
10種類のゆがみツールを使用してイメージをゆがめます。ブラシを扱う感覚でイメージに対してゆがみを塗り重ねていき、非常に複雑な歪み効果を与えることができます。

ツール
ブラシ感覚で扱える画面上で操作可能なツールを下記の10種類の中から選択します。
[ワープ]
ピクセルをブラシで描いた軌跡で移動します。


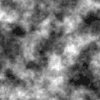
ピクセル乱気流のようにランラムに上下左右にゆがめます。


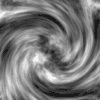
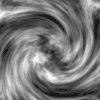
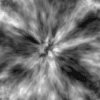
時計回りで渦状にゆがめます。


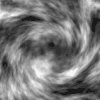
反時計回りで渦状にゆがめます。


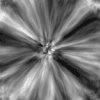
内側に縮めるようにゆがめます。


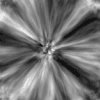
外側に膨張するようにゆがめます。


描いた軌跡に対して垂直方向に押しのけるようにイメージがゆがみます。


描いた軌跡に対して垂直方向にイメージが反射してゆがみます。


特定の場所のゆがみをコピーして適用します。
コピーしたいゆがみを、Altキーを押しながらコピーし、ドラッグしてペーストします。


[再構築※元に戻す]
一度ゆがめた領域を元の状態に戻します。


ワープツールオプション
ブラシのサイズ
ゆがみを加えるブラシの大きさを調整します。ブラシの大きさが大きくなると、一筆描きで影響を受けるイメージの範囲が広くなります。
ブラシの筆圧
ゆがみを加えるブラシの強度を調整します。値を大きくするとクリック&ホールドの時間が短時間でもゆがみの強度が強くなります。
フリーズエリアマスク
エフェクトを適用しているレイヤーのマスクを使用し、ゆがみの影響を受けない範囲を任意で指定できます。また、下記のマスクパラメーターと連動して動作が変化するのでその点も加味して調整してください。
①マスクの不透明度の割合によってゆがみの強さが変化します。
②マスクの境界のぼかしによって、マスクの境界線のゆがみ適用範囲が変化します。
※フリーズエリアマスクは既に適用してしまったゆがみに対しては効果がありません。
※マスクはエフェクトが適用されているレイヤーに対して付加する必要があります。
乱流の変位
「ツール」上で「乱流」を選択しているときだけ有効になるパラメーターです。「乱流」でイメージをゆがめる際の、複雑さを調整します。値を大きくするとより細かく方向が入り乱れたゆがみになります。
コピーのオフセット
「整列」チェックボックスがオフの状態(※デフォルト)では、2回に分けてクリックした場合、新しくクリックした領域で改めてコピーした領域をペーストし始めますが、「整列」チェックボックスがオンの場合は、1回目にクリックした場所の延長としてイメージがゆがみます。
再構築モード

[復帰]
歪める前の状態に戻します。

[移動して復帰]
クリックを開始してホールドしてドラッグし続ける限り、最初にクリックしたピクセルを起点に歪める前の状態を復元します。このオプションでは、回転、スケールは元の状態に戻り、XY座標の位置だけが移動した状態で復元します。

[変形して復帰(弱)]
クリックを開始してホールドしてドラッグし続ける限り、最初にクリックしたピクセルを起点に歪める前の状態を復元します。このオプションでは、回転、スケール(縦横比均等)、XY座標に位置だけが移動した状態で復元します。

[変形して復帰(強)]
クリックを開始してホールドしてドラッグし続ける限り、最初にクリックしたピクセルを起点に歪める前の状態を復元します。このオプションでは、回転、スケール(縦横比が不均等)、XY座標などすべてのトランスフォームが変化した状態で復元されます。

表示オプション
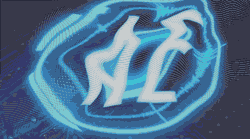
メッシュを表示

チェックボックスをオンにするとメッシュをグリッドで表示します。
「メッシュを表示」をオン
メッシュサイズ

メッシュサイズを大、中、小で選択できます。
[小]

[中]

[大]

メッシュカラー
メッシュグリッドの色を変更します。

[赤]

[緑]

ディストーションメッシュ
ブラシで任意に作成したイメージの歪みに対してアニメーション要素を加える非常に重要なパラメーターです。作成したゆがみのメッシュをキーフレームに記憶させ、キーフレーム間で連続性のあるピクセルの移動を発生させます。
メッシュのオフセット
メッシュとして記憶しているイメージのゆがみ情報を、X、Y座標で移動させます。
ディストーション率
歪みの強度を調整します。100%にすると、ブラシで作成したゆがみがそのまま表示され、50%になると移動したピクセルすべてが元のイメージとの中間の場所に戻り、0%で完全に元のイメージに戻ります。


