
「トーンカーブ」エフェクトでは、各チャンネルの色を階調ごとにカーブで直感的、且つ細かく調整できます。コントラストを上げる、コントラストを下げるなどを始めとし、様々な使い方が可能です。After EffectsやPhotoshopでの基本カラー調整における最重要エフェクトといっても過言ではありません。

チャンネル
トーンカーブで調整する色のチャンネルを選択します。

- 「RGB」 赤・緑・青を均一に調整し、適用したレイヤーのコントラストを調整できます。
- 「赤」 赤チャンネルのみを調整できます。
- 「緑」 緑チャンネルのみを調整できます。
- 「青」 青チャンネルのみを調整できます。
- 「アルファ」 アルファチャンネルを調整できます。影を強調または薄めたり、全体の不透明度の調整も可能です。
トーンカーブ
グラフを調整することにより、コントラストを調整できます。
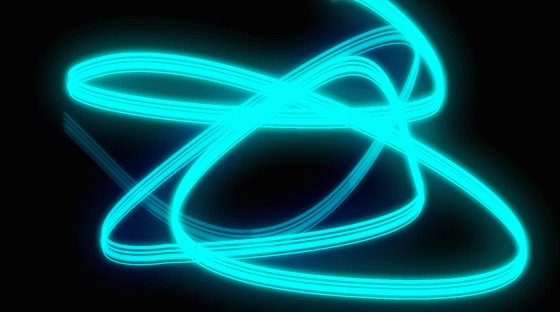
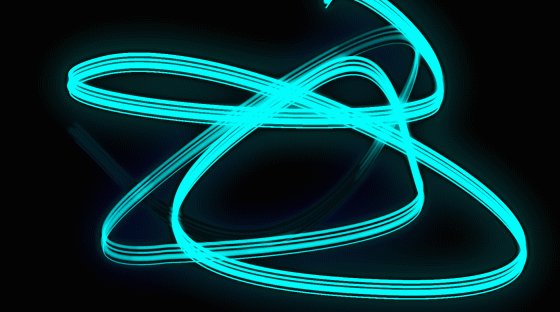
コチラの画像を使用してみます。

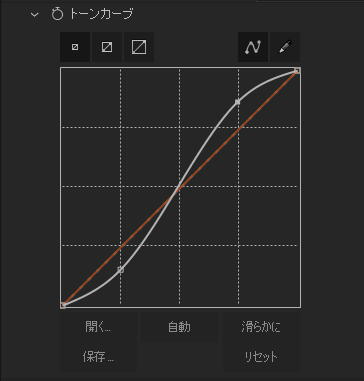
チャンネルを「RGB」に設定し、グラフを調整します。

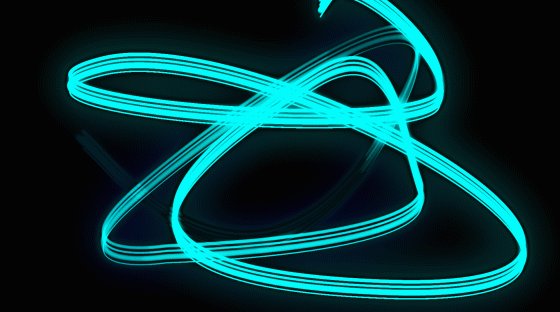
右側のグラフを調整し明るさを上げ、左側のグラフを下げて明るさを落としました。

このように「トーンカーブの」グラフはS字を描くことで明るい画素と暗い画素の階調部分を引伸して明るい画素の階調数を増やし、中間の階調数を減らして圧縮、コントラストを上げます。逆をいうと逆S字を描くことでコントラストを下げたイメージにすることが可能です。初心者の方は
・S字曲線 = コントラストを上げる
・逆S字曲線 = コントラストを下げる
と覚えておけばとっつきやすいのではないでしょうか?
赤チャンネル
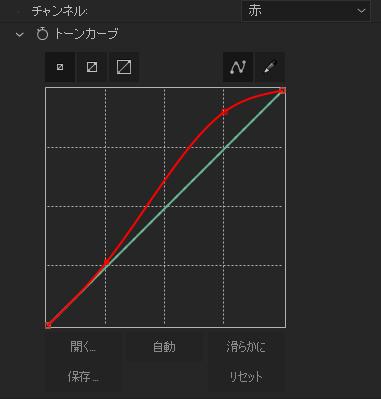
赤チャンネルを調整してみます。

明るさを上げました。赤い部分が強調されています。

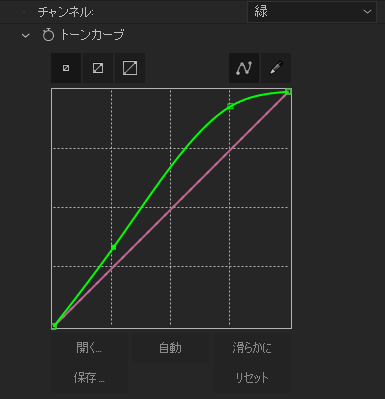
緑チャンネル
緑チャンネルの調整をしてみます。

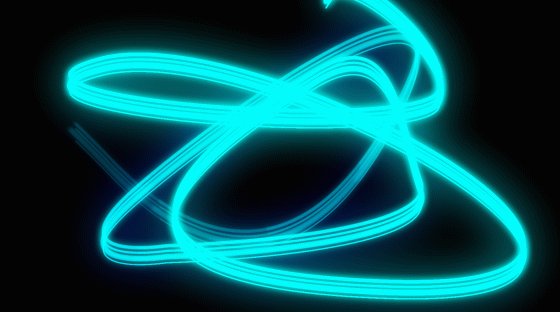
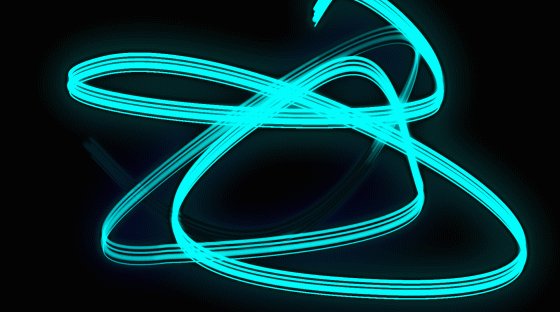
こちらも明るさの調整をしました。

緑色が強調され、夕日の沈んでいるような色味になりました。
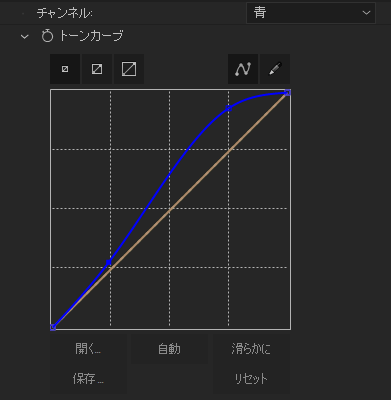
青チャンネル
青チャンネルを調整します。

青色の強調をしてみます。

空や水面の青を強調し、全体的に夜に近づいたような雰囲気になりました。
アルファチャンネル

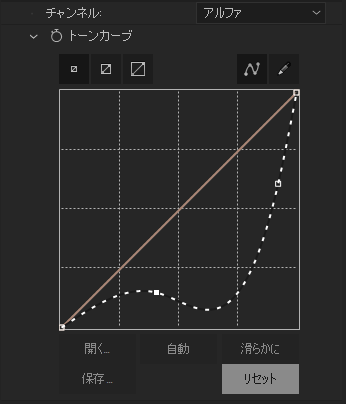
アルファを調整しエフェクトを締めてみます。


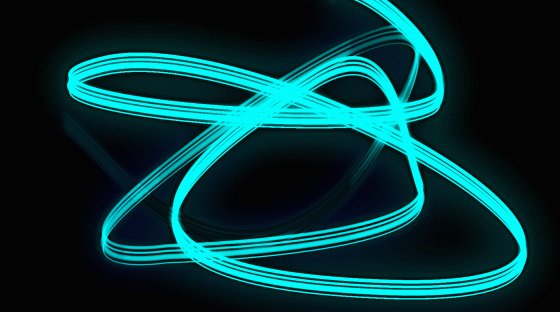
ラインの明るさを抑え、残像の薄くなっている部分を削ってみました。
このように、それぞれのチャンネルの色階調の偏りをカーブで直感的にコントロールすることが可能なのが「トーンカーブ」エフェクトです。



