目次
シェイプで作るアニメっぽい電撃エフェクトの作り方
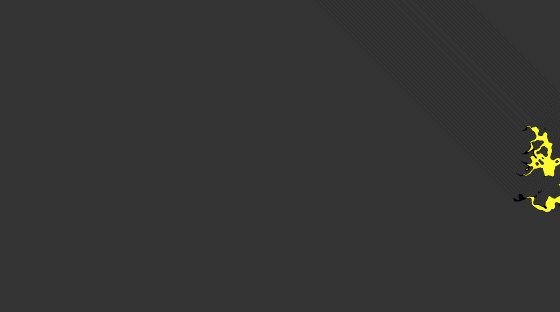
今回はこのようなアニメっぽい電撃(炎?)っぽいエフェクトを作っていきたいと思います。

シェイプレイヤーを作成
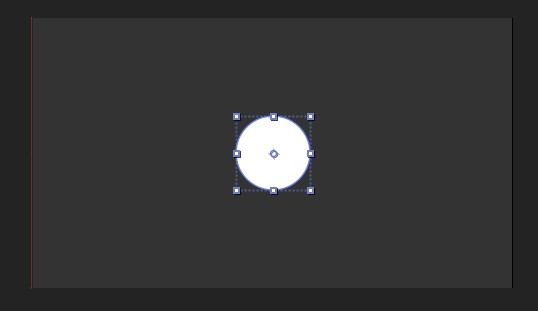
まず最初に楕円形ツールでこのくらいの円シェイプレイヤーを作成します。


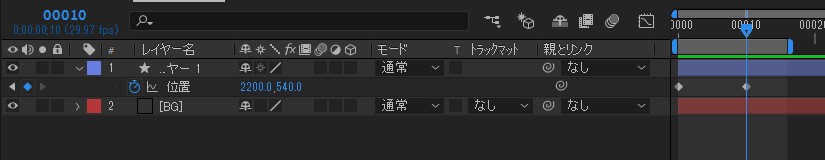
「位置」の【X】キーフレームを打ち、真横に通過するアニメーションを付けます。
パラメータはこちら
- 【0秒】: -330,540
- 【10f】: 2200,540


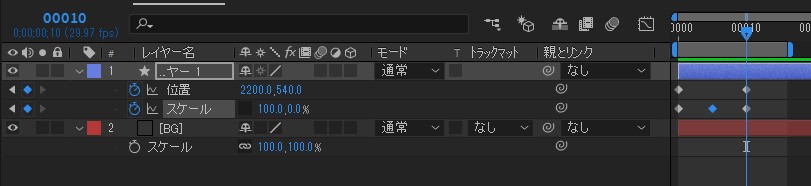
続いて「スケール」の【Y】のキーフレームを打ちます。
シェイプがしぼんだ状態から膨らみ、最後にまたしぼむアニメーションを付けます。
- 【0秒】: 100,0%
- 【5f】: 100,80%
- 【10f】: 100,0%

するとこのようになりました。

「タービュレントディスプレイス」を適用
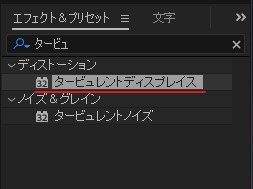
シェイプレイヤーにエフェクト「ディストーション」から「タービュレントディスプレイス」を適用します。

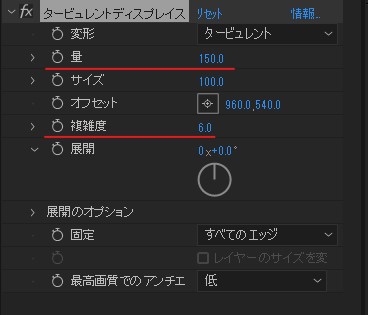
パラメータを調整します。
- 量 : 150.0
- 複雑度 : 6.0

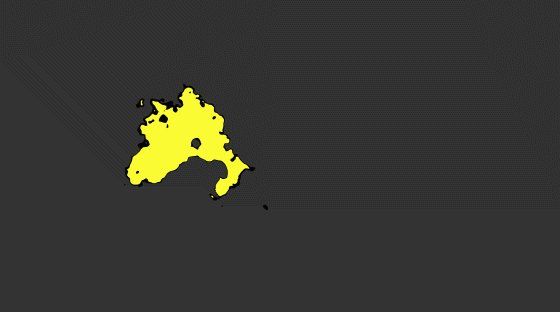
するとこのようなアニメーションになります。

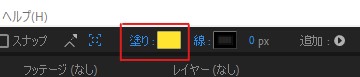
「塗り」を変更
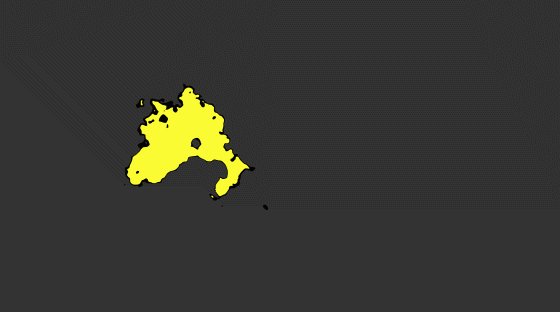
シェイプレイヤーの「塗り」から色を変更します。

今回は電撃のつもりなので黄色でいきます。
するとこのようになります。

シェイプレイヤーを複製
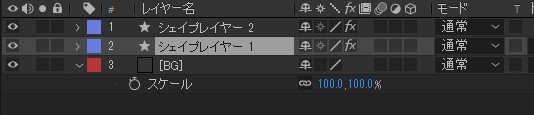
次にシェイプレイヤーを複製します。

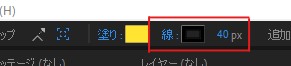
複製した下のシェイプレイヤーの「線」の太さを調整します。
色は黒、太さを40pxにしておきます。

完成!
エッジが黒で強調され、アニメっぽいっ電撃エフェクトが感できました!
さらに細かくエフェクトを追加することでよりそれっぽくなりそうです!

最後に
ここからさらに「グロー」を適用したり、色を変更することで炎のような感じにも出来ます!