
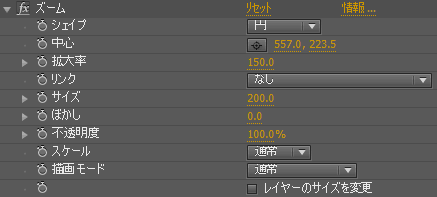
イメージの一部を拡大して表示します。円形と正方形が選択できます。虫眼鏡でのぞいたような効果といえばイメージしやすいでしょう。

シェイプ
拡大する範囲の形状を選択します。

[円]

円形でくり抜かれて内側が拡大します。
[正方形]

正方形でくり抜かれて内側が拡大します。
中心
ズーム範囲を縦横方向に移動します。
拡大率
ズーム範囲の中の画像が拡大する割合をパーセンテージで調整します。
リンク
「サイズ」(拡大する領域の大きさ)と、「ぼかし」(拡大する領域の境界線のぼかし)を「拡大率」に比例させます。

[なし]
「サイズ」と「ぼかし」を「拡大率」に比例させません。両方の値とも独立して調整を行います。

[サイズを拡大率に比例]
「サイズ」が「拡大率」に比例します。「サイズ」の数値は内部的に、「拡大率」のパーセンテージがそのまま掛けあわさった状態になります。

[サイズを拡大率に比例]
「サイズ」と「ぼかし」が「拡大率」に比例します。「サイズ」と「ぼかし」の数値は内部的に、「拡大率」のパーセンテージがそのまま掛けあわさった状態になります。

サイズ
拡大する領域の大きさを調整します。値は半径のピクセルです。
ぼかし
拡大する領域の境界線のぼかしを調整します。値はぼかし幅のピクセルです。
不透明度
拡大した領域の不透明度を調整します。
スケール
イメージを拡大する計算手法の種類を選択します。100%以上の大きさになったときの結果に変化が現れます。より拡大すると結果に大きな差が生まれます。

[通常]
通常の拡大に使われる計算手法です。拡大すればするほどイメージ内の境界線にジャギが見えるようになります。

[ソフト]
ソフトを選択して拡大すればイメージ内の境界線にのジャギが滑らかに、目立たなくなります。

[拡散]
拡散を選択して拡大するとイメージ内のピクセルが周囲に拡散しながら拡大しノイズっぽい見た目になります。

描画モード
ズームした範囲を元のレイヤーイメージに合成するための描画モードを選択します。コンポジション内のレイヤーモードでおなじみのモード選択が可能です。

[なし]
元のイメージが表示されなくなり、ズームした領域だけが残ります。
[通常]
ズームした範囲を元のレイヤーイメージの上に配置して合成します。
[加算]
足し算です。ズームした範囲の色深度を元のイメージに加算します。
[乗算]
掛け算です。ズームした範囲の色深度を元のイメージに乗算します。
[スクリーン]
加算と乗算の組み合わせです。ズームした範囲を反転して乗算した後、ズームした範囲をそのまま加算します。
[オーバーレイ]
少々複雑な計算の組み合わせで、元のレイヤーイメージの明るさの中間地点(50%の箇所)を境に乗算とスクリーン処理を分けて適用しています。
[ソフトライト]
少々複雑な計算の組み合わせで、元のレイヤーイメージの明るさの中間地点(50%の箇所)を境に覆い焼きと焼き込みのような処理を分けて適用しています。
[ハードライト]
少々複雑な計算の組み合わせで、ズームした範囲の明るさの中間地点(50%の箇所)を境に乗算とスクリーン処理を分けて適用します。オーバーレイと酷似していますが適用元と先が逆になっており異なる結果が得られます。
[覆い焼きカラー]
イメージを明るくしつつ彩度を上げる描画モードです。光沢のある光などを表現する際に良く使用します。
[焼き込みカラー]
イメージを暗くしつつ彩度を上げる描画モードです。
[比較(暗)]
ズームした範囲と元のイメージを比較し、元のレイヤーイメージの方が明るいピクセルに対して明るさを暗く調整します。
[比較(明)]
ズームした範囲と元のイメージを比較し、元のレイヤーイメージの方が暗いピクセルに対して明るさを明るく調整します。
[差]
色深度の差です。どちらかの色深度を引いた上で整数にした値を返します。完全に同じイメージであれば真っ黒になる。
[除外]
少々複雑な計算の組み合わせで、ビット換算して反転、除算を組み合わせるような処理をしています。色があせたような効果やイメージが反転したような効果が見られます。
[色相]
ズームした範囲の色相だけを元のレイヤーイメージに対して割り当てます。
[彩度]
ズームした範囲の彩度だけを元のレイヤーイメージに対して割り当てます。
[カラー]
ズームした範囲の色相と彩度を元のレイヤーイメージに対して割り当てます。
[輝度]
ズームした範囲の輝度を元のレイヤーイメージの輝度を均一化します。
レイヤーのサイズを変更
チェックボックスをオンにした場合、ズームした領域が元のイメージのサイズでクロップされなくなります。チェックボックスを外すと元のイメージサイズでクロップされます。
オフ

オン



