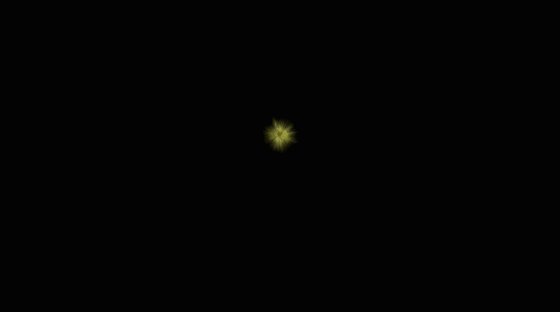
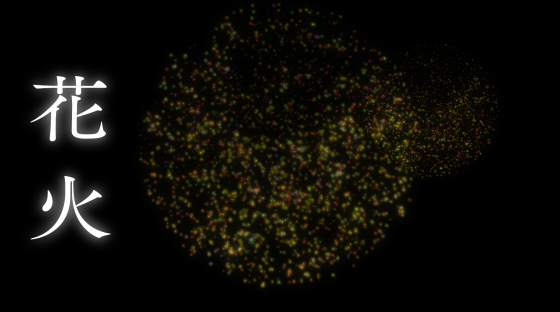
AfterEffects標準エフェクト「CC Particle World」を使用してこのような花火を作っていきたいと思います。

新規平面レイヤーを作成
ショートカットキー「Ctrl + Y」で新規平面レイヤーを作成します。
「CC Particle World」を適用
作成した平面レイヤーにエフェクト「シミュレーション」から「CC Particle World」を適用します。

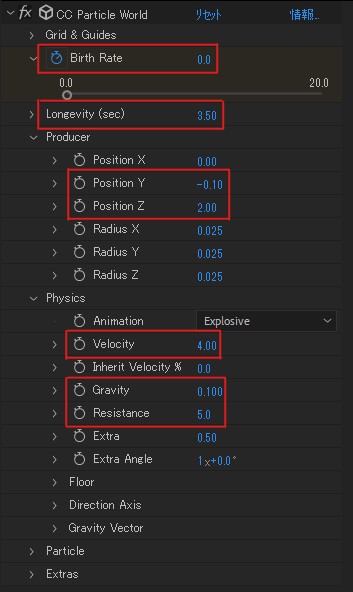
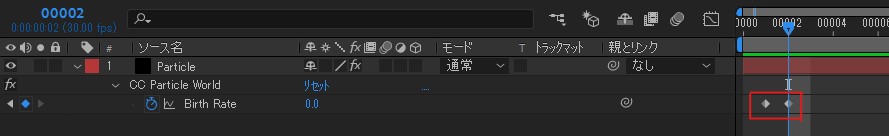
パラメータを調整し、キーフレームを追加します。
「Birth Rate : キーフレーム」
- 【1f】 : 10.0
- 【2f】 : 0.0
- Longevity(sec) : 3.50
「Producer」
- Position Y : -0.10
- Position Z : 2.00
「Physics」
- Velocity : 4.00
- Gravity : 0.100
- Resistance : 5.0


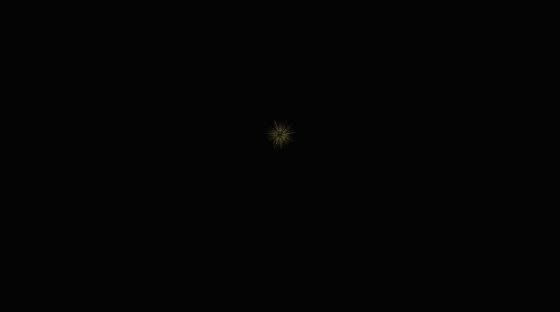
するとこのように花火の原型が出来ました。

「ノイズ」を適用
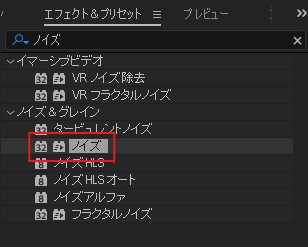
続いて、エフェクト「ノイズ&グレイン」から「ノイズ」を適用します。

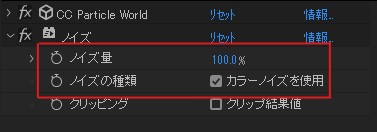
パラメータを調整します。
- ノイズの量 : 100.0%
- ノイズの種類 : 【カラーノイズを使用】のチェックボックスをONにします。

新規平面レイヤーを作成
次に、新規平面レイヤーを作成します。
「ノイズ」・「輝度&コントラスト」を適用
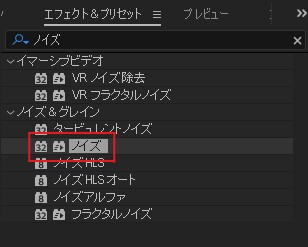
作成した平面レイヤーにエフェクト「ノイズ&グレイン」から「ノイズ」を適用します。
さらにエフェクト「カラー補正」から「輝度&コントラスト」を適用します。


パラメータを調整し、キーフレームを追加します。
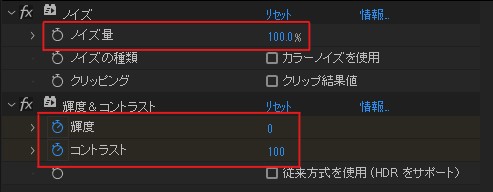
「ノイズ」
- ノイズの量 : 100.0%
「輝度&コントラスト : キーフレーム」
【25f】
- 輝度 : 100
- コントラスト : -100
【40f】
- 輝度 : 0
- コントラスト : 100


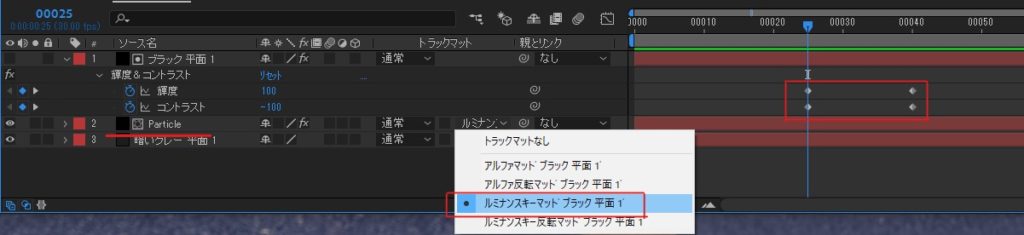
そして、CC Particle Worldを適用したレイヤーのトラックマットを「ルミナンスキーマット」を選択します。
こうすることで、平面レイヤーのノイズの輝度に応じてパーティクルで生成した花火がキラキラするようになります。

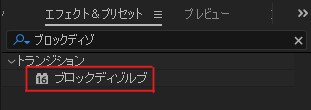
「ブロックディゾルブ」を適用
次に、平面レイヤーにエフェクト「トランジション」から「ブロックディゾルブ」を適用します。

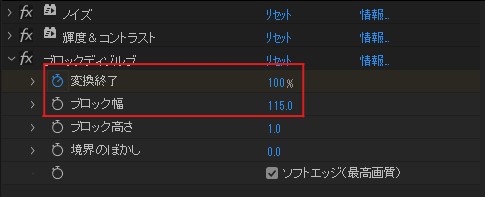
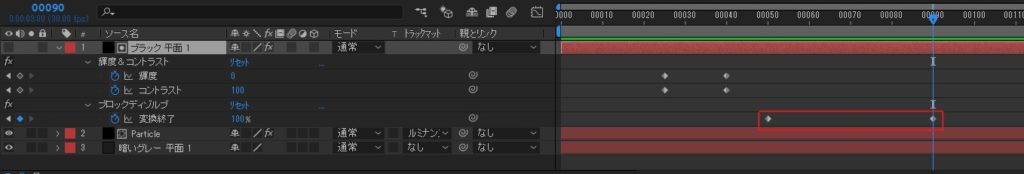
パラメータを調整し、キーフレームを追加します。
変換終了
- 【50f】: 0%
- 【90f】: 100%
- ブロック幅 : 115.0


すると発生した花火がランダムに消えるようになりました。

平面レイヤーと花火レイヤーをプリコンポーズ
平面レイヤーと花火レイヤーをプリコンポーズします。コンポジション名を「hanabi」とします。
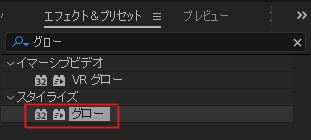
「グロー」を適用
花火に明るさを加えていきます。
hanabiレイヤーにエフェクト「スタイライズ」から「グロー」を適用します。

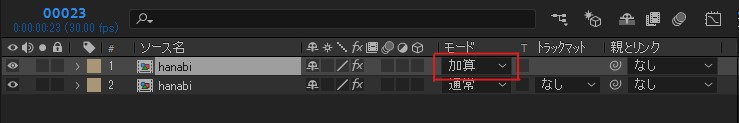
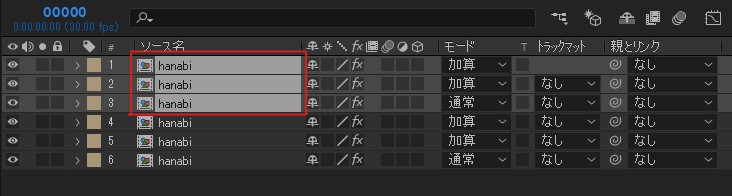
次に、hanabiレイヤーをショートカットキー「Ctrl + D」で複製し、上のhanabiレイヤーの描画モードを「加算」にします。

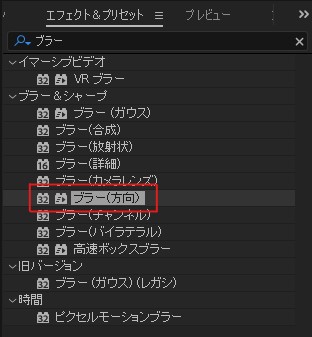
「ブラー(方向)」を適用
上のhanabiレイヤーにエフェクト「ブラー&シャープ」から「ブラー(方向)」を適用します。

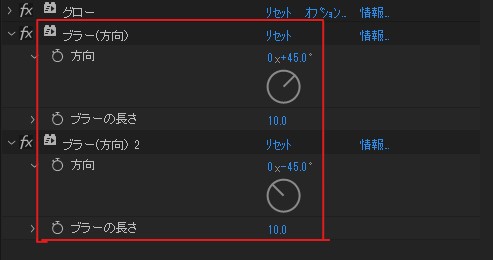
パラメータを調整します。
- 方向 : +45°
- ブラーの長さ : 10.0
さらにブラー(方向)エフェクトを複製し、パラメータを調整します。
- 方向 : -45°
- ブラーの長さ : 10.0

ブラーをクロスするように適用することで、さらにキラキラとした表現ができます。
上のhanabiレイヤーをさらに複製します。
するとこのようになりました。

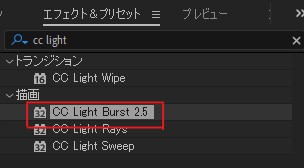
「CC Light Burst 2.5」を適用
さらに一番下のhanabiレイヤーにエフェクト「描画」から「CC Light Burst 2.5」を適用します。

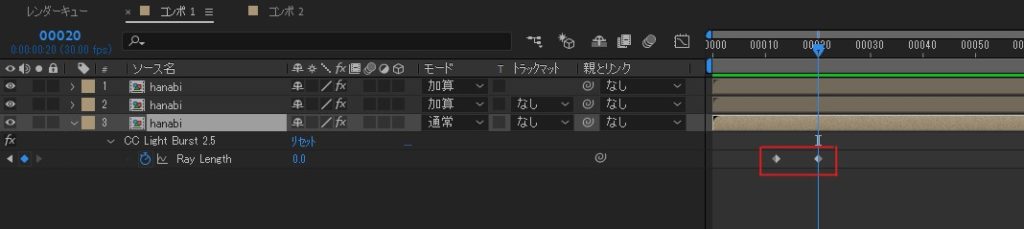
パラメータを調整し、キーフレームを追加します。
- Center : 花火の発生する中心に設定します。
Ray Length
- 【12f】: 50.0
- 【20f】: 0.0


そうすると、花火の炸裂を表現することが出来ました。

完成
最後に、3つのhanabiレイヤーをすべて複製します。

完成しました。
AfterEffects標準エフェクトでこのような花火を作ることが出来ました!