今回はAfterEffectsの標準エフェクトのみを使用したこのようなラインアニメーションを作っていきたいと思います。

目次
新規コンポジションを作成
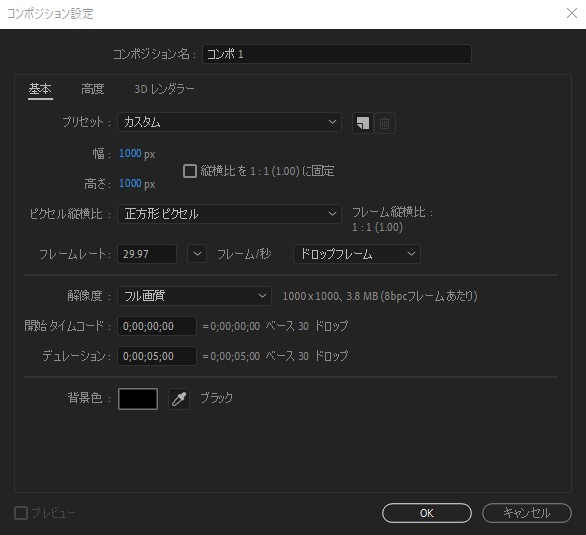
まず最初に新規コンポジションを作成します。
- 幅 : 1000px
- 高さ : 1000px
- デュレーション : 5秒

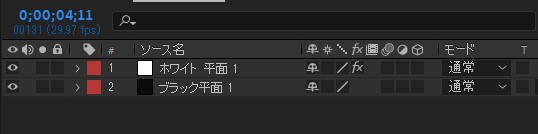
新規平面レイヤーを作成
背景となる【黒色】の新規平面レイヤーを作成します。
さらに【白色】の新規平面レイヤーを作成します。

「CC Star Burst」を適用
作成したホワイト平面にエフェクト「シミュレーション」から「CC Star Burst」を適用します。

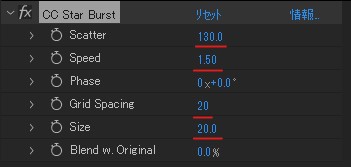
パラメータを調整します。
- Scatter : 130.0
- Speed : 1.50
- Grid Spacing : 20
- Size 20.0

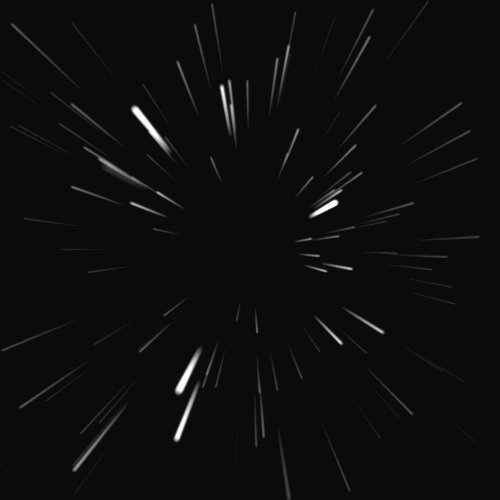
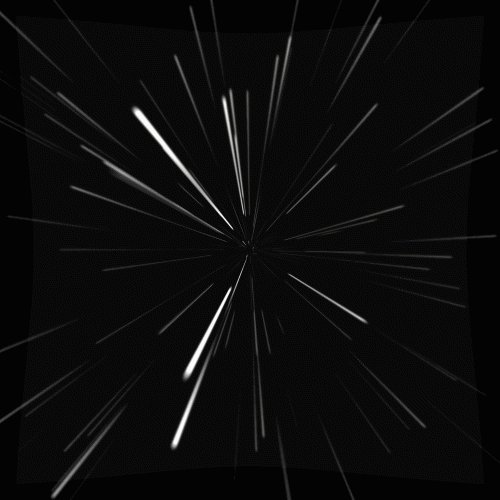
するとこのようになります。

「CC Light Burst 2.5」を適用
エフェクトを追加していきます。
エフェクト「描画」から「CC Light Burst 2.5」を適用します。

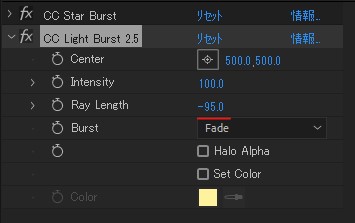
パラメータを調整します。
- Ray Length : -95.0

「マットチョーク」を適用
続いて、エフェクト「マット」から「マットチョーク」を適用します。

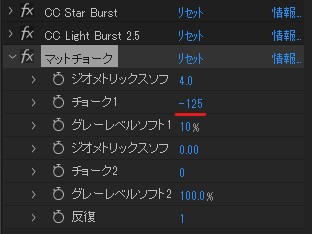
パラメータを調整します。
- チョーク1 : -125

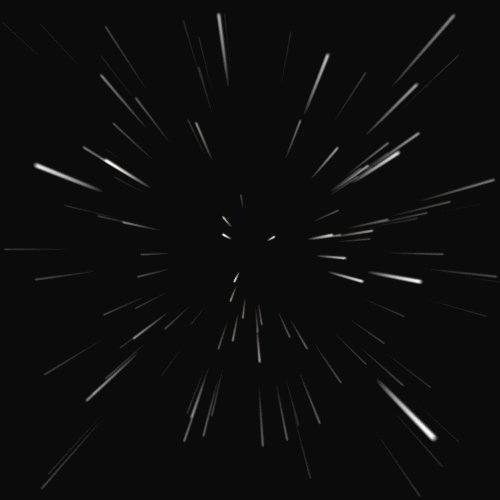
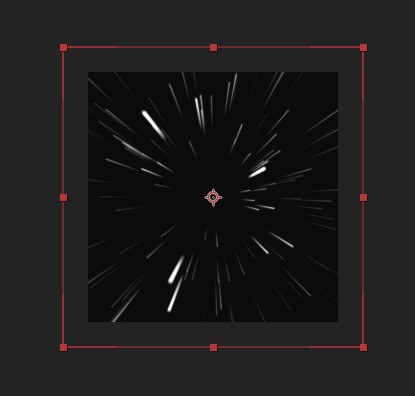
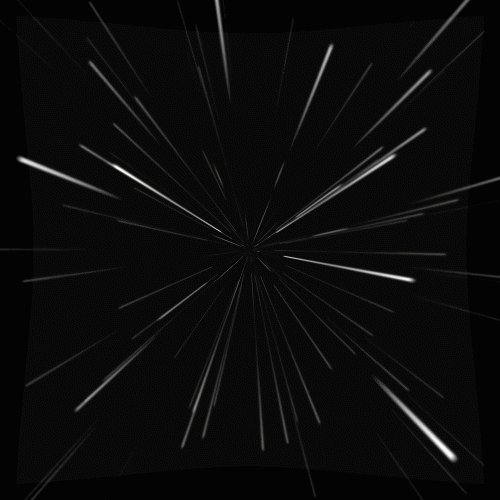
するとこのようになりました。

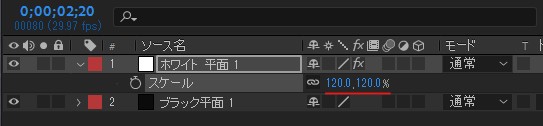
ここで、レイヤーのスケールを120.0に変更しておきます。


新規調整レイヤーを作成
新規調整レイヤーを作成します。
「CC Flo Motion」を適用
調整レイヤーにエフェクト「ディストーション」から「CC Flo Motion」を適用します。

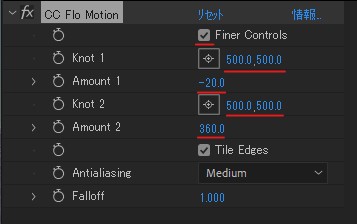
パラメータを調整します。
- 【Finer Controls】のチェックボックスをONにします。
- Knot 1 : 500.0,500.0
- Amount 1 : -20.0
- Knot 2 : 500.0,500.0
- Amount 2 : 360.0

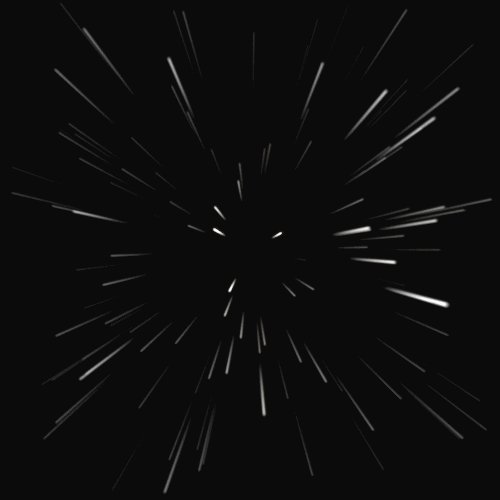
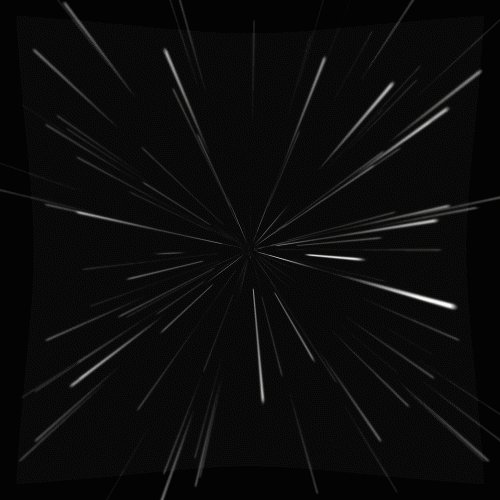
するとこのようになります。

「CC Lens」を適用
エフェクトを追加します。
エフェクト「ディストーション」から「CC Lens」を適用します。

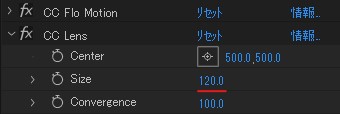
パラメータを調整します。
- Size : 120.0

「ブラー(チャンネル)」を適用
続いて、エフェクト「ブラー&シャープ」から「ブラー(チャンネル)」を適用します。

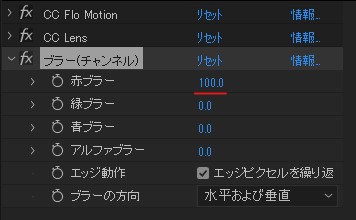
パラメータを調整します。
赤ブラー : 100.0

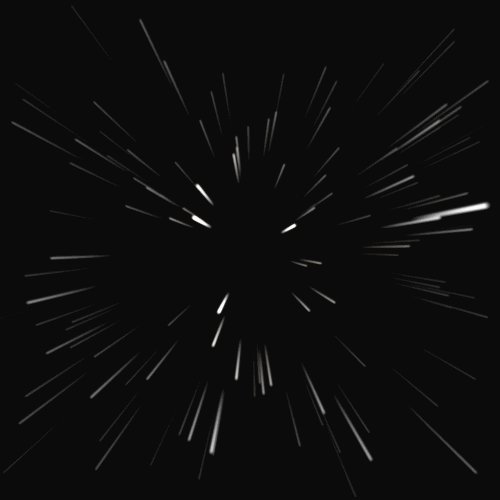
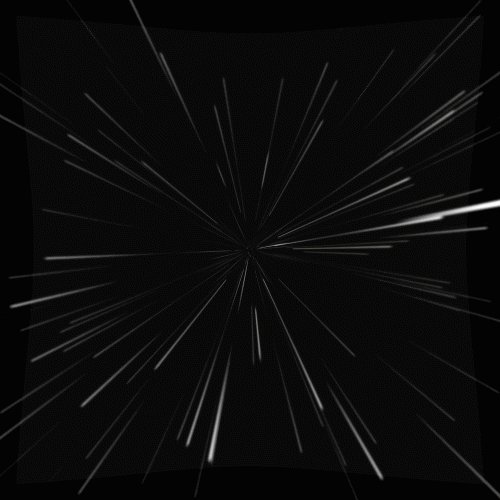
するとこのようになりました。

「グロー」を適用
最後に、エフェクト「スタイライズ」から「グロー」を適用します。

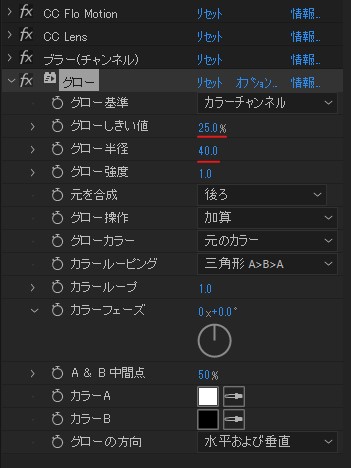
パラメータを調整します。
- グローしきい値 : 25.0%
- グロー半径 : 40.0

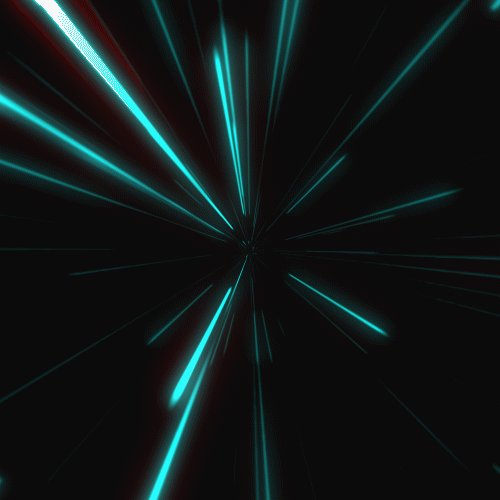
完成
完成です。
AfterEffects標準エフェクトのみを使用したラインアニメーションが出来ました。

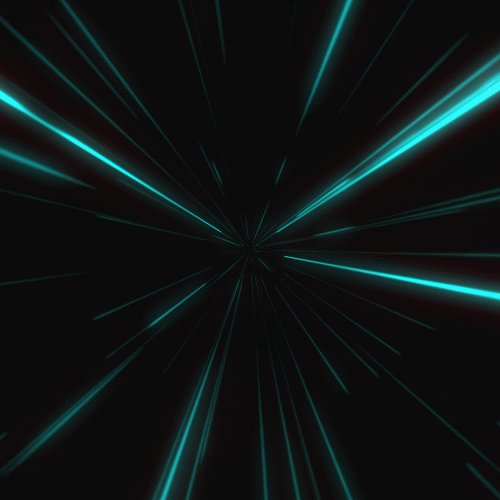
最後に
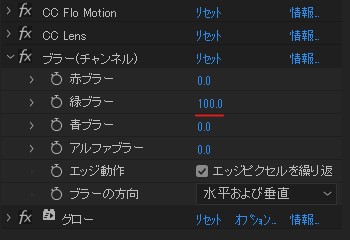
ブラー(チャンネル)のパラメータを調整することで、すぐに色を変更することができます。
- 緑ブラー : 100.0


- 青ブラー : 100.0