
Element3DはVideoCopilotから販売されているサードパーティ製のAfterEffectsプラグインです。
AE上で、簡易的、且つスピーディーに3Dモデルを扱うことができるようになります。
AE上のカメラやライトを用いて、AEの操作感を活かしてアニメーションや合成が手軽に行えます。AE上で非常に軽快にプレビューがレンダリングされるため、合成後の最終結果を見ながらモデルの質感やアニメーションの調整が行えるため、通常の3D素材制作に比べて素早く3Dを用いた映像の制作が行えるのが特徴です。
MAYA、や3DSMaxとくらべて、厳密で正確な演算に基づくレンダリングを行うことはできませんが、手軽、且つ非常に軽快に動作するため、コンポジター向きのツールとなっており、コンポジットでうまくカバーすることで本格的な3Dソフトよりも素早く、より印象的でハイクオリティな映像に仕上げることも可能な強力なツールです。

▼AE上の基本操作パネル
【カテゴリ名称】※上図、または下記のリンクをクリック
・Scene Interface
・Group
・Animation Engine
・World Transform
・Custom Layers
・Utilities
・Render Settings
・Output
・Render Mode
Scene Interface

Scene Setup(シーンセットアップ)ボタンをクリックすることで、Element3D独自のインターフェース『Scene Setup』ウィンドウを立ち上げます。
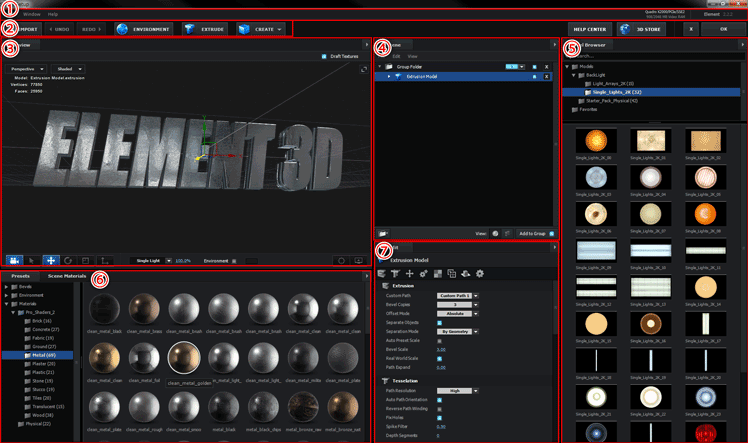
▼Scene Setupウィンドウ(Element3Dオリジナルのウィンドウ)

ここではプレビュー画面を見ながら3Dモデルの質感と形状の調整を行っていきます。
調整を行うパネルは大きく分けて下記の通り。
【ウィンドウ内のエリア】※上図、または下記のリンクをクリック
①メニューバー
モデルデータのインポートや、画面レイアウトの変更、ヘルプ等のメニューを選択できます。
②メインメニュー
モデルデータのインポート、環境マップの変更、パスから作成する押し出しモデルの追加、キューブや球等の
基本モデルの追加ができます。
③Preview
3Dモデルのプレビュー画面です。
④Scene
Element3D上で生成しているモデルを表示しています。フォルダ単位で整理することが可能で、
選択フォルダのみがプレビューに表示される。
⑤Presets/Scene Materials
プリセットから、べベル、環境マップ、マテリアル設定がそれぞれ選択可能です。シーンマテリアルでは
作成したマテリアル設定の履歴が蓄積されます。
⑥Edit
マテリアル設定を任意で調整するパネルです。作りこんだマテリアルはプリセットとして保存することも
可能です。
⑦Model Browser
モデルが保管されているフォルダをブラウジングします。任意でフォルダを追加することも可能です。
①メニューバー
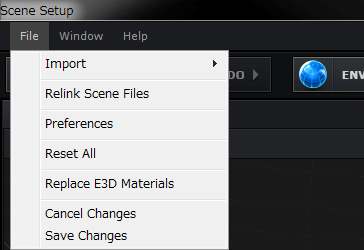
□Fileメニュー

・Import
├3D Object….c4d、.obj、.e3d形式の3Dモデルデータの読み込み
└3D Sequence….c4d、.obj形式の3Dシーケンスデータの読み込み
・Relink Scene Files※…リンクが切れたファイル(モデル、マテリアル)を表示、検索する機能
・Preferences※…環境設定、キャッシュの削除や、インターフェースの設定が行える
・Reset All…シーンセットアップで設定したすべての内容をリセットする
・Replace E3D Materials…E3Dファイルのマテリアルを入れ替える
・Cancel Changes…保存しないままウィンドウを閉じる(×と同じ)
・Save Changes…保存してウィンドウを閉じる
※印の機能は別ウィンドウがあるので追加の機能解説があります。
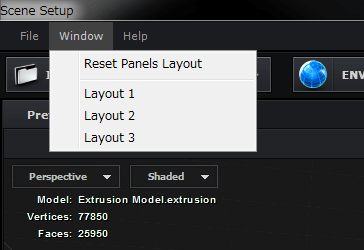
□Windowメニュー

・Reset Panels Layout…作業中に変更したレイアウトをリセットする
・Layout1~3…レイアウトを変更する
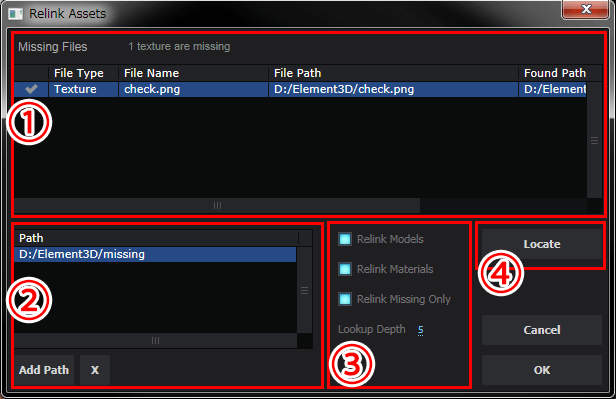
Relink Assets

【Relink Assets内のエリア】
①Missing Files
見失ったモデル、マテリアルに使用されている画像を一覧で表示。
②Path
『Add Path』で自動検索先のフォルダパスを選択すると自動的検索されてファイルの置き換えが行われる。
③オプション
□Relink Models…自動的に置き換えが実行されるファイルにモデルを含む。
□Relink Materials…自動的に置き換えが実行されるファイルにマテリアルを含む。
□Relink Missing Only…見失ったファイルのみを置き換える。
※チェックを外すと見失っていないファイルも置き換える。
・Lookup Depth…Pathに設定したフォルダ内でファイルを検索する階層の深さを指定する。
④Locateボタン
ユーザーが直接ファイルを指定して置き換える場合に使用。
『Missing Files』リスト内の行を選択してから実行する。
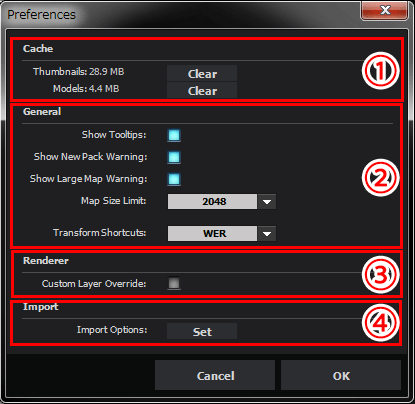
Preferences(環境設定)

【Preferences内のエリア】
①Cache
サムネイル、モデルのキャッシュをクリアする。
②General
インターフェース上の表示設定など一般的な設定を変更する。
□Show Tooltips…マウスカーソルを上にもっていった際に表示される説明をオンオフする。
□Show New Pack Warning…ストアで新しい商品が販売開始になった際にお知らせを表示する。
□Show Large Map Warning…
『Map Size Limit』で指定したサイズ以上の画像を読み込もうとするとポップアップ警告を出す。
・Map Size Limit…警告を出すマップの上限サイズを指定する
・Transform Shortcuts…「WER」「ERT」が選択できます。
├WER…キーボードのWでポジション変更、Eで回転、Rでスケールの調整に切り替わります。
└ERT…キーボードのEでポジション変更、Rで回転、Tでスケールの調整に切り替わります。
③Renderer
□Custom Layer Override…
サポートされていないGPUの処理を修正するオプションで、ほとんどのユーザーには必要ありません。
④Import
・Import Options…
『Set』ボタンをクリックすると別ウィンドウでインポートの際のオプション設定画面が立ち上がります。
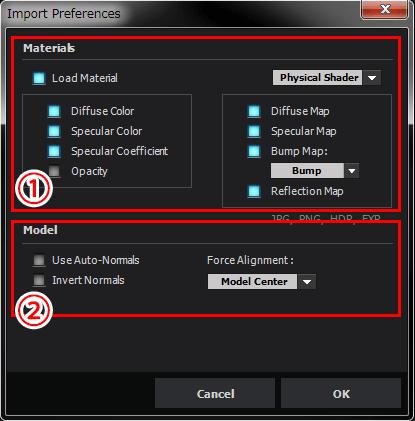
Import Preferences(インポート環境設定)

【Import Preferences内のエリア】
①Materials
マテリアルをインポートする際のオプション設定です。
□Load Material….obj形式のモデルをインポートする際に.mtl形式のファイルからマテリアルを引き継ぐかどうかを選択します。
├□Diffuse Color….mtlから読み込む際、Diffuse Colorを有効にするか決定する。
├□Specular Color….mtlから読み込む際、Specular Colorを有効にするか決定する。
├□Specular Coefficient….mtlから読み込む際、Specular Coefficentを有効にするか決定する。
├□Opacity….mtlから読み込む際、Opacityを有効にするか決定する。
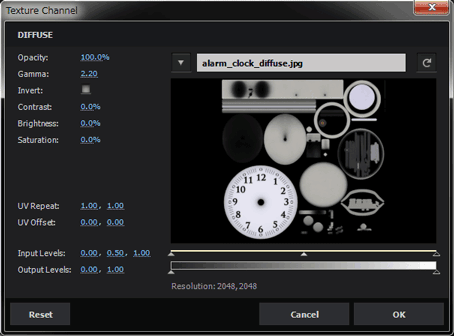
├□Diffuse Map….mtlから読み込む際、Diffuse Mapを有効にするか決定する。
├□Specular Map….mtlから読み込む際、Specular Mapを有効にするか決定する。
├□Bump Map….mtlから読み込む際、Bump Mapを有効にするか決定する。
└□Reflection Map….mtlから読み込む際、Reflection Mapを有効にするか決定する。
・Shaderの選択…光の反射等の物理計算を行うためのベースとなるシェーダーのデフォルト設定を選択。
├Physical Shader…v2.0から新たに搭載されたフィジカルベースシェーダーを選択。
※より現実の物理特性に基づいたリアルな質感を描画できます。
└Standerd Shader…v1.6までのスタンダードシェーダーを選択。
※特に問題がなければPhysical Shaderを選択した方が良い結果が得られます。
②Model
モデルデータをインポートする際のオプション設定です。
□Use Auto-Normals…モデルデータに新たな法線マップを生成します。
これはスムージングに問題がある際等に有効にします。
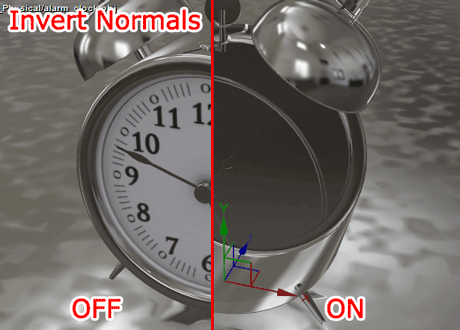
□Invert Normals…モデルの法線マップを反転して読み込みます。
・ForceAlignmentの選択…モデルのアンカーポイントの基本設定を変更します。
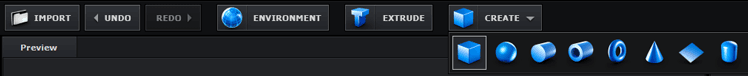
②メインメニュー

・IMPORT….c4d、.obj、.e3d形式の3Dモデルデータの読み込み
・UNDU…ひとつ前の操作の取り消し(Ctrl+Zで同様の操作が可能)
・REDO…取り消した操作のやり直し(Ctrl+Shift+Zで同様の操作が可能)
・ENVIRONMENT…環境マップとして読み込む画像を選択、オブジェクトを取り囲む周りの環境が変わる
・EXTRUDE…パスを押し出してオブジェクトを生成する(※事前に設定していないと何も表示されません)
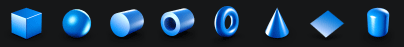
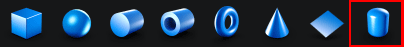
・CREATE…立方体や球体、円筒などの基本的なオブジェクト(8種類)をElement3D上で新たに生成する
※V.2.0の新機能
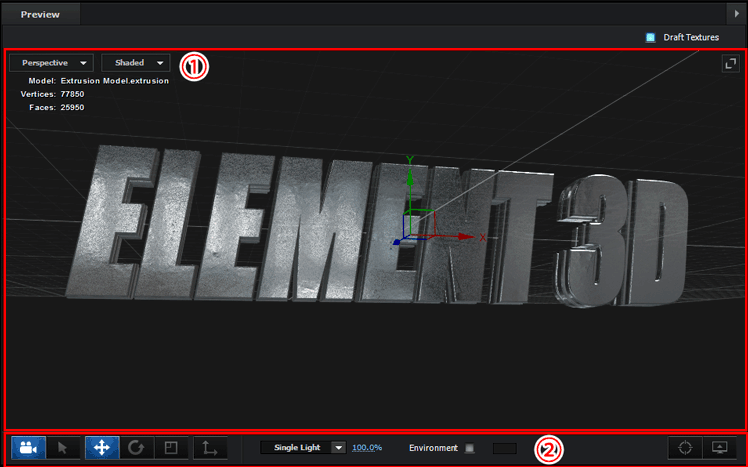
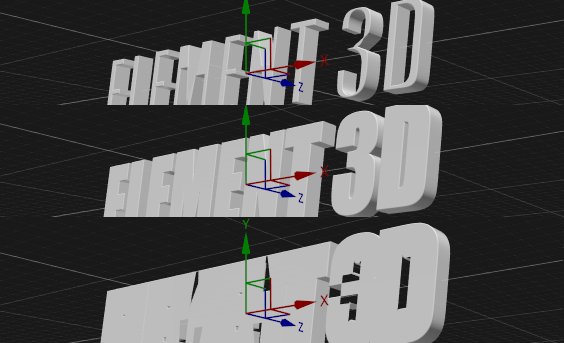
③Preview
選択しているモデルグループを表示、左上のドロップダウンでプレビューの角度や表示方法の変更が可能。

【Preview内のエリア】
①プレビューエリア

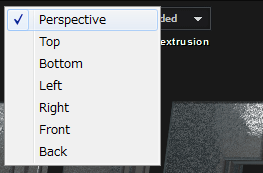
・表示アングルの変更
├Rerspective…カメラアングルがついた状態 ※再度選択するとアングルをリセットします
├Top …真上からのアングル
├Bottom…真下からのアングル
├Left…真横(左)からのアングル
├Right…真横(右)からのアングル
├Front…正面からのアングル
└Back…真後ろからのアングル

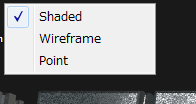
・表示方法の変更
├Shaded…最終レンダリング結果を表示
├Wireframe…ワイヤーフレームで表示
└Point…頂点のみを点で表示

□Draft Textures…高速化のためにテクスチャーをドラフト表示でビューイング

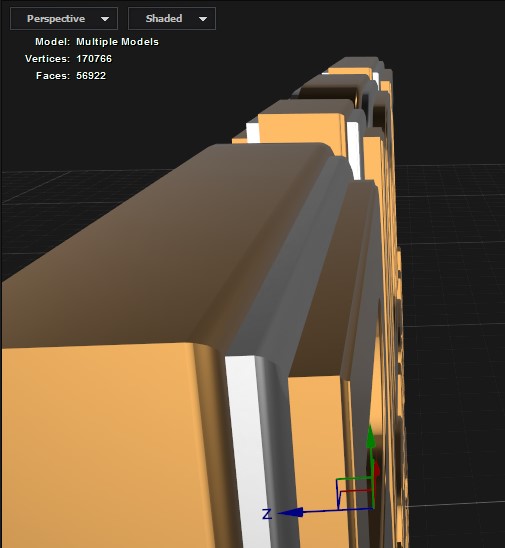
・モデル情報
├Model…表示しているモデル名称
├Vertices…表示モデルの頂点数
└Faces…表示モデルのポリゴン数

・プレビュー画面…画面上のマウス操作でカメラの調整が行えます。
【主なマウス操作】
①ズーム:スクロールホイール
②カメラアングル変更:左クリック&ドラッグ
③カメラ上下移動:スペースキー+左クリック&ドラッグ
④環境マップ上下移動:Shift+左クリック&ドラッグ
⑤オブジェクトのトランスフォーム:中心のギズモを左クリック&ドラッグ
②ツールエリア
マウス操作による動作を変更したり、プレビュー上だけで確認できるライティング等のオプションが変更できる。


Camera Tool…マウス操作(左クリック&ドラッグ)でカメラのアングルを調整する

Selection Tool…マウスクリックでオブジェクトの選択をする

Movement Tool…マウス操作(ギズモを左クリック&ドラッグ)でオブジェクトを移動する

Rotation Tool…マウス操作でオブジェクトを回転する

Scale Tool…マウス操作でオブジェクトを拡縮する

Axis Lock…マウス操作でアンカーポイントを移動
※Movement Tool選択中のみ有効

・Light Preset
プレビュー用のライトプリセットを選択する。
・BRIGHTNESS
プレビュー用のライティングの明るさを調整する。

・Environment
環境マップを背景に表示する。
・Background Color
プレビューの背景色を調整する。

・Center Camera on Object
カメラをオブジェクトが中心になるよう移動します。
・Viewer Options
その他のオプションを表示します。

├Show Info…プレビュー左上のインフォメーションをオンオフします。
├Show AO…アンビエントオクルージョンを有効にします。
├Reflections…リフレクションを有効にします。
├Bounding Boxes…バウンディングボックスの表示をオンオフします。
├Grid…グリッドの表示をオンオフします。
└Gizmos…ギズモの表示をオンオフします。
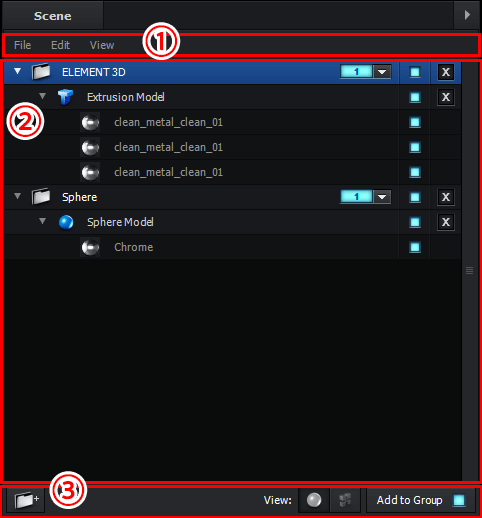
④Scene

【Scene内のエリア】
①メニューバー
Sceneウィンドウ内の操作を行うための複数のメニューが用意されています。

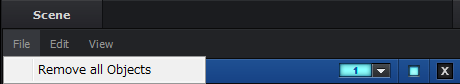
・File
└Remove all Objects…すべてのオブジェクトを一括削除します。

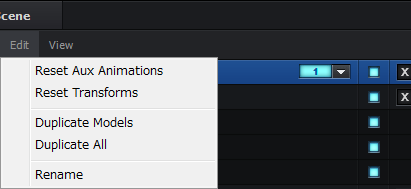
・Edit
├Reset Aux Animation…Auxiliary Animationの設定を初期状態にリセットします。
├Reset Transforms…Transformsの設定を初期状態にリセットします。
├Duplicate Models…モデルを複製(Scene Materialへ複製されず変更が連動ない)。
├Duplicate All…モデルを複製(Scene Materialへ新たに複製され複製元との間で変更が連動ない)。
└Rename…モデルやマテリアル名を変更します。(ダブルクリックで同じ動作)

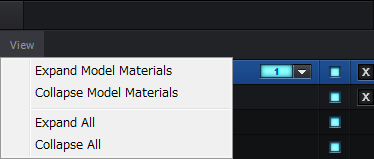
・View
├Expand Model Material…選択しているフォルダ内のマテリアルツリーを展開します。
├Collapse Model Material…選択しているフォルダ内のマテリアルツリーをクローズします。
├Expand All…すべてのフォルダ、マテリアルツリーを展開します。
└Collapse All…すべてのフォルダ、マテリアルツリーをクローズします。
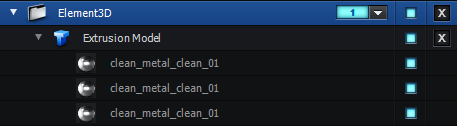
②モデル、マテリアルリスト

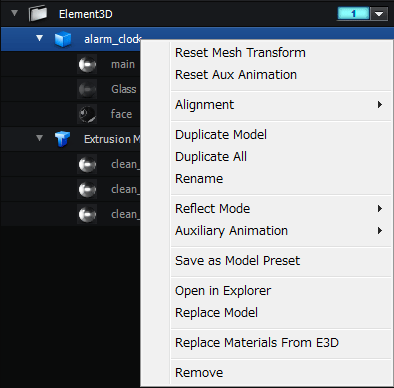
【モデルアイテム選択時の右クリックメニュー】

・フォルダ、モデルアイテム上の右クリックメニュー
├Reset Mesh Transforms…Transforms設定を初期状態にリセット
├Reset Aux Animation…Auxiliary Animationの設定を初期状態にリセット
├Alignment…オブジェクトを整列し、アンカーポイントの位置を変更
├Duplicate Models…モデルを複製(Scene Material側で複製されず複製元と連動)
├Duplicate All…モデルを複製(Scene Material側でも複製され複製元から独立)
├Rename…モデルやマテリアル名を変更(ダブルクリックで同じ動作)
├Reflect Mode…リフレクトモードを変更(※EDITエリアでも設定可)※超重要
├Auxiliary Animation…アニメーションの補助チャンネルを選択(※EDITエリアでも設定可)
├Copy Bevel※Extrusionモデルのみ…べベル設定をコピー
├Save as Model Preset…モデルブラウザーにモデルを保存(.e3d形式保存される)
├Save as Bevel Preset…べベル設定がプリセットとしてPresetエリア内に保存されます
├Replace Model※外部読み込みモデルのみ…マテリアル設定をそのままにモデルのみ置き換えます
├Replace Materials From E3D….e3dファイルからマテリアル設定を読み込んで現在の設定と置き換える
└Remove…アイテムを消去する
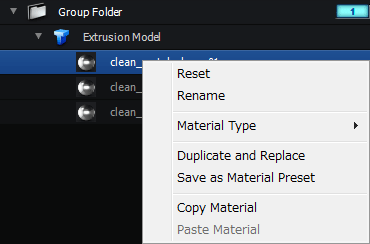
【マテリアル選択時の右クリックメニュー】

・マテリアルアイテム上の右クリックメニュー
├Reset…マテリアルの設定をリセット
├Rename…マテリアル名をリネーム
├Material Type…物理計算を行うためのシェーダーを選択(※EDITエリアでも設定可)※超重要
├Duplicate and Replace…Scene Materilにマテリアルを新たに複製し置き換える。※複製元から独立
├Save as Material Preset…マテリアルの設定をPresetウィンドウ内にプリセットとして保存
├Copy Material…マテリアルの設定をコピー
└Reset…コピーしたマテリアルの設定を選択したアイテムにペースト
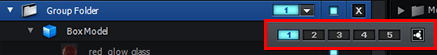
【アイテム右側の設定】

├Group…AE上で表示するためのチャンネルに登録します。
└ATOM PARTICLE VS REPLICATOR ARRAY…アトム粒子(原子粒子)/レプレケータ配置(複製配置)

ATOM PARTICLE …モデルの原子として3D描画されるモード。(通常描画したい場合はこちらを選択)

REPLICATOR ARRAY…パーティクルの原子をもモデル形状に沿って複製したい場合に選択するモード。
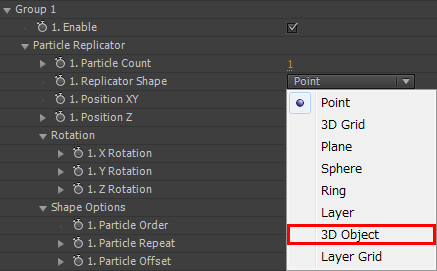
※PERLICATOR ARRAYは単体では描画されず機能しません。必ずATOM PARTICLEが必要です。この機能はアトム粒子(描画するモデル)を、REPLICATOR ARRAYで選択したモデルの形状に沿って配置するためです。
PEPLICATOR ARRAYは下図の『3D Object』を選択していないと単体では機能しません。


├MUTE…アイテムを非表示にします。
└REMOVE…アイテムを削除します。
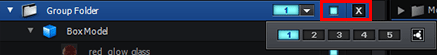
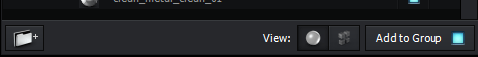
③各種ボタンエリア


New Group Folder…新規フォルダを作成します。

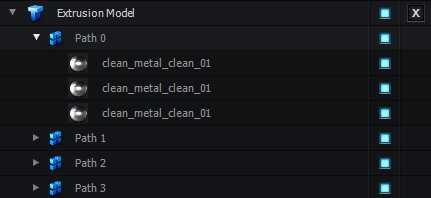
View…Sceneのアイテム表示をマテリアルビュー/メッシュビューから選択します。

Material View:一つの3Dモデルのマテリアルやトランスフォームを一括して調整する。

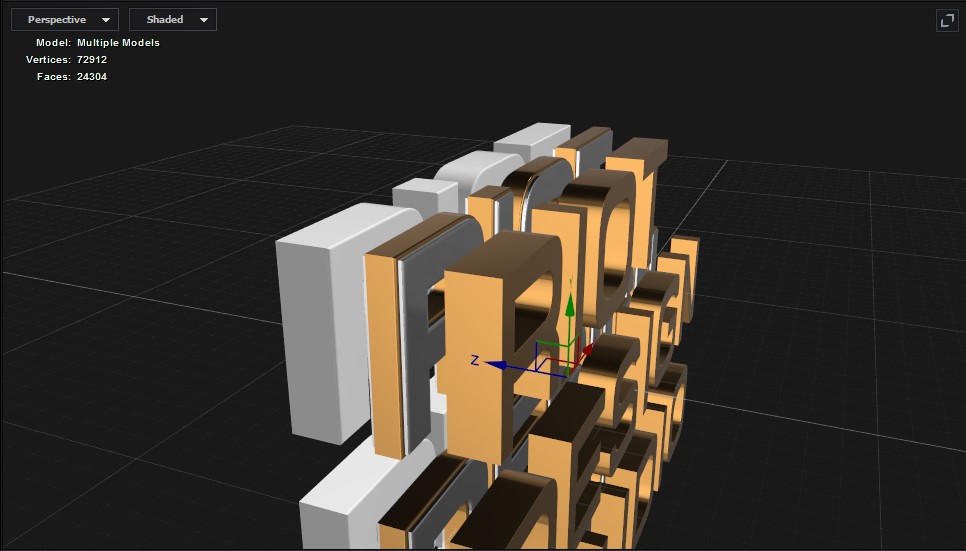
Mesh View:一つの3Dモデル内に存在するメッシュを個別に表示、マテリアルやトランスフォームを別々に制御することができる。(※下図はメッシュビューの際の表示)


Add to Group…オンにすると新しく3Dオブジェクトを追加する際に選択フォルダ内に作成されます。
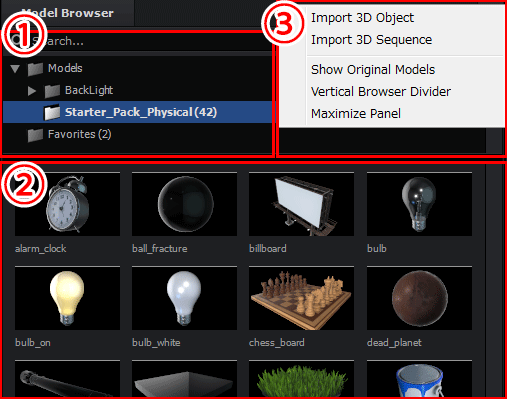
⑤Model Browser

【Model Browser内のエリア】
①モデルフォルダツリー
モデルが保存されている場所を参照しており、フォルダを選択することで②のサムネイルエリアにモデルの形状が表示される。(※モデルデータの保存場所:C\users\ユーザー名\Documents\VideoCopilot\Models)
②モデルサムネイル
①で選択したフォルダ内に存在するモデルデータがサムネイル表示される。
サムネイルの右クリックメニュー、「Show in Explorer」でエクスプローラーで実際の参照フォルダが開く。
③オプション
├Import 3D Object….c4d、.obj、.e3d形式の3Dモデルデータの読み込み
├Import 3D Sequence….c4d、.obj形式の3Dシーケンスデータの読み込み
├Show Original Models…サムネイルに.obj(マテリアル情報が無いモデルデータ)も表示

├Vertical Browser Drivider…フォルダエリアとサムネイルエリアのレイアウトを縦/横配置にする。
└Maximize Panel…パネルを全画面表示にします。
⑥Presets/Scene Materials
『Presets』タブと『Scene Materials』タブの二つが存在しています。

【Presetsタブ】
プリセットタブではあらかじめ設定されたべベル、環境マップ、Materialが登録されている。以下の操作でモデルに適用することができる。
/「Preview」ウィンドウへのドラッグ…ドラッグ先のマテリアル単体に適用される。
/「Scene」ウィンドウへのドラッグ…モデルアイテムにドラッグ:すべてのマテリアルに適用。
/「Scene」ウィンドウへのドラッグ…マテリアルアイテムにドラッグ:ドラッグ先のマテリアルのみに適用。
/ダブルクリック…選択されているモデルすべてに適用。
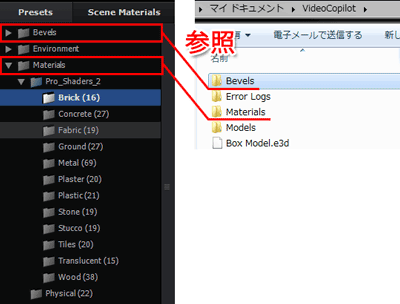
また、「Bevels」と「Materials」は、設定した値をプリセットとしてユーザー毎に保存することができる。
マイドキュメント内の(下図)
べベル:C\users\ユーザー名\Documents\VideoCopilot\Bevels
マテリアル:C\users\ユーザー名\Documents\VideoCopilot\Materials
にそれぞれ保存されている。

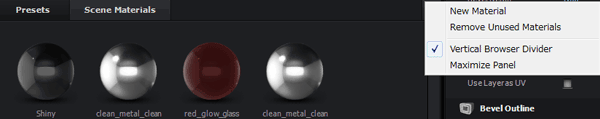
【Scene Materialタブ】

『Scene』エリアで適用されたマテリアルの履歴が蓄積される。
現在『Scene』内で存在するモデルのマテリアルと、これまで新たに作成したり、適用されたマテリアルの設定がすべてサムネイルで表示される。Presetsタブのプリセットとビジュアルが類似しており混同しがちですが、全く異なる役割を持っています。
このエリアは非常に重要で、作成されているモデルで使用されるマテリアルを独立させたり、関連付けをしたりなど、現在編集しているシーンのマテリアル管理をする上で理解しておく必要があります。(この部分を理解していないと、編集したくないオブジェクトのマテリアルが気づかないうちに変更されてしまう等のミスに繋がる可能性があります。)
このエリアにマテリアルが追加されるタイミングは主に下記の8パターンです。
①新しくモデルを追加する。
②Presetからマテリアルプリセットをモデルに適用する。
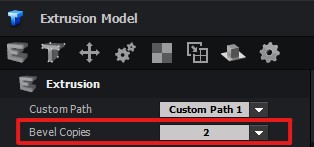
③EXTRUDE MODELの『Bevel Copies』の数値を増やす。
④「Scene」エリアのモデルアイテム右クリックで『Duplicate All』を使ってモデルを複製。
⑤「Scene」エリアのマテリアルアイテム右クリックで『Duplicate and Replace』を選択。
⑥「Presets/Scene Materials」エリアのメニュー(下図で解説)の『New Material』で空のマテリアルを作成。
⑦「Presets/Scene Materials」エリアのPresetタブ、プリセット右クリックで『Add to Scene』を選択。
⑧「Presets/Scene Materials」エリアのScene Materialsタブ、右クリックで『Duplicate』を選択し複製。
・「Preset/Scene Material」ウィンドウのオプション

├New Material…新しい空のマテリアルを作成。
├Remove Unused Materials…現在『Scene』上で使用されていないマテリアルをすべて削除する。※重要
※削除しないと使用していないマテリアルが蓄積されていくので定期的な実行をお勧めします。
├Vertical Browser Drivider…フォルダエリアとサムネイルエリアのレイアウトを縦/横配置にする。
└Maximize Panel…パネルを全画面表示にします。
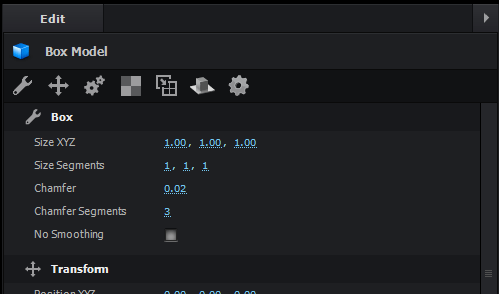
⑦Edit
モデルやマテリアルの調整を行うパラメータエリアです。

選択したシーンアイテムの種類によって調整できるパラメータが異なります。大きく分けて、
A.モデル(外部読み込みのモデル、押し出しモデル、生成モデル、メッシュ)
B.マテリアル
で調整できるパラメータの種類が異なります。
A.モデルの編集
モデルの中でも種類によって調整できるパラメータが異なる。
【クリエイトモデル特有のパラメーター群】
クリエイトモデルはElement3D内で生成しているモデルであるため、形状調整を行うための固有パラメーターが存在しています。


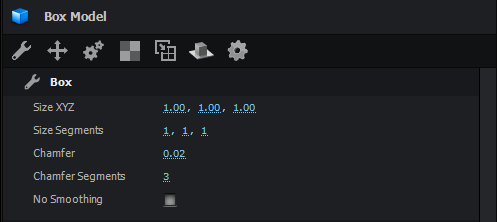
■Box固有の調整値


・Size XYZ … X、Y、Z方向にそれぞれモデルサイズを変更する。
・Size Segments … 3D形状の分割数を調整する。数値を増やすとポリゴン数が増え、滑らかな形状になる。
・Chamfer … 面取り(角を削ぐ)調整を行います。
・Chamfer Segments … Chamferで面取りを行った際の形状の分割数を調整。増やすと滑らかな曲線になる。
・No Smooting … 形状のスムージングオフにします。滑らかな形状にするためにはオフにしておいてください。
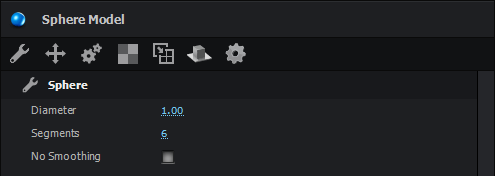
■Sphere固有の調整値


・Diameter … 球体の直径(大きさ)を調整する。
・Segments … 球体の分割数を調整する。数値を増やすとポリゴン数が増え、滑らかな形状になる。
・No Smooting … 形状のスムージングを行います。滑らかな形状にするためにはオフにしておいてください。
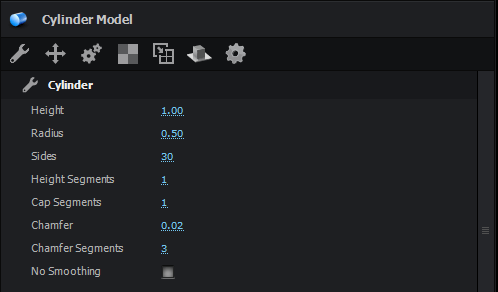
■Cylinder固有の調整値


・Height … 円筒の高さを調整する。
・Radius … 円筒の太さを調整する。
・Sides … 円筒の角の数を調整する。(3にすると三角、増やすと丸に近づきます。)
・Height Segments …縦方向のモデル分割数を調整する。※直線なので増やしても見た目に変化が見られないことがある。(ワイヤーフレーム等、マテリアルの種類によっては目に見えて影響する。)
・Cap Segment … 上面、底面の分割数を調整。※面なので見た目に変化が見られないことがある。
・Chamfer … 面取り(角を削ぐ)調整を行います。
・Chamfer Segments … Chamferで面取りを行った際の形状の分割数を調整。増やすと滑らかな曲線になる。
・No Smooting … 形状のスムージングを行います。滑らかな形状にするためにはオフにしておいてください。
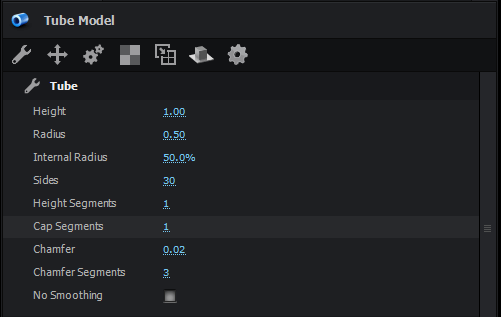
■Tube(管、筒)固有の調整値


・Height … 管の高さを調整する。
・Radius … 管の太さを調整する。
・Internal Radius … 管の内側、穴の半径を調整する。
・Sides … 管の角の数を調整する。(3にすると三角、増やすと丸に近づきます。)
・Height Segments …縦方向のモデル分割数を調整する。※直線なので増やしても見た目に変化が見られないことがある。(ワイヤーフレーム等、マテリアルの種類によっては目に見えて影響する。)
・Cap Segment … 上面、底面の分割数を調整する。※面なので見た目に変化が見られないことがある。
・Chamfer … 面取り(角を削ぐ)調整を行います。
・Chamfer Segments … Chamferで面取りを行った際の形状の分割数を調整。増やすと滑らかな曲線になる。
・No Smooting … 形状のスムージングを行います。滑らかな形状にするためにはオフにしておいてください。
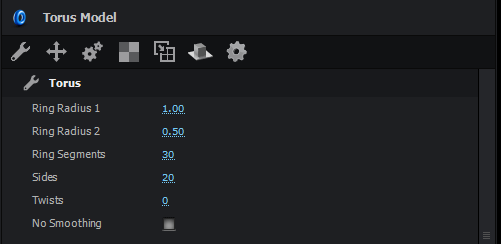
■Torus(ドーナツ形状)固有の調整値


・Ring Radius1 …外円の半径を調整する。
・Ring Radius2 … 打ち側の円の半径を調整する。
・Ring Segments … リングの角の数を調整する。(3にすると三角、増やすと丸に近づきます。)
・Sides …リングを形成する筒自体の角の数を調整する。(3にすると三角、増やすと丸に近づきます。)
・Twist … リングの形状を筒に沿ってねじります。
・No Smooting … 形状のスムージングを行います。滑らかな形状にするためにはオフにしておいてください。
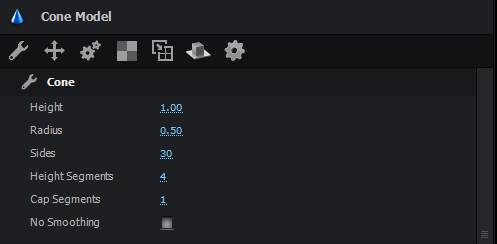
■Cone(円錐)固有の調整値


・Height … 円錐の高さを調整する。
・Radius … 円錐の太さを調整する。
・Sides … 円錐の底の角の数を調整する。(3にすると三角、増やすと丸に近づきます。)
・Height Segments …縦方向のモデル分割数を調整する。※直線なので増やしても見た目に変化が見られないことがある。ワイヤーフレーム等、マテリアルの種類によっては目に見えて影響する。
・Cap Segment … 底面の分割数を調整する。※面なので見た目に変化が見られないことがある。
・No Smooting … 形状のスムージングを行います。滑らかな形状にするためにはオフにしておいてください。
■Plane(面)固有の調整値


・Size XY … X、Y方向にそれぞれモデルサイズを変更する。
・Segments …縦方向のモデル分割数を調整する。面なので増やしても見た目に変化が見られないことが
ある。ワイヤーフレーム等、マテリアルの種類によっては目に見えて影響する。
・2-Sided Plane … オンにすると裏面のレンダリングも行うようになる。
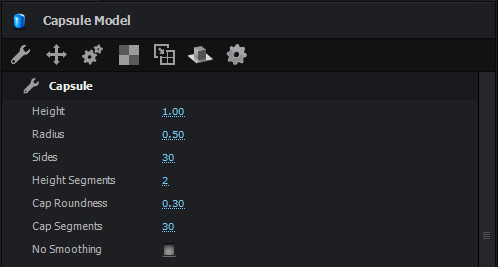
■Capsule(カプセル形状)固有の調整値


・Height … カプセルの高さを調整する。
・Radius … カプセルの太さを調整する。
・Sides … カプセルの角の数を調整する。(3にすると三角、増やすと丸に近づきます。)
・Height Segments …縦方向のモデル分割数を調整する。直線なので増やしても見た目に変化が見られないことがある。※ワイヤーフレーム等、マテリアルの種類によっては目に見えて影響する。
・Cap Roundness … 上面、底面の丸みを調整します。下図を少なくすると先がとがった形状になる。
・Cap Segment … 上面、底面のモデル分割数を調整。数値を増やすとポリゴン数が増え滑らかな形状になる。
・No Smooting … 形状のスムージングを行います。滑らかな形状にするためにはオフにしておいてください。
【押し出しモデル特有のパラメーター群】
押し出しモデルもElement3D内で生成しているモデルであるため、形状調整を行うための固有パラメーターが存在しています。




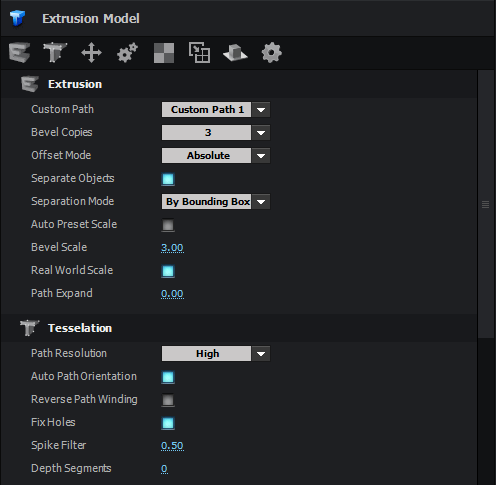
Extrusion(押し出し設定)
・Custom Path …押し出しを行うパス情報を持ったレイヤー(あらかじめAE上のパネルで設定)を選択。
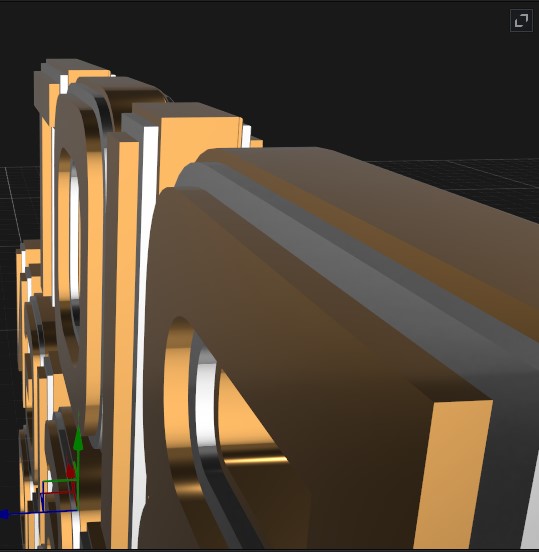
・Bevel Copies … 押し出しモデルのコピー数を設定。5つまで設定可能。
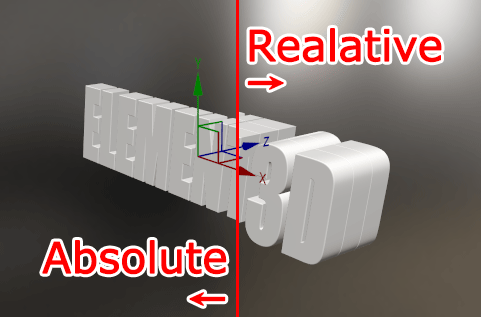
・Offset Mode … 複製したべベルのZ軸の位置を、『Relative(相対)』『Absolute(絶対)』のどちらかに設定。
├Relatibe(相対):Z Offsetの値が、一つ目のオブジェクトとの距離を意味します。※重なるように並びます。
└Absolute(絶対):Z Offsetの値が絶対位置を意味します。※同一場所に生成されます。

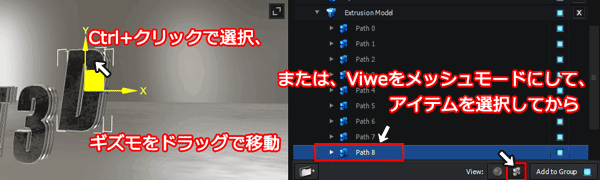
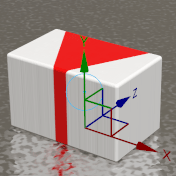
・Separate Object … オンにすることで離れたパスをメッシュとしてバラバラに動かすことができるようになる。
※ばらばらにしたオブジェクトは、下図2つの方法で選択し個別に移動することができます。

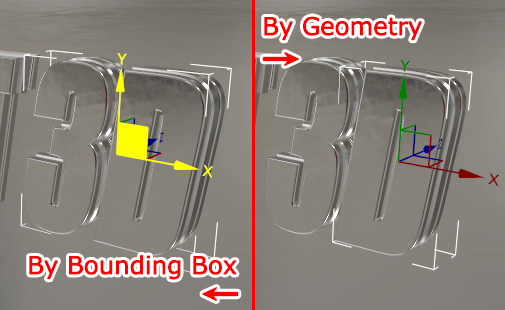
・Separation Mode … モデルの分割精度を設定します。
├By Bounding Box … 自動で割り当てたElement3D上のバウンディングボックスを元に分割。(処理が早い)
└By Geometry … 3Dモデルの形状に忠実に分割します。(処理が重い分細かく分割される)

・Auto Preset Scale … べベルプリセットのスケールを自動で標準化。細かく調整したい場合はチェックを外す。
・Bevel Scale … 押し出し、ベベルの幅を調整。マテリアル側でも個別に調整できますが、押し出し・べベルすべてひっくるめて拡縮する。
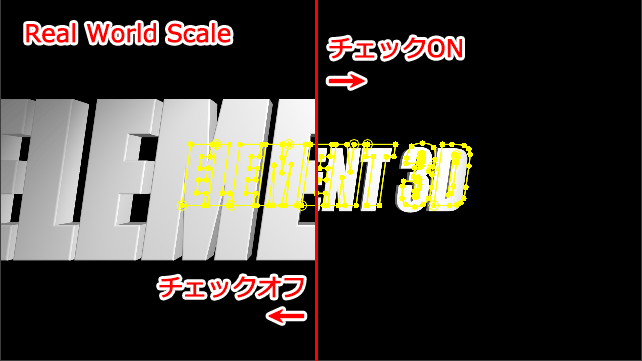
・Real World Scale … 実世界(AE側のデフォルトカメラ、デフォルトパラメーター表示)で、元のパスとモデルのサイズが正面からの表示において同じ大きさになります。

・Path Expand … パスを拡張します。(イラストレーターでいうパスのオフセット)


Tesselation(平面充填※タイリング、敷き詰めるなどの意味合い)
・Path Resolution … パスを押し出す際の描画のクオリティ(細かさ)を設定します。デフォルトでは「High」が
選択されています。拡大時にエッジがカクついて気になる場合は一段階上げてみましょう。
(よりハイクオリティな設定にするとポリンゴン数が増え処理に時間がかかりますので程よい設定で。)
・Auto Path Winding … 意図せず反転してしまっているパスに対して自動的に補正を行います。
※基本的にオンの状態で良いでしょう。

・Reverse Path Winding … パスの面とし描画する方向が反転します。オブジェクトの内側が透けたような見た目になります。

・Fix Holes … パスが複雑すぎてパスが反転し意図せずオブジェクトに穴が開いた場合等に補正し穴を塞ぐ。
(基本オンで問題ありませんが、意図しない形になってしまった際にオンオフして様子を見るくらいの役割。)
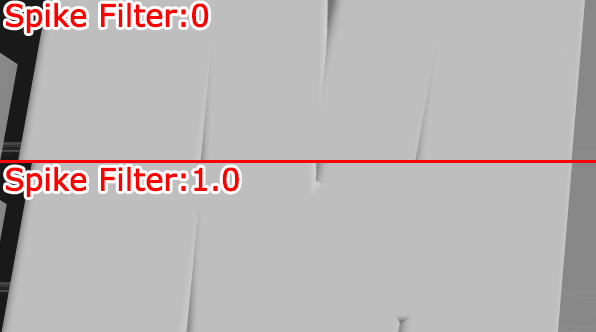
・Spike Filter … Verics(頂点)を取り除いて、とがりすぎた部分を滑らかに調整します。

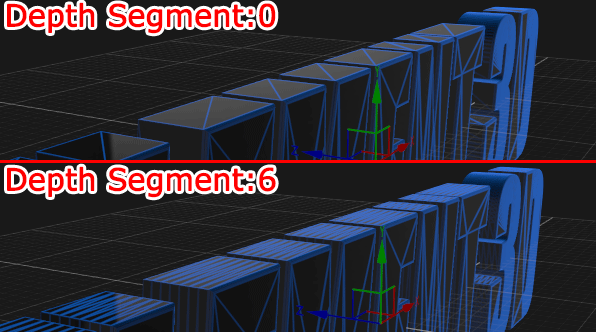
・Depth Segments … 押し出した側面の分割数を追加する。密度を増やし滑らかにしたい場合に使用。
※見た目に変化がない場合が多い、ワイヤーフレーム等のマテリアルでワイヤーを増やしたい場合に活用できる。

【すべてのモデルに共通するパラメーター群】
※メッシュのみ『UV Mapping』と、『Surface Option』が設定できません。
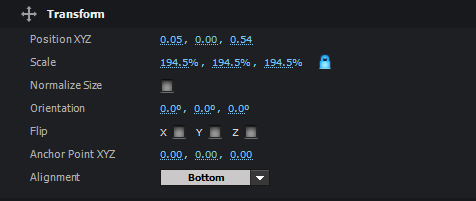
■Transform(移動、変形)


・Position … 位置を調整します。ここで設定した値がAE側のデフォルト位置になります。
・Scale … スケールを調整します。ここで設定した値がAE側のパラメータで100%の大きさになります。
・Normalize Size … ONにすることで初期の大きさから、標準的な大きさにモデルを自動的に調整します。
・Orientation … モデルのOrientation(方向)を調整します。
・Flip … 選択した軸でモデルを反転します。
・Anchor Point … アンカーポイントの位置を調整します。
・Alignment … アンカーポイントをモデルのどこに設定するかを選択します。
├Model Center:モデルの中心にアンカーポイントを設定。
├From Model:モデル自体が本来持っているアンカーポイントを参照。
├Top:モデルの上にアンカーポイントを設定。
├Bottom:モデルの下部にアンカーポイントを設定。
├Front:モデルの背後にアンカーポイントを設定。
├Back:モデルの全面にアンカーポイントを設定。
├Left:モデルをアンカーポイントの左側に設定。
└Right:モデルをアンカーポイントの右側に設定。
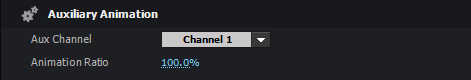
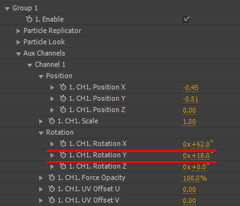
■Auxiliary Animation(オグジュラリーアニメーション)※Ver2からの新機能


・Aux Channel … 一つのグループ内の複数のモデルを個別にAE側のパラメーターでアニメーションしたい場合に
使用します。10個までチャンネルがあるので、一つのグループ内で10個のモデルを別々にアニメーションできる。

・Animation Ratio … AE側のパラメーターがアニメーションに影響する度合いを設定します。50%だと半分、-100%だと数値と反対に動きます。
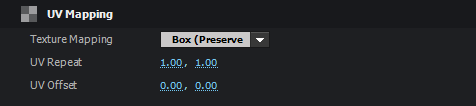
■UV Mapping


・Texture Mapping … テクスチャを張り付ける際のマッピングの仕方を変更します。

[UV]
モデルデータが内包しているUVマップを使用する。

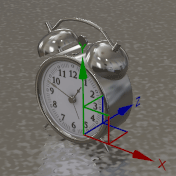
[Box(Preserve Aspect Ratio)]
上下左右にテクスチャを張り付ける。(縦横比固定)

[Box]
上下左右にテクスチャを張り付ける。(縦横比を固定しない)

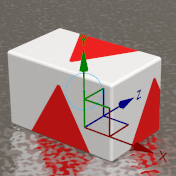
[Box Repeat(Preserve Aspect Ratio)]
上下左右にテクスチャを張り付ける。XZ面の向きが反転。(縦横比固定)

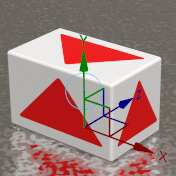
[Box Repeat]
上下左右にテクスチャを張り付ける。XZ面の向きが反転。(縦横比を固定しない)

[Sphere]
球体に対して覆うように貼り付けを行います。

[Cylinder X Oriented]
筒のような形状のものに対して、X軸方向はそのまま、X軸を中心として胴体を覆うように貼り付ける。

[Cylinder Y Oriented]
筒のような形状のものに対して、Y軸方向はそのまま、Y軸を中心として胴体を覆うように貼り付ける。

[Cylinder Z Oriented]
筒のような形状のものに対して、Z軸方向はそのまま、Z軸を中心として胴体を覆うように貼り付ける。

[Plane XY]
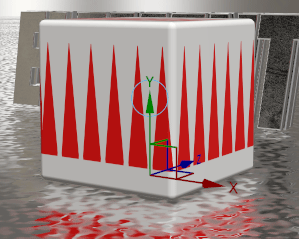
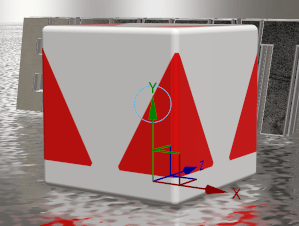
XY面にテクスチャを貼り付けます。側面はオブジェクトをXY面と並行してどこを切っても同じ模様になる形状(金太郎飴のような模様)になります。

[Plane YZ]
YZ面にテクスチャを貼り付けます。側面はオブジェクトをYZ面と並行してどこを切っても同じ模様になる形状(金太郎飴のような模様)になります。

[Plane XZ]
XZ面にテクスチャを貼り付けます。側面はオブジェクトをXZ面と並行してどこを切っても同じ模様になる形状(金太郎飴のような模様)になります。

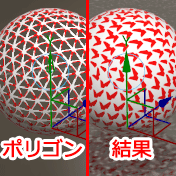
[Polygon]
ポリゴン一つ一つに対してテクスチャを貼り付けます。テクスチャの数だけ模様が規則的に並びます。

・UV Repeat … テクスチャを数値分リピートして表示します。

・UV Offset … テクスチャの位置を縦方法、横方向に移動します。

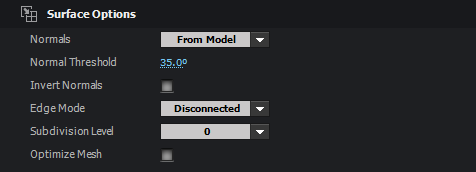
■Surface Options


・Normals … ノーマル(法線)の計算方法を指定する。※特別に調整したい場合以外は『From Model』で良い。

├From Model … モデルが本来持っている法線をそのまま使用します。
├Auto Normal … ポリゴンメッシュのジオメトリに基づいて、Element3Dが改めて法線を自動計算します。
(滑らかさをユーザー任意の数値で調整可能になる。)
└Dynamic(Deform) … 『Auto Normal』と同じで法線を自動計算する。違いは変形、変位(トランスフォーム)の度に再計算が走るので処理に時間がかかる。
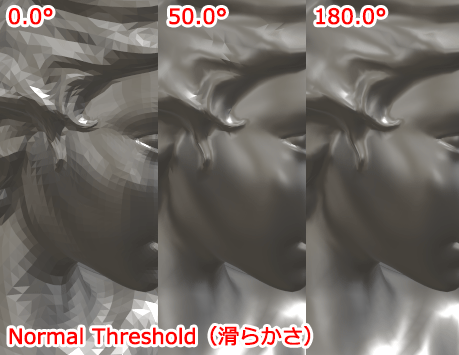
・Normal Threshold … 『Auto Normal』、『Dynamic』を選択した際に法線を滑らかにする度合いを設定します。0°に設定するとがたがたの質感になります。

・Invert Normals … 法線を180°反転します。モデルの形状の裏側の面だけが見えるようになります。

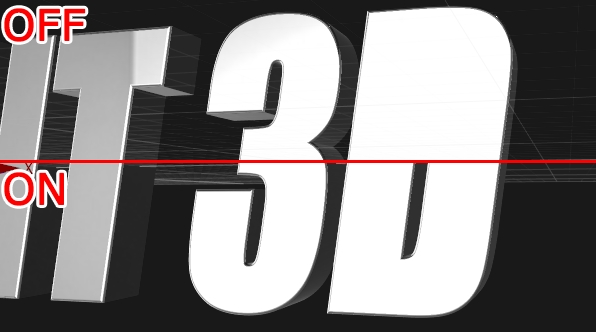
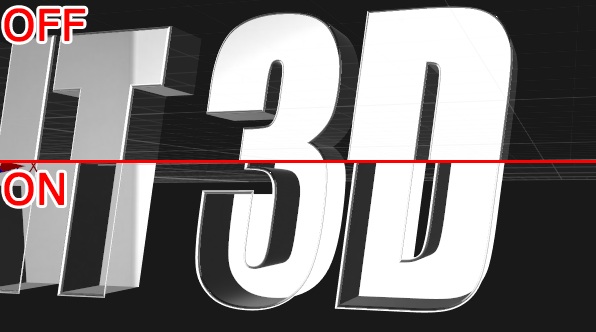
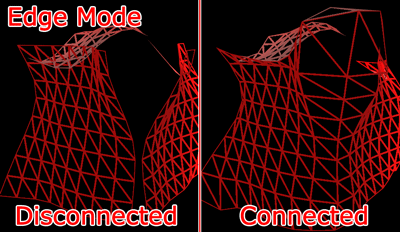
・Edge Mode…Deform(ゆがみ)機能(※AE側のパラメーター)を使用した際、まれにジオメトリ(3Dオブジェクトそのものの形状のこと、または物質としてオブジェクトを形成、描画するための座標やベクトル情報などを指す)が分裂する(下図参照)ことがある。その際、Edge Modeで「Connect」を選択することで、分裂したジオメトリが接続される。


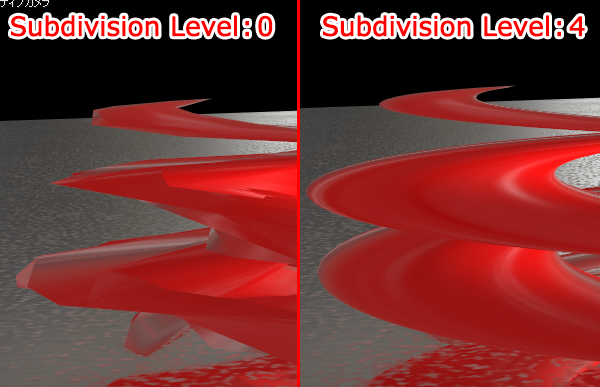
・Subdivision Level…ポリゴンの数を増やします。数字を増やすごとに一つのポリゴンの面を4分割する。
単純にポリゴンが分割されているだけなので数字を変化させるだけでは見た目に変化は見られません。(ワイヤーフレーム表示にすると違いが分かりやすい)ポリゴン数を細分化することで、Deform(ゆがみ)機能(※AE側のパラメーター)でモデルをゆがめた際などにゆがんだ形状の境界線が滑らかになります。(下図参照)

・Otimaize Mesh…結合可能なジオメトリを結合することでジオメトリ全体のポリゴン数を最適化(減少させる)し処理速度を向上させる。。


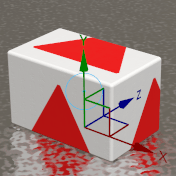
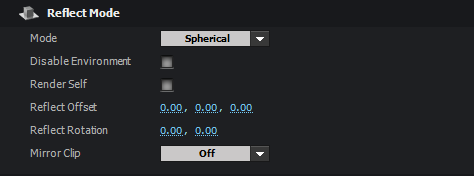
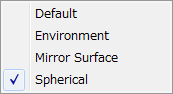
・Mode…オブジェクト同士の反射の性質を選択します。

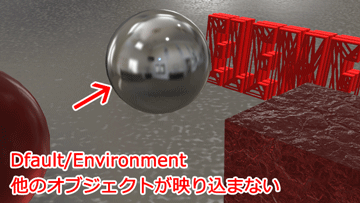
├Default/Environment…環境マップだけを反射し、表面に他のオブジェクトが映り込まない。

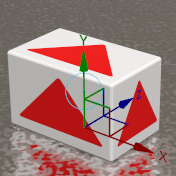
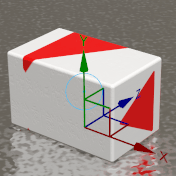
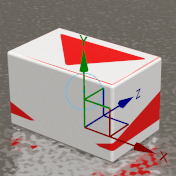
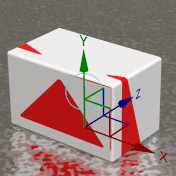
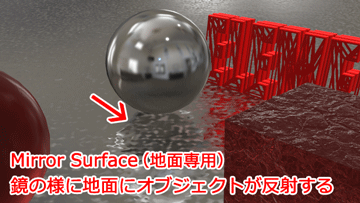
├Mirror Surface Mode…主に面で形成されるPlane(地面などに使用)に適用します。この形状は裏側の面が内側に閉じられていないことが特徴です。下図の設置面を見ると違いが明らかですが、鏡に反射するように地面に設置したオブジェクトが投影されているのがわかります。

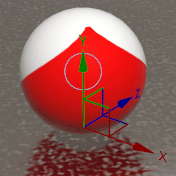
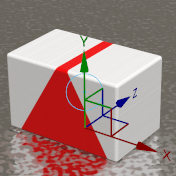
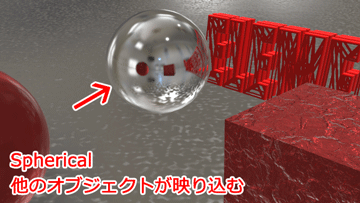
└Spherical Mode…球体や立方体など、Planeモデル以外で有用。この形状は内側に閉じられていて、裏面が表に露出していないことが特徴です。オブジェクトの表面に近くのオブジェクトが映り込むようになります。

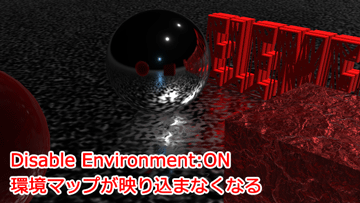
・Disable Environment…環境マップがオブジェクトに映り込むのをオンオフします。オンにすると環境マップの映り込みが無効になり、オブジェクト同士の映り込みしか描画されなくなります。

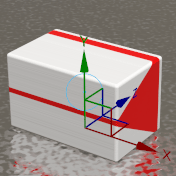
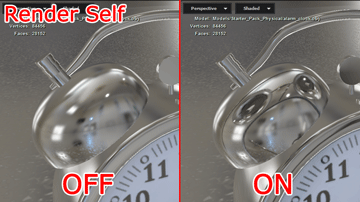
・Render Self…ひとつのオブジェクト内でそのオブジェクト自身の形状を反射するオプションです。また、球体などの自身を映すようなシンプルな形状だと反射しないので複雑なモデルを扱う際に有用です。Element3Dでは厳密な反射計算がされていないのでよく見ると物理原則的に破綻している場合が多い。雰囲気ですね。※Modeで「Spherical」、「Mirror Surface」が選択されている時のみに有効になります。(下図参照)

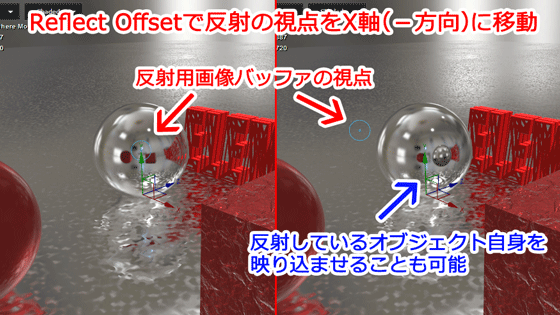
・Reflect Offset…オブジェクトが反射している視点の場所を移動させることで反射表示の位置を任意で調整することができます。カメラに対して奥に移動させると、映し出しているオブジェクト自身にそのオブジェクト自身を映し出すこともできるので物理的にあり得ない状態の反射も表現できます。
Element3Dの映り込みは一度空間をある視点からキャプチャ(一時的に平面画像としてバッファ)して法線に沿ってゆがめているような仕組みになっているため、物理原則として厳密な計算がされていません。意図した描画にならないことも多いので、このパラメータを使用してユーザー任意で映り込みの大きさや、位置を調整する必要があるのです。※Modeで「Spherical」が選択されている時のみに有効になります。

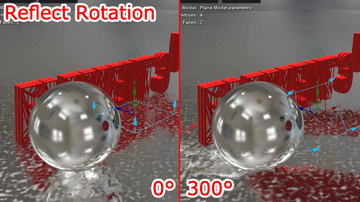
・Reflect Rotation…オブジェクトが反射している面の角度を調整することで反射の角度を調整します。基本的には反射させたいPlane(平面オブジェクト)と同じ角度にするのが一般的です。調整する場面としては、立方体に対して「Spherical」ではなく「Mirror Surface」を適用し、ある一面に鏡面反射をさせたい場合など、反射させたい面の角度に合わせるとともに、「Reflect Offset」を反射面の位置に合わせるなどが考えられます。※Modeで「Mirror Surface」が選択されている時のみに有効になります。

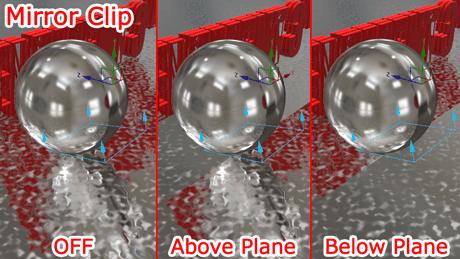
・Mirror Clip…反射角度を面と並行でない角度に調整した際、反射平面に対して反射面のギズモ(水色の四角枠)が平面モデルの下に差し込まれる場合、平面モデルの裏側に回り込んだ位置から先の反射に対して表示、非表示を切り替えられます。

├OFF…面に反射する映り込みをすべて表示。
├Above Plane…ギズモが平面モデルの表側にある位置だけに映り込みを表示。
└Below Plane…ギズモが平面モデルの裏側に回り込んでいる位置だけに映り込みを表示。



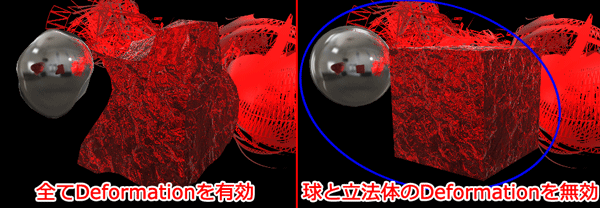
・Enable Deformation…一つのグループ内で個別のオブジェクトに対してDeformをの有効、無効にする。

※一つのグループ内でオブジェクトは変形したいが、地面だけは変形させたくないなどの場面に使える。
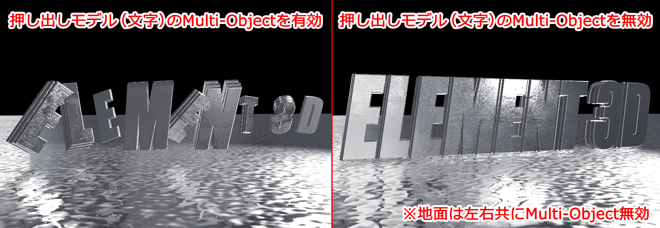
・Enable Multi-Object…一つのグループ内で個別のオブジェクトに対してMulti-Objectの有効、無効にする。

※一つのグループ内でオブジェクトはばらばらに動かしたいが、地面だけはばらしたくないなどの場面に使える。
B.マテリアルの編集
Sceneウィンドウでマテリアルを選択すると編集可能になります。押し出しモデルだけ調整できるパラメータが異なります。
【押し出しモデル特有のパラメーター群】
押し出しモデルだけは押し出し調整をマテリアルの設定で行うため他のモデルと異なる固有パラメーターが存在しています。




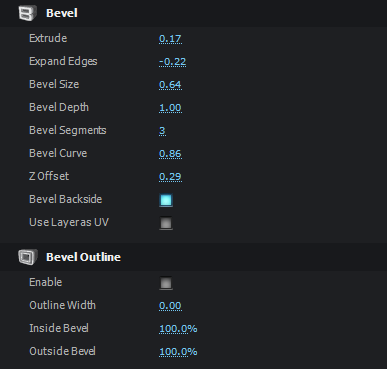
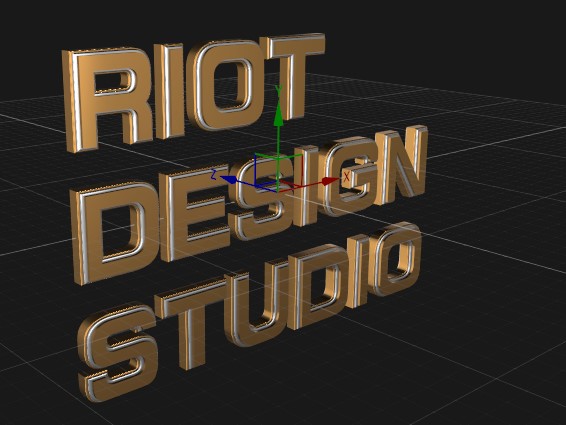
Bevel
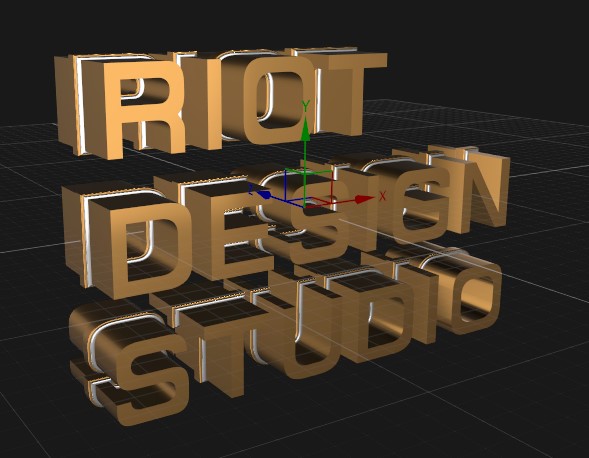
・Extrude
数値を上げることで、現在の位置を中心に前方後方にベベルを押し出します。




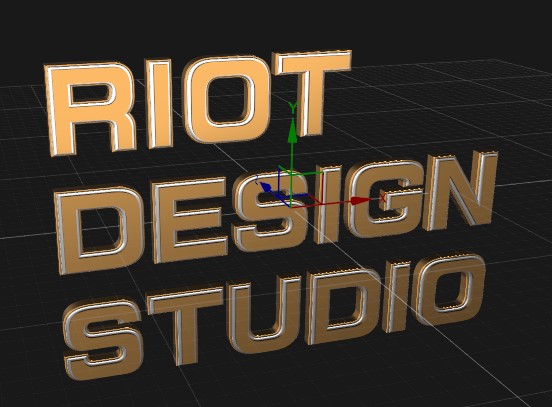
・Expand Edges
数値を上げることで、エッジを広げます。




・Bevel Size
数値を上げることで、ベベルのサイズを拡大します。




・Bevel Depth
ベベルの深さを調整します。数値を上げると、ベベルが盛り上がるようになります。




数値を下げると、内側に彫り込むようにベベルを押し込みます。


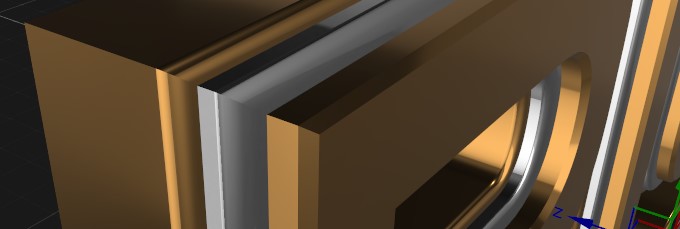
・Bevel Segments
ベベルの分割数を調整します。 ワイヤーフレームで見てみるとわかりやすいです。


数値を0にすると、分割数がなくなり角張ったカドになります。


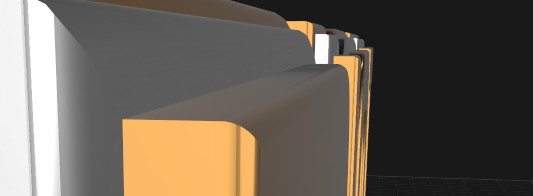
・Bevel Curve
-1.00~1.00までの数値を設定し、ベベルのラウンドを調整します。
上記の「Bevel Segments」で設定する分割数によりラウンドの滑らかさが決まります。




・Z Offset
「Extrusion Model」でコピーしたベベルのZ軸を調整します。





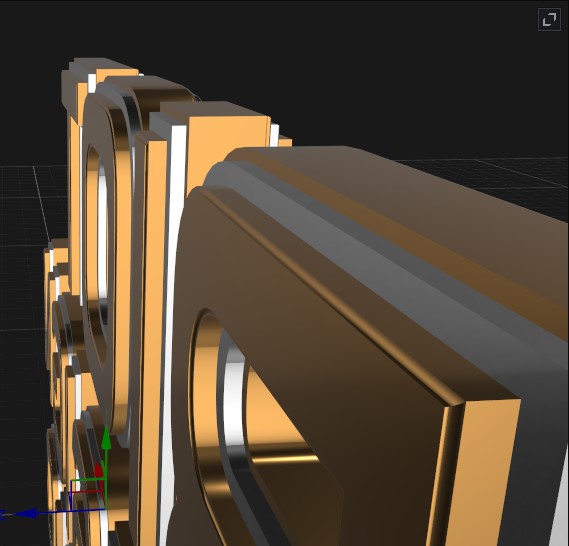
・Bevel Backside
チェックをONにすることで、裏側のベベルにも表側と同じように適用されます。





・Use Layeras UV
チェックボックスをONにすることで、テクスチャを綺麗に貼り付けることができます。

Bevel Outline
・Enable
・Outline Width
・Inside Bevel
・Outside Bevel


・Type…光の反射等の物理計算を行うためのベースとなるシェーダーを選択。

├Physical Shader…v2.0から新たに搭載されたフィジカルベースシェーダーです。他オブジェクトを反射したりより複雑な3D表現が可能になります。※より現実の物理特性に基づいたリアルな質感になるので基本はこちらの設定を選択してください。
└Standerd Shader…v1.6までのスタンダードシェーダーです。
※特に問題がなければPhysical Shaderを選択した方が良い結果が得られます。


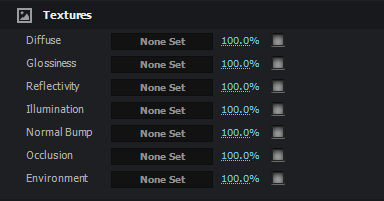
・Diffuse
・Glossiness
・Reflectivity
・Illumination
・Normal Bump
・Occlusion
・Environment



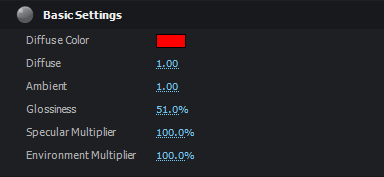
・Diffuse Color
・Diffuse
・Ambient
・Glossiness
・Specular Multiplier
・Environment Multiplier


・Color
・Intensity


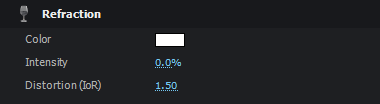
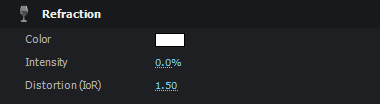
・Color
・Intensity
・Distortion(IoR)


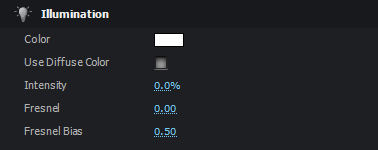
・Color
・Use Diffuse Color
・Intensity
・Fresnel
・Rresnel Bias


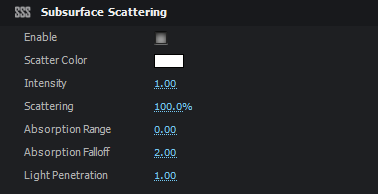
・Enable
・Scatter Color
・Intensity
・Scattering
・Absorption Range
・Absorption Falloff
・Light Penetration


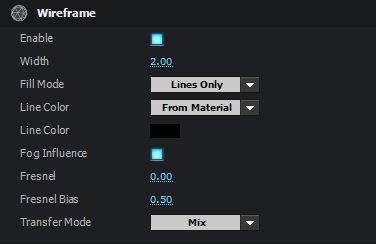
・Enable
・Width
・Fill Mode

・Line Color

・Line Color
・Fog Influence
・Fresnel
・Fresnel Bias
・Transfer Mode



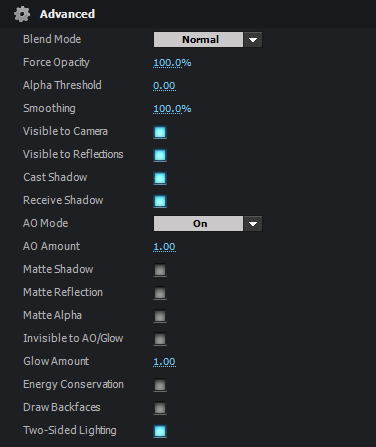
・Blend Mode

・Force Opacity
・Alpha Threshold
・Smoothing
・Visible to Camera
・Visible to Reflections
・Cast Shadow
・Receive Shadow
・AO Mode

・AO Amount
・Matte Shadow
・Matte Reflection
・Matte Alpha
・Invisible to AO/Glow
・Glow Amount
・Energy Conservation
・Draw Backfaces
・Two-Sided Lighting




