる描画モードです。焼き込みカラーを加えた後更に乗算でイメージを合成しているため合成後の結果がより暗くなります。(焼き込みカラーを加えて、乗算処理をかけると同じ結果となります。)
[カラー比較(暗)]

背景イメージと合成するイメージを比較し、背景イメージの方が明るいピクセルを合成するイメージの色に置き換えます。
[加算]

足し算です。手前のイメージの色深度を背景のイメージに加算します。
[比較(明)]

手前のイメージと背景のイメージを比較して、背景のレイヤーイメージの方が暗いピクセルに対して明るさを明るく調整します。
[スクリーン]

加算と乗算の組み合わせです。手前のイメージを反転して背景に乗算した後、再度手前のイメージをそのまま背景に加算します。
[覆い焼きカラー]

手前のイメージを覆い焼いて背景イメージを明るくしつつコントラストを上げる描画モードです。光沢のある光などを表現する際に良く使用します。
[覆い焼きカラー(クラシック)]

手前のイメージを覆い焼いて背景イメージを明るくしつつコントラストを上げる描画モードです。光沢のある光などを表現する際に良く使用します。 クラシックとは、通常の焼き込みカラークラシックの計算式が以前のAfterEffectsのバージョンから変更になっているため互換性を持たせるために存在しています。
[覆い焼きリニア]

手前のイメージを覆い焼いて背景イメージを明るくしつつコントラストを上げる描画モードです。 覆い焼きカラーを加えた後更にスクリーンでイメージを合成しているため合成後の結果がより明るくなります。(覆い焼きカラーを加えて、スクリーン処理をかけると同じ結果となります。)
[カラー比較(明)]

背景イメージと合成するイメージを比較し、背景イメージの方が暗いピクセルを合成するイメージの色に置き換えます。
[オーバーレイ]

少々複雑な計算の組み合わせで、背景のレイヤーイメージの明るさの中間地点(50%の箇所)を境にして、手前のイメージを乗算とスクリーン処理を使い分けて適用しています。
※ちなみにですがオーバーレイとハードライトはレイヤーをテレコにすれば同じ結果が得られます。
[ソフトライト]

少々複雑な計算の組み合わせで、背景のレイヤーイメージの明るさの中間地点(50%の箇所)を境にして、手前のイメージを覆い焼きと焼き込みのような処理を使い分けて適用しています。
[ハードライト]

少々複雑な計算の組み合わせで、背景イメージの明るさの中間地点(50%の箇所)を境にして、手前のイメージを乗算とスクリーン処理を分けて適用します。オーバーレイと酷似していますが適用元と先が逆になっており異なる結果が得られます。
※ちなみにですがオーバーレイとハードライトはエフェクトをかけるレイヤーをテレコにすれば同じ結果が得られます。
[リニアライト]

少々複雑な計算の組み合わせで、背景のレイヤーイメージの明るさの中間地点(50%の箇所)を境にして、明るさを調整します。明るい範囲はより明るく、暗い範囲はより暗くなります。
[ビビッドライト]

少々複雑な計算の組み合わせで、背景のレイヤーイメージの明るさの中間地点(50%の箇所)を境にして、コントラストを調整します。明るい範囲はよりコントラストが弱く、暗い範囲はコントラストが強くなります。
[ピンライト]

少々複雑な計算の組み合わせで、背景のレイヤーイメージの明るさの中間地点(50%の箇所)を境にして、コントラストを調整します。明るい範囲は「比較(明)」が適用され、暗い範囲には「比較(暗)」が適用されます。
[ハードミックス]

合成する画像と背景の画像のRGBチャンネルそれぞれを合算した結果の合計が255を超えるピクセルに対して255の値を割り当て、合算して255を超えないピクセルには0の値を割り当てます。
[差]

単純な算数計算を行います。元のイメージと指定した値との差を返します。
[差(クラシック)]

単純な算数計算を行います。背景イメージと「2つめのレイヤー」の差の絶対値で出力されます。
[除外]

背景イメージと「2つめのレイヤー」のコントラストを比較します。比較した結果「2つめのレイヤー」のコントラストが強い範囲のコントラストを弱めます。 少々複雑な計算の組み合わせで、ビット換算して反転、除算を組み合わせるような処理をしています。色があせたような効果やイメージが反転したような効果が見られます。
[減算]

単純な算数計算を行います。背景イメージに対して「2つめのレイヤー」を減算(引き算)します。
[除算]

割り算(乗算の逆)です。手前のイメージの色深度を元のイメージに除算します。 明るさの上限値を1として割り算するためイメージは明るくなります。
[色相]
2つめのレイヤーの色相だけを元のレイヤーイメージに対して割り当てます。

[彩度]

2つめのレイヤーの彩度だけを元のレイヤーイメージに対して割り当てます。
[カラー]

2つめのレイヤーの色相と彩度を元のレイヤーイメージに対して割り当てます。
[輝度]

2つめのレイヤーの輝度だけを元のレイヤーイメージに対して割り当てます。
[ステンシルアルファ]

元のイメージのアルファチャンネルと、2つめのレイヤーのアルファチャンネルが交差した範囲をアルファチャンネルとして出力します。
[ステンシルルミナンスキー]

元のイメージのアルファチャンネルと、2つめのレイヤーの輝度が交差した範囲をアルファチャンネルとして出力します。
[シルエットアルファ]

元のイメージのアルファチャンネルに、2つめのレイヤーのアルファチャンネルを反転した状態で交差した範囲をアルファチャンネルとして出力します。
[シルエットルミナンスキー]

元のイメージのアルファチャンネルに、2つめのレイヤーの輝度を反転した状態で交差した範囲をアルファチャンネルとして出力します。
[アルファ追加]

基本的に通常の合成と同じですが、アルファチャンネルの処理が変わります。例えば手前のレイヤーの不透明度が50%、元の背景レイヤーの不透明度が50%だった場合、通常の合成では50%、50%でも透けてしまうところ、「アルファ追加」にすると50%、50%の不透明度が単純に足されて100%不透明度となります。
[ルミナンスキーマルチプライ]

イメージを合成チャンネルとして扱う描画モードです。2つめのレイヤーに対してアルファチャンネルの乗算処理を行わずに元のレイヤーと合成するため、ストレートカラーで合成されます。ストレート(マットなし)画像でこの描画モードを適用するとエッジがガビガビになりますが、合成チャンネル(マットあり)画像ではより良い結果を得られる場合があります。
【番外編】
「加算」「減算」「乗算」「差」などは10進法で基本的な計算を行いますが、 『合成アリスマチック』『アリスマチック』内にある「And」「Or」「Xor」はビット単位の演算を行います。※ビット単位の演算ではAE上では10進法で扱っているRGB個別の階調を2進法に変換して計算を行います。
[And]
RGBをビット演算で計算する演算子です。10進数の数値を一度ビットに変換し、ビット位置が同じ値が二つとも1になっていれば1となるような演算子です。
例)赤の値を127に設定した場合、127=「01111111」 0=「00000000」⇒255「11111111」までのグラデーションに適用した場合、
0=「00000000」は同じ値がないので0 ←イメージの端
127=「01111111」は同じ値になるので127「01111111」 ←イメージの中間
255=「11111111」は8番目のビット以外は同じ値になるので127「01111111」 ←イメージの端
というようにR=127までのグラデーションが2回イメージ内で繰り返される結果となる。
[Or]
RGBをビット演算で計算する演算子です。10進数の数値を一度ビットに変換し、ビット位置がどちらか一つ1になっていれば1となるような演算子です。
[Xor]
RGBをビット演算で計算する演算子です。10進数の数値を一度ビットに変換し、ビット位置異なる値の場合に1となるような演算子です。