
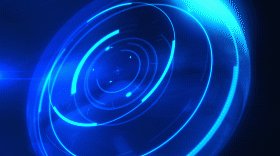
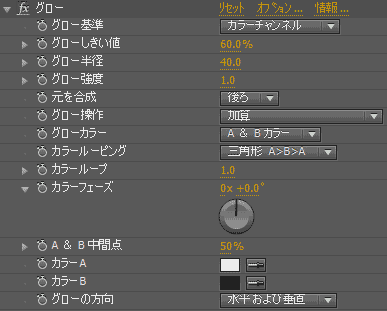
イメージにグローと呼ばれる光のにじみを追加して光の強い部分に発光感を追加します。

グロー基準

グローをイメージの色に対して追加するか、αチャンネルに対して追加するかを選択します。
[アルファチャンネル]
イメージのαチャンネルの周囲にグローを追加します。※アルファチャンネルを選択した場合元のイメージの色はグローに使用されず選択した二色の色でグローが構成されます。
[カラーチャンネル]
イメージの輝度の高い箇所の周囲にグローを追加します。
グローしきい値
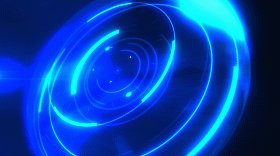
グローを適用する範囲を調整します。グローを適用する輝度を0%~100%で指定し、パーセンテージが大きいほど輝度が高い範囲のみにグローが適用されます。パーセンテージを下げるとグローがかかる輝度の範囲が広がり輝度が低い部分にも広範囲にグローがかかります。同じように、αチャンネルを基準とした場合はアルファチャンネルが薄い範囲にもグローが広がります。
グロー半径
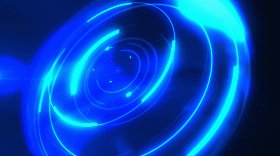
グローの範囲を調整します。発生したグローが周囲に広がる範囲をピクセル数で指定します。値を大きくすると既にあるグローが周囲に拡散します。
グロー強度
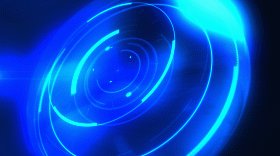
グローの強さを調整します。値を大きくするとグローが濃くなります。
元を合成

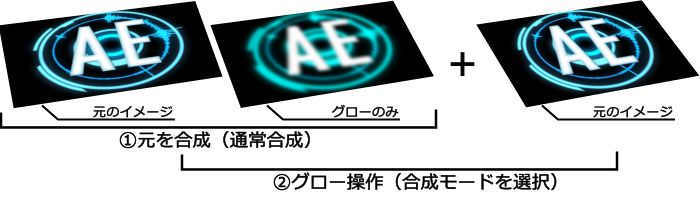
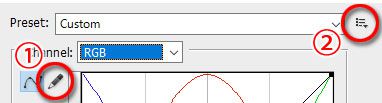
元のイメージに合成するグロー部分の処理方法を選択します。AfterEffectsオリジナルのグローエフェクトは下図のように①と②の二段階で合成処理を行っており、このパラメーターでは①の表示方法を選択できます。

[上]
元のイメージをグローの上に合成します。
[後ろ]
元のイメージの上にグローを合成します。
[なし]
元のイメージを合成せずにグローだけの状態にします。
グロー操作
グロー部分を元のイメージと合成する際の合成モードを指定します。このパラメーターでは上図の②に対して合成モードを選択します。合成モードの種類についてはAE内レイヤーのモードと同じ処理のため割愛します。①、②をともに『なし』に設定するとグローのみが表示されるようになります。
グローカラー

[元のカラー]
元のイメージのカラーからグローを作成します。
[A & Bカラー]
元のイメージの色を無視し、「カラーA」、「カラーB」で指定した二色のグラデーションでグローを作成します。
[不定マップ]
Photoshopで作成した不定マップ(.ampファイル)をもとに複数の色のグラデーションでグローを作成します。不定マップはオプションから選択します。※Photoshopを使用する必要がある上、トーンカーブでグラデーションを作成する使用感にかなりの癖があるのであまり使う場面は多くありません。
※不定マップの作成方法(参考)

①Photoshopにてグレースケールグラデーションを作成します。
不定マップを作成する上で必要なグラデーションレイヤーを作成します。これは左が黒、右が白になっている必要がありますが理由は不定マップを作成するトーンカーブのマップで同様に左が黒、右が白となっているためそれに合わせると実際にグラデーションを確認しながら調整することができるからです。※不定マップにピクセル情報は含まれないためこれをどのような画像に使用が結果に変化はありません。

②グラデーションの調整。
・イメージに『イメージ>色調補正>トーンカーブ』を適用します。
・トーンカーブのR、G、Bチャンネルを個別に調整してグラデーションを作成します。ちなみに左側がグローの外側の色、右側がグローの内側の色となりますので最終結果をイメージしながら調整しましょう。

③不定マップを保存します。
・上図①の鉛筆のようなマークをクリックします。※ここを選択しないと.ampファイルとして保存できません。
・上図②をクリックしてプリセットを保存します。
カラールーピング

「グローカラー」にて『A & Bカラー』を選択した際にのみ有効に作用する設定項目です。AとBの色をループさせるにあたってどのようにグラデーションを変化させるかを選択できます。
[のこぎり波A>B]
内側から外側に向かってカラーAでグラデーションが開始し、カラーBで色が終了します。ループさせた場合はBの色からいきなりぱっきりとカラーAに戻って色が繰り返されます。
[のこぎり波B>A]
内側から外側に向かってカラーBでグラデーションが開始し、カラーAで色が終了します。ループさせた場合はAの色からいきなりぱっきりとカラーBに戻って色が繰り返されます。
[三角形A>B>A]
内側から外側に向かってカラーAでグラデーションが開始し、カラーBを経てカラーAで色が終了します。ループさせた場合はカラーAからカラーAがに戻って色が繰り返されますが、同じ色なのですべてのカラー移動が滑らかにループしているように見えます。
[三角形B>A>B]
内側から外側に向かってカラーBでグラデーションが開始し、カラーAを経てカラーBで色が終了します。ループさせた場合はカラーBからカラーBがに戻って色が繰り返されますが、同じ色なのですべてのカラー移動が滑らかにループしているように見えます。
カラーループ
グローの中で設定した色が色が繰り返される回数を指定します。「グローカラー」にて『A & Bカラー』または『不定マップ』を選択した際にのみ有効に作用する設定項目です。
カラーフェーズ
グローの中の開始カラーと終了カラーをずらします。360度で1周し同じ結果に戻ります。
A & B中間点
AとBの中間点をどちらかに寄せます。デフォルトは50%となっており、開始色と終了色のちょうど中心の位置でグラデーションが二つの色の中間の色になりますが、値を大きくすると中間色がBの色に近づき、値を小さくすると中間色がAの色に近づきます。
カラーA、B
「グローカラー」にて『A & Bカラー』を選択した際の、カラーA、カラーBの色を指定します。
グローの方向

グローが発生する方向を設定します。
[水平および垂直]
通常設定です。上下左右方向全体にグローが適用されます。
[水平]
水平方向にだけグローが適用されます。
[垂直]
垂直方向にだけグローが適用されます。