
今回はコチラのヌラヌラ光る金色のロゴアニメーションを作っていきたいと思います!ロゴはもちろんテキストにも適用できますので、お好きなフォントと文字で作ってみてください。
エフェクトは以下のAfter effects標準エフェクトを使用します。
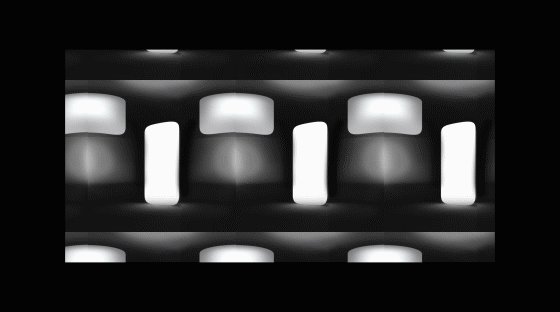
ヌラヌラ光る表現を作りたいので、コチラの画像を使用します。

反射用の画像素材のない方は、コチラの画像をドラッグ&ドロップで保存して使ってください!
新規コンポジションを作成
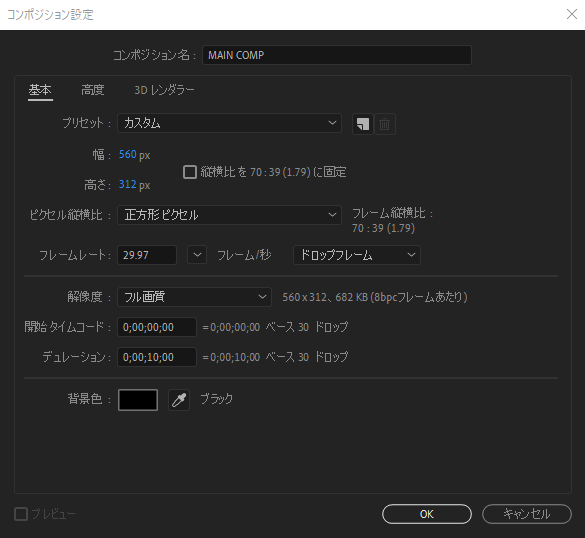
まず新規コンポジションを作成します。コンポジション名は「MAIN COMP」とします。
少し小さめですが、今回は幅 : 560px、高さ : 312pxで作成します。デュレーションは10秒にします。

LOGOまたはテキストを追加
今回は弊社のロゴを使用したいと思います。テキストでお好きな文字を使用していただくか、ロゴがあれば使用してください!
サイズはお好みで調整してください。
「GOLD TEXT」コンポジションに入ります。
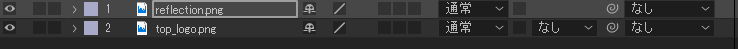
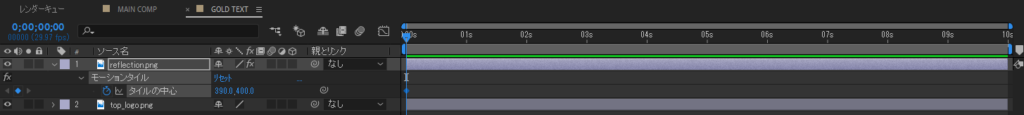
金色の文字らしくヌラヌラした反射をさせたいので、記事冒頭で紹介した反射用画像を追加します。


「reflection.png」が反射用画像です。
モーションタイルを適用
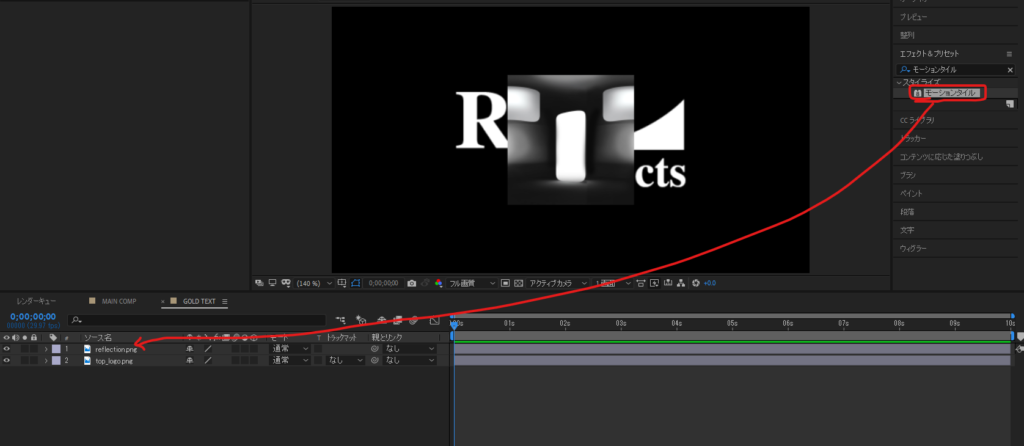
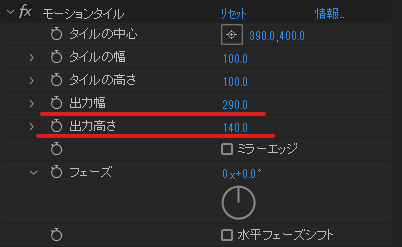
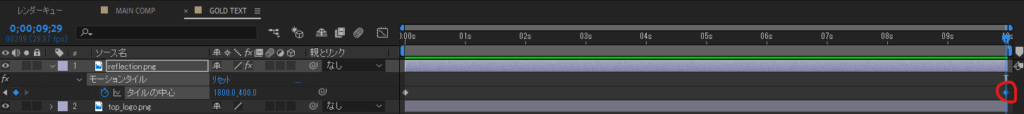
反射に使用する画像レイヤー 「reflection.png」 にエフェクト「スタイライズ」から「モーションタイル」を適用します。


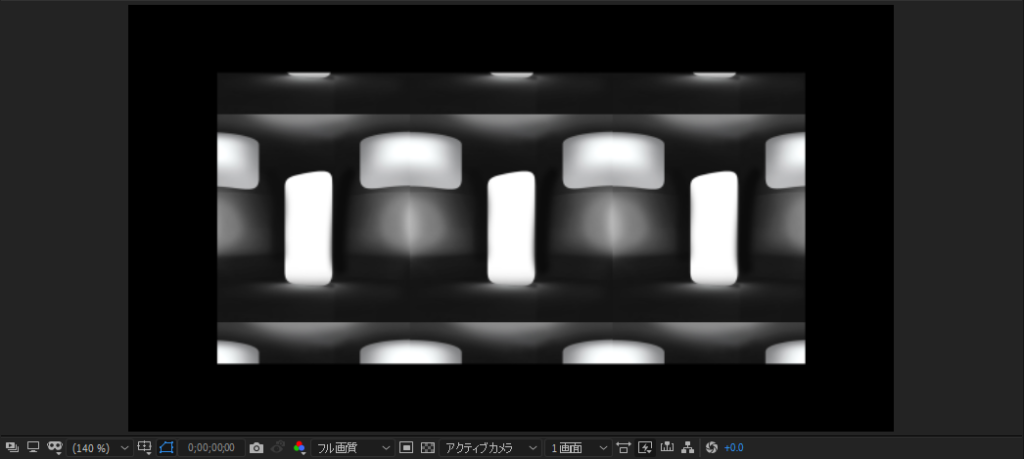
「モーションタイル」パラメータの「出力幅」と「出力高さ」をロゴが隠れるくらいに調整します。今回は出力幅 : 290、出力高さ : 140にします。


次に、タイムラインを一番最初に持ってきた状態で「タイルの中心」のキーフレームを打ちます。


タイムラインを一番最後まで移動させ、「タイルの中心」のパラメータを調整します。390 → 1800にします。


これでタイルが横にスライドするアニメーションができました。

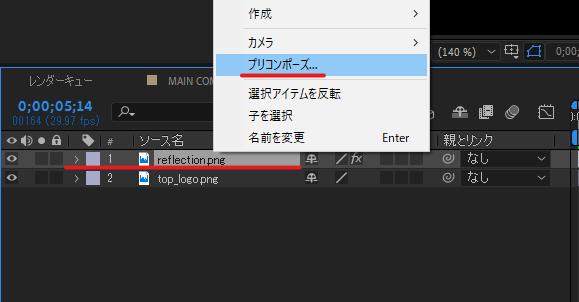
反射用画像レイヤーをプリコンポーズ
画像レイヤーをプリコンポーズします。
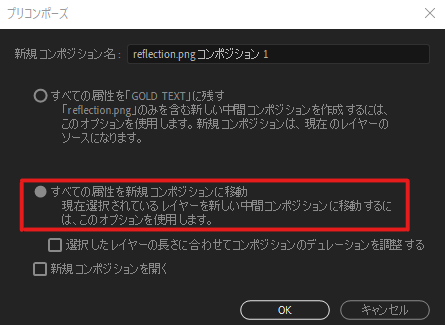
「すべての属性を新規コンポジションに移動」にチェックが入っているのを確認してください。


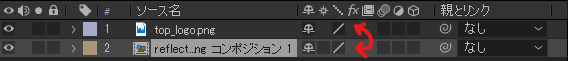
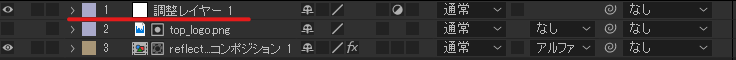
画像レイヤーをロゴレイヤーの下に移動します。

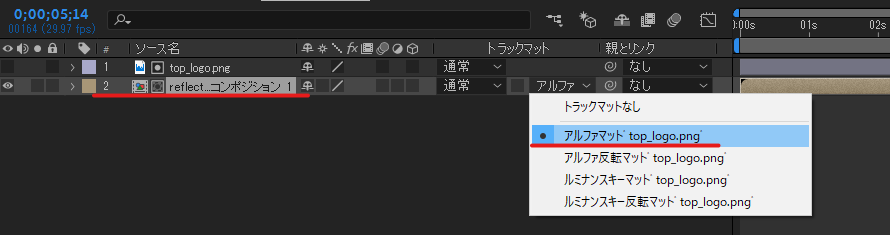
画像レイヤーを「アルファマット」
画像レイヤーのトラックマットを「アルファマット」にします。


するとこのようにロゴに反射用画像のレイヤーがマットされます。
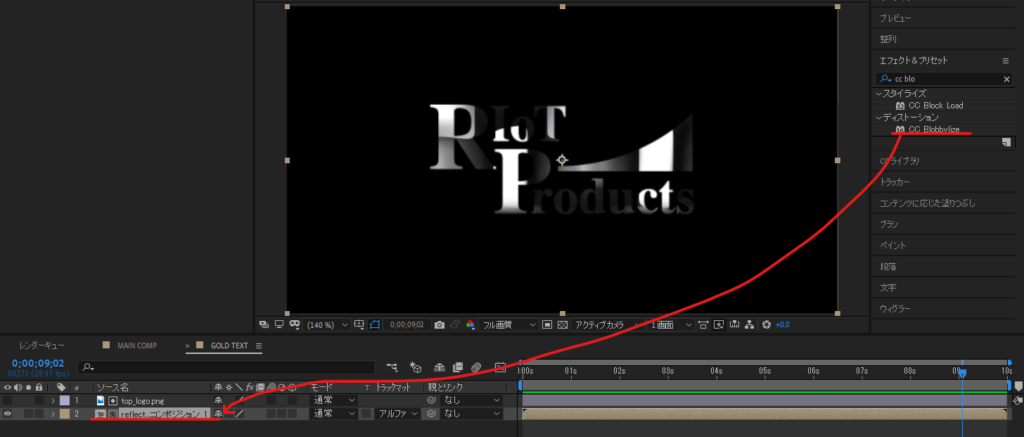
「CC Blobbylize」を適用
プリコンポーズした反射用画像レイヤーに「ディストーション」から「CC Blobbylize」を適用します。


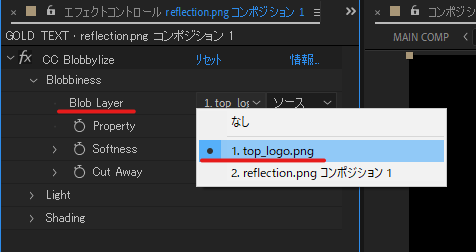
「Blobbiness」パラメータの「Blob Layer」からロゴレイヤーを指定します。

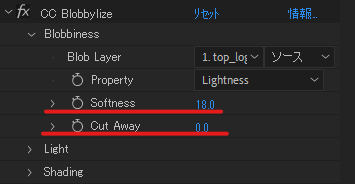
「Softness」を18、「Cut Away」を0にします。

「CC Glass」を適用
次にエフェクト「スタイライズ」から「CC Glass」を適用します。

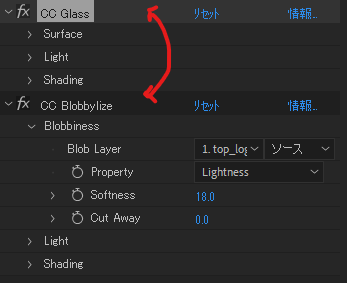
「CC Glass」を「CC Blobbylize」の上に移動します。

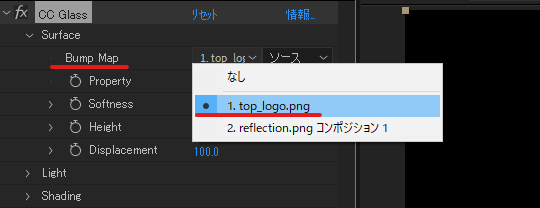
「Surface」の「Bump Map」からロゴレイヤーを指定します。

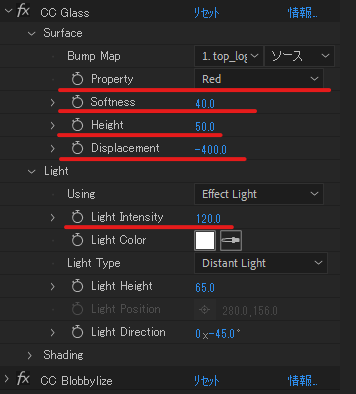
「CC Glass」パラメータを調整します。
「Property」を「red」に指定します。
「Softness」を40、「Height」を50、「Displacement」を-400に設定します。
続いて「Light」から「Light Tntensity」を120にします。

コチラのパラメータはテキストの大きさや文字間、フォントの種類やロゴの形で見え方が変わってきますので、お好みで調整してください。
新規調整レイヤーを追加
新規調整レイヤーを追加します。

「トーンカーブ」を適用
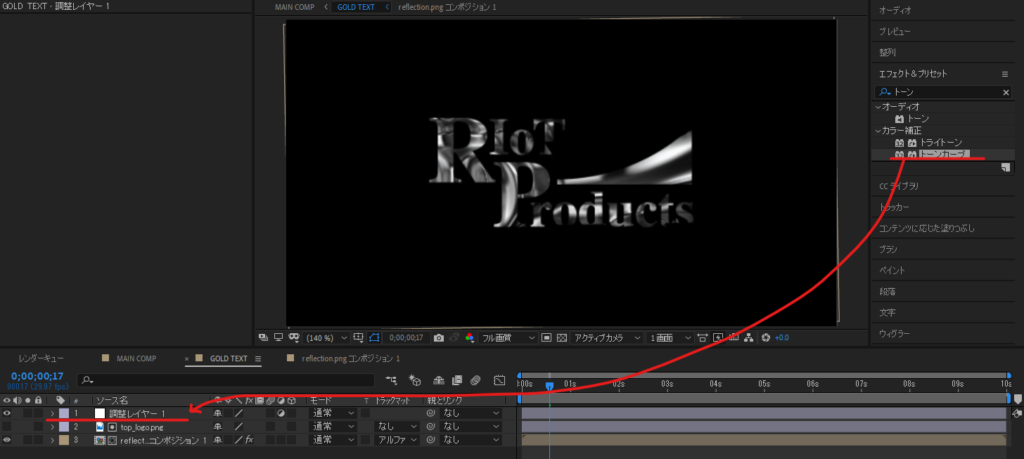
調整レイヤーにエフェクト「カラー補正」から「トーンカーブ」を適用します。

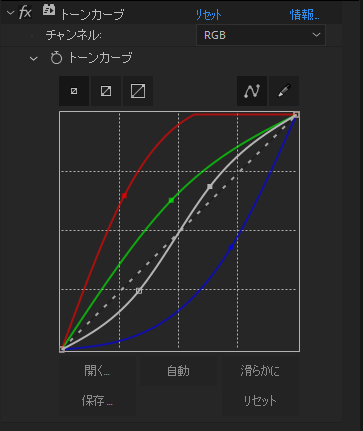
「トーンカーブ」のグラフをRGB・赤・緑・青のチャンネルをそれぞれこのように調整します。

GOLD LOGOアニメーション完成!
するとこのように金色になりました。

「グロー」を適用
仕上げに調整レイヤーに「スタイライズ」から「グロー」を適用することで、光沢が増しゴージャスな感じになりました!


最後に
最後まで見ていただきありがとうございます。
今回は反射用画像をロゴにマットする方法でGOLD LOGOアニメーションを紹介いたしました!
ロゴの大きさや形、テキストの場合は文字間やフォントの種類などで光沢の照りも変わって来ますので、お好きなGOLD LOGO( TEXT )アニメーションを作成してみてはいかがでしょうか!




