
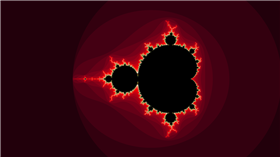
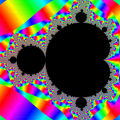
幾何学の概念であるフラクタル形状、「マンデルブロ集合」「ジュリア集合」の2種類を生成する。フラクタル形状とは一言で表すと不規則、かつ永遠に拡大しても不規則な形状が現れてくる幾何学概念の呼称。
※フラクタル、マンデルブロ集合、ジュリア集合を掘り下げて理解したい方はWiki参照

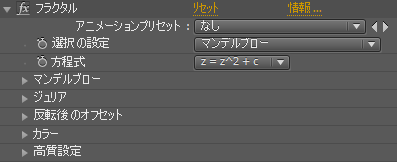
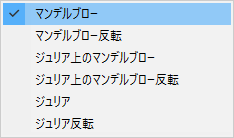
選択の設定

フラクタル幾何学の形状の種類を選択します。
・マンデルブロー
幾何学の概念であるフラクタル形状、「マンデルブロ集合」の2種類を生成する。
・マンデルブロー反転
マンデルブロー反転する。
・ジュリアの上のマンデルブロー
マンデルブローと同じ見た目だが、ジュリアの値に影響を受けるようになる。
・ジュリアの上のマンデルブロー反転
ジュリアの上のマンデルブローを反転する。
・ジュリア
幾何学の概念であるフラクタル形状、「ジュリア集合」を生成する。
・ジュリア反転
ジュリアを反転する。
方程式
計算に使用する方程式を選択する。

・z=z^2+c
・z=z^3+c
・z=z^5+c
・z=z^7+c
マンデルブロー、ジュリア
・X(現実)、Y(空想)
マンデルブロー、ジュリア形状の中心となるピクセルの座標を変更する。
・拡大
マンデルブロー、ジュリア形状の拡大率を調整する。
・エスケープ制限
黒を適用する前に、指定されたピクセルのカラーを探す回数を指定します。また、
選択ツールでポイントのパスをトレースする際ラインセグメントの最大数にもなる。
※値を大きくすればするほど、レンダリング時間は長くなる。
反転後のオフセット
反転した際のオフセットを調整する。
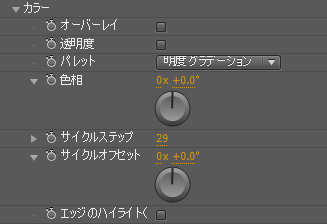
カラー

・オーバーレイ
マンデルブローを選択している時にはジュリアの、ジュリアを選択しているときに
はマンデルブローのシルエットが表示されて確認できる。
ジュリアの上のマンデルブローやジュリアはそれぞれお互いの位置に影響しあう
ため相互の関係を把握する上で使用することができる。
・透明度
黒い部分の領域を透明にする。パレットメニューで「単色」が選択されている場合、
内部か外部のどちらを透明にするかが指定できる。
・パレット
描画する際のパレットを複数から選択できる。


-明度グラデーション
外側の黒から始まり、中心に向かって「色相」で指定した色相のグラデーションを
経由しながら白までのグラデーションを描画する。白まで達すると再度黒に戻って
から45度色相のホイールを回転した色相のグラデーションを繰り返す(拡大しないと
わからない)。さらに拡大していくと8回異なる色相を繰り返して元の色に戻る。

-色相ホイール
同じ明度で色相を分割してカラーバンド毎に切り替える。サイクルステップの数分
均等にホイールを割った色相が現れる。

-白黒
白と黒をカラーバンド毎に切り替える。「色相」、「サイクルステップ」は無効。

-単色
「色相」で指定したカラーのみが表示される。それ以外のすべてのピクセルを透明
になる。「透明」を選択すると、色と透明部分が逆転する。

-脱出角度
同じバンド内で色相のグラデーションが表示される。奥に進むにつれて色相の
グラデーションの回数が増えていく。
※「サイクルステップ」、「サイクルオフセット」は無効。

-グレースケール
外側の黒から始まり、中心に向かって白までの明るさのグラデーションを描画する。
白まで達すると再度黒に戻ってから彩度白までのグラデーションが繰り返される。
「サイクルステップ」で指定した階層を黒→白までに使用する。※「色相」は無効。

-Apple][
色相、サイクル固定の色のグラデーション。
「色相」、「サイクルステップ」は無効。
・色相
外側の開始する色相を調整する。
・サイクルステップ
同色相内の黒から白までの明るさのグラデーション階層の数を指定。
・サイクルオフセット
開始ポイントを一つ次、または一つ前の色相に切り替える。
・エッジのハイライト
グラデーションの切り変わる境目(カラーバンド)をハイライトする。
高質設定

エフェクトのオーバーサンプリング設定を指定する。
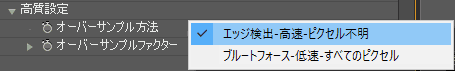
・オーバーサンプル方法
エフェクトをオーバーサンプリングする方法を指定する。
「エッジ検出 – 高速 – ピクセル不明」
簡単なエッジ検出が実行されるl。結果は「ブルートフォース」と比べてほぼ変化
はないが、厳密には正確性に劣る。
「ブルートフォース-低速-すべてのピクセル」
イメージ内のすべてのピクセルがオーバーサンプリングされるため速度は遅くなる
が、厳密には正確な結果が得られる。
・オーバーサンプルファクター
オーバーサンプリングの実行量を設定する。
各ピクセルをサンプリングする回数を2~16の間で指定できる。2では4(2×2=4)回
サンプリングされその平均カラーが使用される。16では256(16×16=256)回サンプ
リングされ出力品質は高くなるがレンダリング時間も非常に長くなる。