
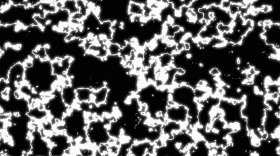
歪みのマップとなるレイヤーをコンポジション内のレイヤーから選択し上下左右にピクセルをずらすことでイメージをゆがめます。同じピクセル位置にあるマップのピクセル階調が255の場合、右方向に指定したピクセル数移動、0の場合左方向に指定したピクセル数移動、128の場合その場から移動しません。

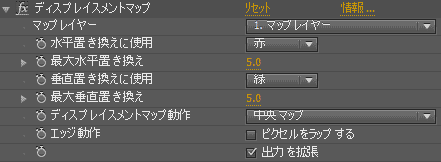
マップレイヤー
歪みの元となるマップレイヤーをコンポジション内のレイヤーから選択します。
水平 or 垂直置き換えに使用
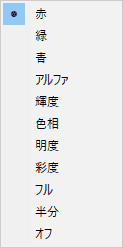
水平、または垂直方向のピクセルの移動にマップとして使用するイメージのチャンネルや、成分を選択します。

[赤]
イメージの赤チャンネルをマップとして使用します。

[緑]
イメージの緑チャンネルをマップとして使用します。

[青]
イメージの青チャンネルをマップとして使用します。

[アルファ]
イメージのアルファチャンネルをマップとして使用します。

[輝度]
イメージの輝度成分をマップとして使用します。

[色相]
イメージの色相成分をマップとして使用します。

[明度]
イメージの明度をマップとして使用します。

[彩度]
イメージの彩度をマップとして使用します。

[フル]、[半分]、[オフ]
左右、上下にイメージをスライドさせます。『フル』はプラスの値で左方向、または上方向、『オフ』はプラスの値で右方向、または下方向にスライドします。『半分』ではどちらにも動きません。
※片方が[フル]、[半分]、[オフ]以外のチャンネル、成分でないと有効に働きません。

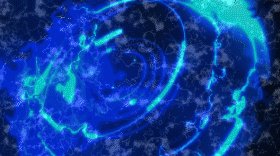
最大水平 or 垂直置き換え
水平 or 垂直に移動させる最大値を設定します。最大値とは、マップのピクセル階調、(255 or 0)で移動するピクセルの値で中間の128までのグラデーションで徐々に距離が変化します。
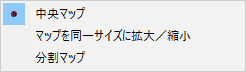
ディスプレイスメントマップ動作
エフェクトを適用したレイヤーと、マップレイヤーのサイズが異なる場合の処理の仕方を選択します。

[中央マップ]
中央にそのままのサイズでマップを適用します。

[マップを同一サイズに拡大/縮小]
エフェクトを適用したレイヤーのサイズに縦横伸縮させてからマップを適用します。

[分割マップ]
左上の隅を起点にタイル状に繰り返して配置してからマップを適用します。

エッジ動作
チェックボックスをオンにした場合、元々のレイヤーサイズをの位置までタイル状にイメージが並べて表示されます。
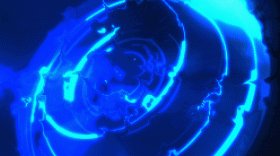
オフ

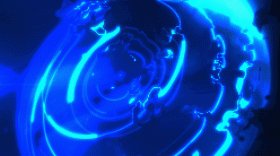
オン

出力を拡張
チェックボックスをオンにした場合、歪みでレイヤーサイズ外に移動したピクセルが元のイメージのサイズでクロップされなくなります。チェックボックスを外すと元のイメージサイズでクロップされます。
オフ

オン



