
今回はAfter Effectsの標準エフェクト「ベガス」を使用したネオンテキストアニメーションの作り方を紹介したいと思います。
新規コンポジションを作成
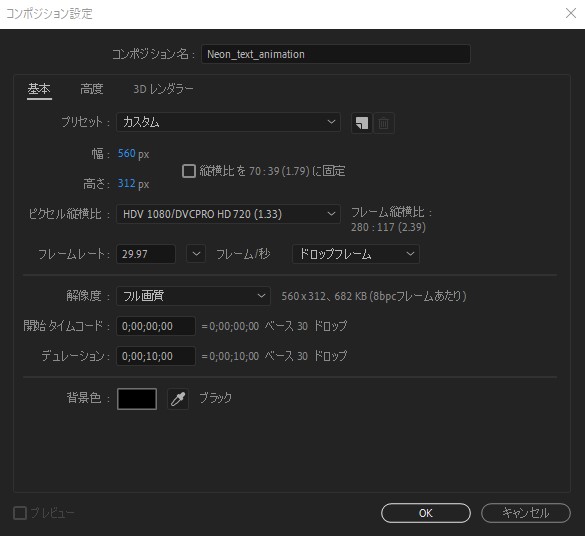
新規コンポジションを作成します。
コンポジション名は「Neon_text_animation」とします。

テキストを作成
テキストレイヤーを作成しテキストを入力します。

「ランダムフェードアップ」を適用
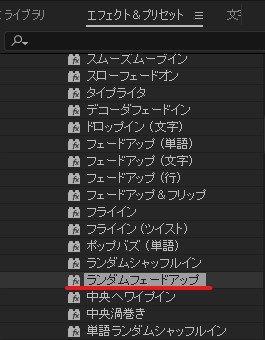
テキストレイヤーにテキストプリセットの「ランダムフェードアップ」を適用します。

「アニメーションプリセット」→「Text」→「Animate In」→「ランダムフェードアップ」
するとこのように、テキストがランダムに出現するアニメーションができます。

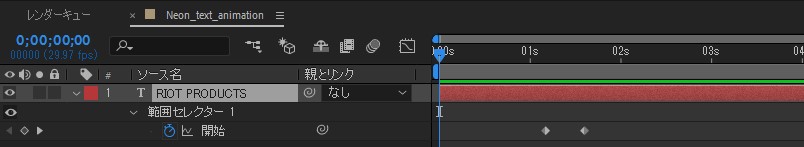
テキストレイヤーを選択した状態でキーボードの「U」を押し、キーフレームを表示します。

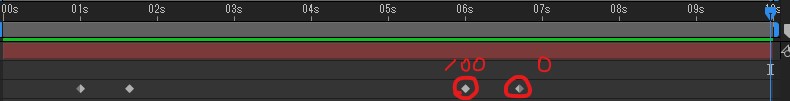
キーフレームを追加します。
タイムラインの6秒のところに「開始 : 100%」、7秒手前に「開始 : 0%」でそれぞれキーフレームを打ちます。

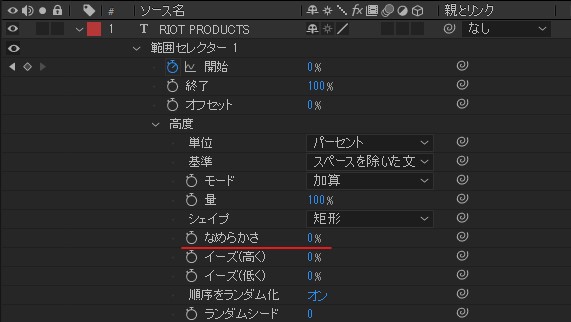
続いて「範囲セレクター1」のタブを開き、「高度」→「なめらかさ」を0%にします。

するとこのようにパキパキと出現しては消えていくアニメーションが出来ます。

テキストレイヤーをプリコンポーズ
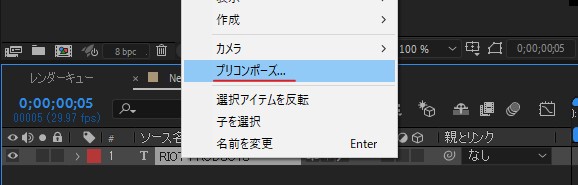
テキストレイヤーをプリコンポーズします。
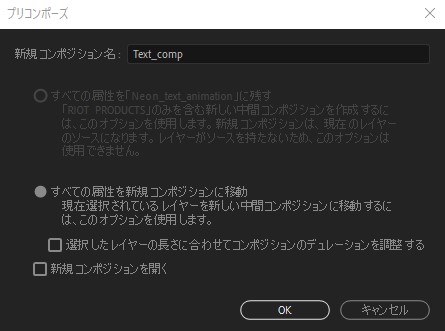
コンポジション名は「Text_comp」とします。


「ベガス」を適用
プリコンポーズをした「Text_comp」にエフェクト「描画」→「ベガス」を適用します。

するとこのようにテキストの縁に黄色がかかります。

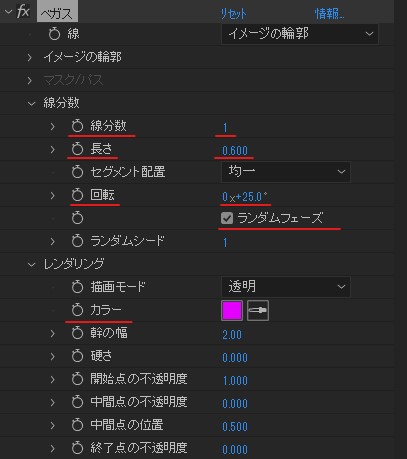
「ベガス」のパラメータを調整します。
- 線分数 : 1
- 長さ : 0.6
- 回転 : +25.0°
- ランダムフェーズのチェックをONにします。
- カラーはお好みで選択してください。

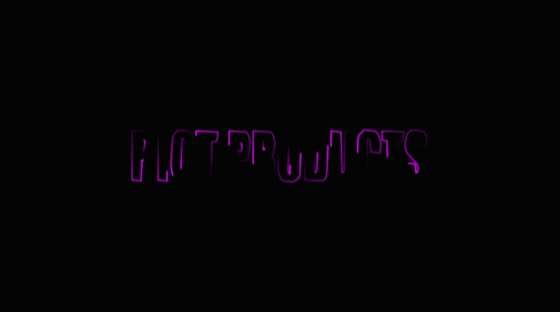
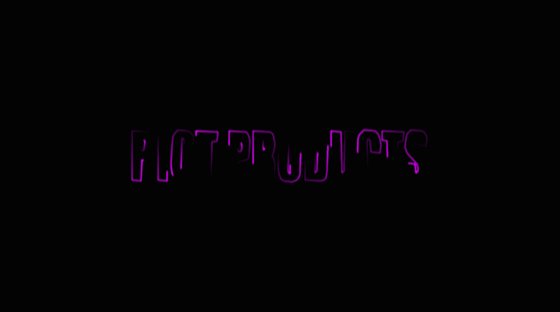
するとこのようになります。

「グロー」を適用
次に、エフェクト「スタイライズ」→「グロー」を適用します。

続いて、「グロー」をショートカットの「Ctrl + D」で2つ複製します。
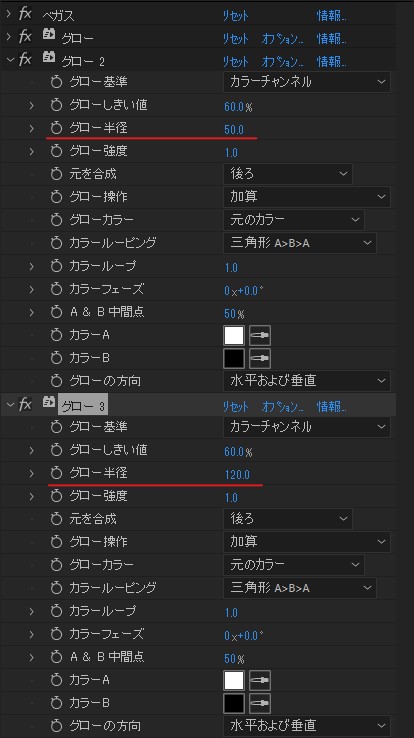
複製した「グロー」のパラメータを調整します。
「グロー2」
- グロー半径 : 50
「グロー3」
- グロー半径 : 120

「Text_comp」を複製
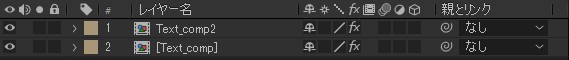
「Text_comp」を「Ctrl + D」で複製します。
複製した方のレイヤーを分かりやすく「Text_comp2」とします。

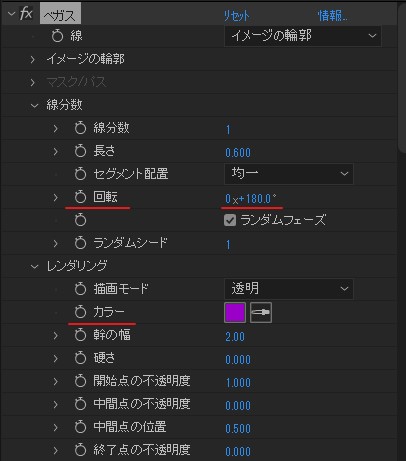
複製した「Text_comp2」の「ベガス」パラメータを調整します。
- 回転 : +180°
- カラーはお好みで変更してください。

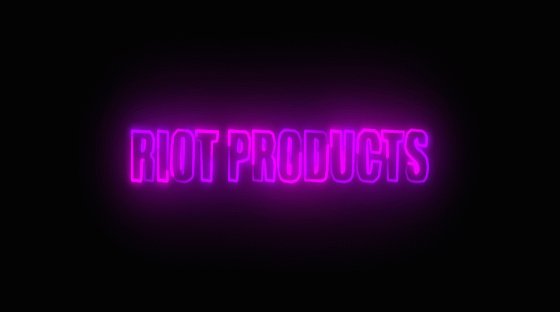
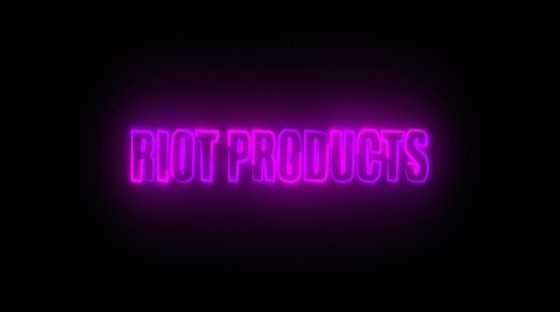
そうしますと、このようにネオン感が出てきました。

描画モードを変更
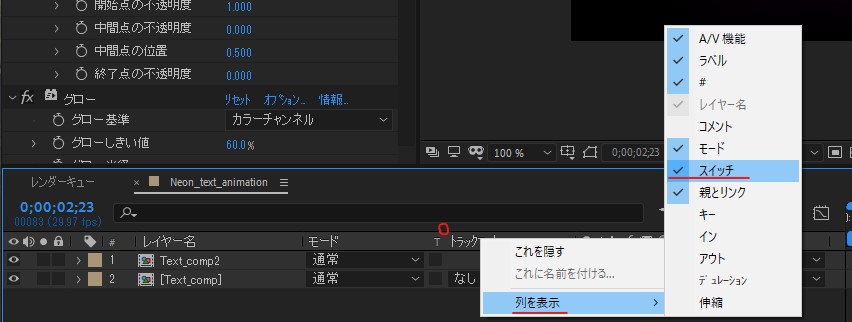
レイヤーパネルのトラックマットの文字を右クリックし、「列を表示」→「スイッチ」にチェックをいれてください。

トラックマットが表示されていない場合は、ショートカットキー「F4」で表示されます。
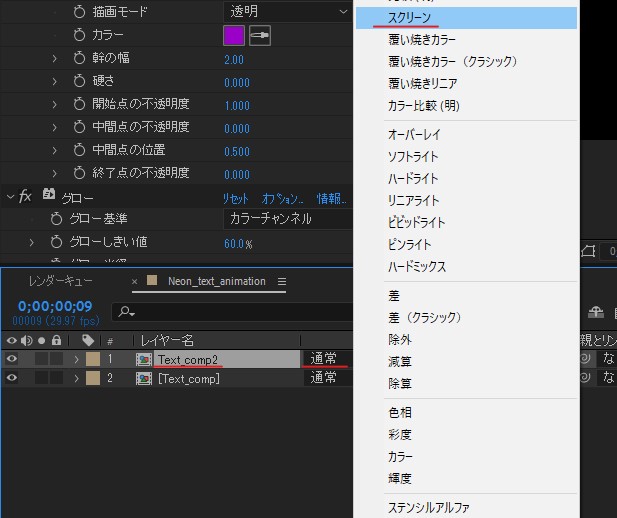
「Text_comp2」の描画モードを「通常」から「スクリーン」に変更します。

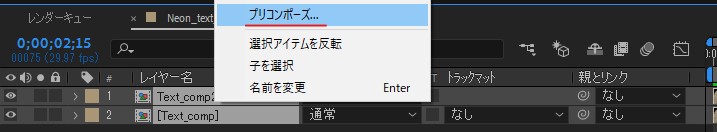
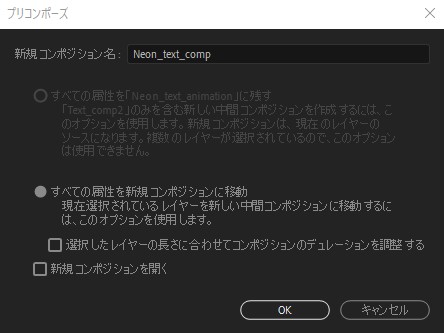
「Text_comp」と「Text_comp2」をプリコンポーズします。

コンポジション名を「Neon_text_comp」とします。

新規平面レイヤーを作成
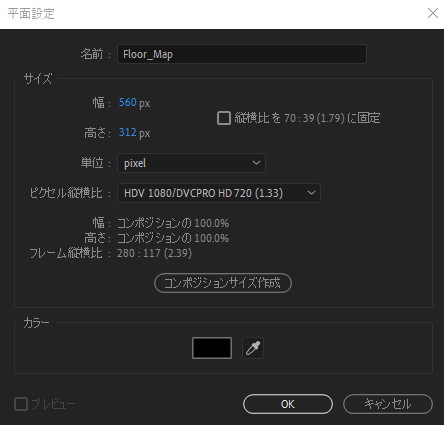
新規平面レイヤーを作成します。
レイヤー名を「Floor_map」とします。

「フラクタルノイズ」を適用
「Floor_map」レイヤーにエフェクト「ノイズ&グレイン」から「フラクタルノイズ」を適用します。

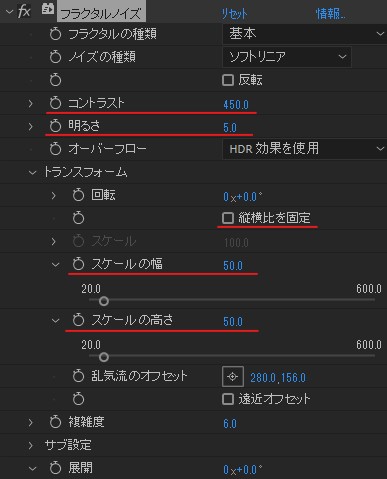
「フラクタルノイズ」のパラメータを調整します。
- コントラスト : 450
- 明るさ : 5.0
- スケールの幅 : 50
- スケールの高さ : 50
※今回の記事ではコンポジションサイズを560×312pxで作成しているため、スケールの数値を変更しましたが、
1920×1080のサイズで作成されている場合はスケールの値はデフォルトのままで大丈夫です。

するとこのようなになります。

「Floor_map」をプリコンポーズ
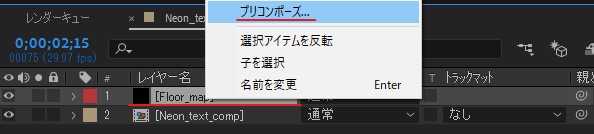
「Floor_map」レイヤーをプリコンポーズします。
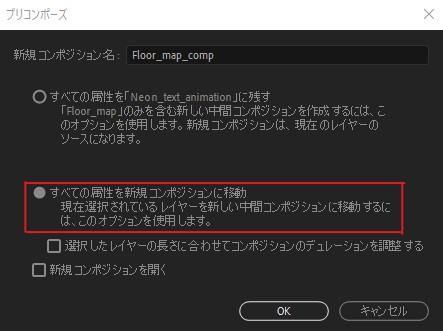
コンポジション名を「Floor_map_comp」とします。

「すべての属性を新規コンポジションに移動」にチェックが入っているのを確認してください。

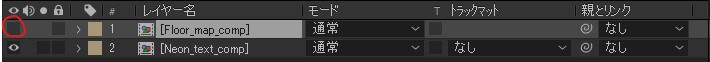
プリコンポーズした「Floor_map_comp」は非表示にしてください。

「Floor_text_comp」を複製
Floor_text_comp」を複製します。
複製したレイヤー名を「Floor_text_reflection」とします。

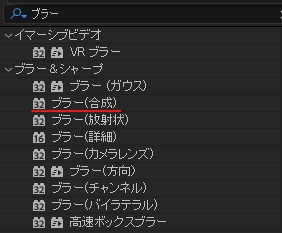
「ブラー(合成)」を適用
「Floor_text_reflection」レイヤーにエフェクト「ブラー&シャープ」から「ブラー(合成)」を適用します。

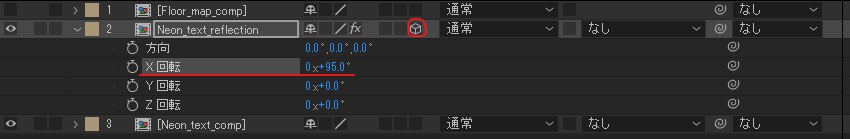
「Floor_text_reflection」レイヤーを3Dレイヤーに
「Floor_text_reflection」レイヤーを3Dレイヤーにします。
回転を設定します。
ショートカットキー「R」を押して「回転」を表示します。
- X回転 : +95°

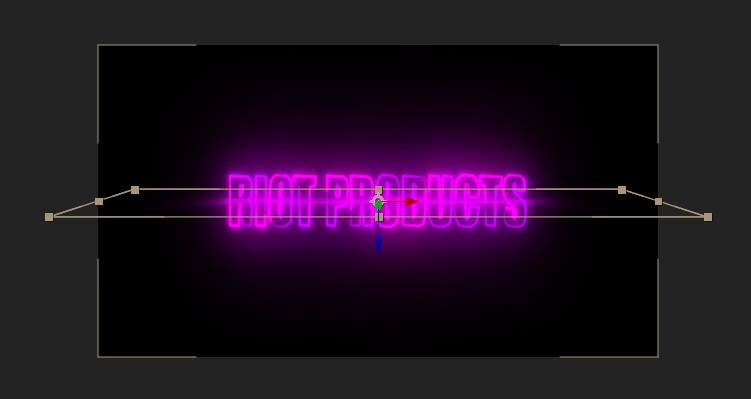
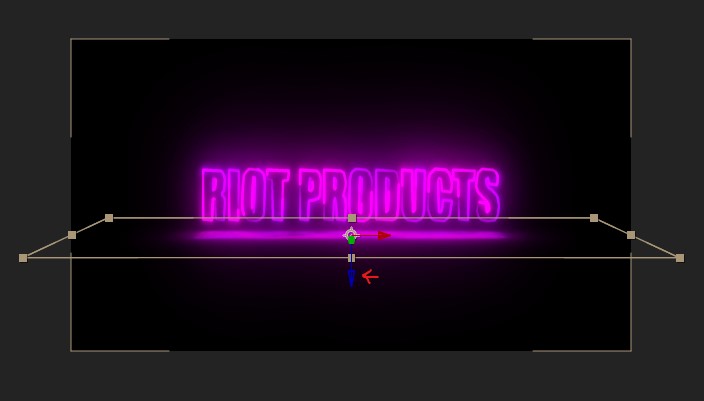
するとこのようになります。

「Floor_text_reflection」レイヤーのZ軸の青の矢印を下に引っ張り、 文字が床に反射しているように見える位置に調整します。

「ブラー(合成)」を調整
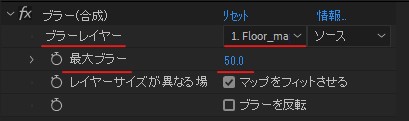
「ブラー(合成)」パラメータを調整します。
「ブラーレイヤー」を「Floor_map_comp」に指定します。
「最大ブラー」を50に設定します。

すると先程よりも反射が床に馴染みました。

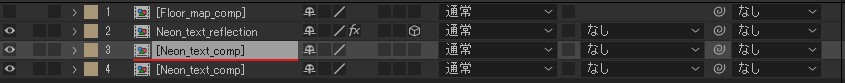
「Neon_text_comp」を複製
「Neon_text_comp」を「Ctrl + D」で複製します。

「ブラー(ガウス)」を適用
複製した 「Neon_text_comp」 にエフェクト「ブラー(ガウス)」を適用します。

「ブラー(ガウス)」のパラメータを調整します。
「ブラー」を550に設定します。

するとテキストの回りの光が拡散し馴染んできました。

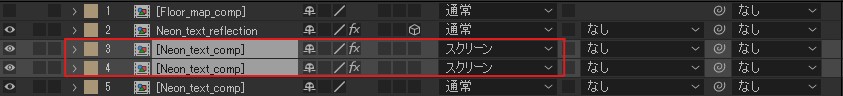
次に、「ブラー(ガウス)」を適用した「Neon_text_comp」を複製します。
レイヤー2つの描画モードを「スクリーン」にします。

新規調整レイヤーを作成
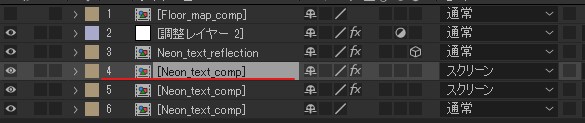
「Floor_map_comp」の下に新規調整レイヤーを作成します。

「トーンカーブ」を適用
調整レイヤーにエフェクト「カラー補正」から「トーンカーブ」を適用します。

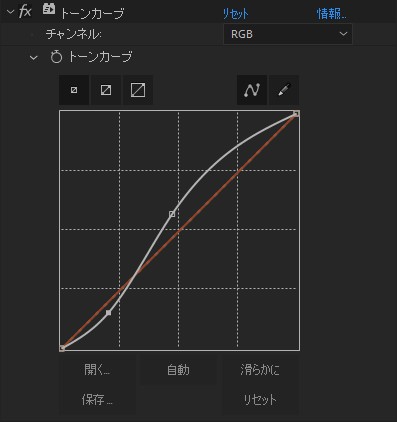
「トーンカーブ」をこのように調整し、色味を整えます。

「Neon_text_comp」を調整
次に、「Neon_text_comp」のコンポジションの中に入ります。

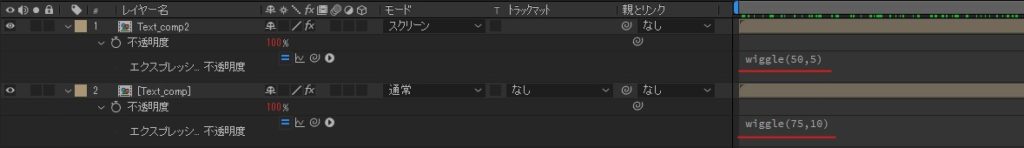
一番上の「Text_comp2」を選択し、ショートカットキーの「T」を押して「不透明度」を表示します。
「不透明度」のストップウォッチを「ALT」(Macの方はoption)キーを押しながらクリックします。するとエクスプレッションを設定できるようになります。
「Text_comp2」
- wiggle(50,5)
同様に下のレイヤーの「Text_comp」にもエクスプレッションを適用します。
「Text_comp」
- wiggle(75,10)

このように設定します。
一番上の階層のメインコンポジションに戻ります。
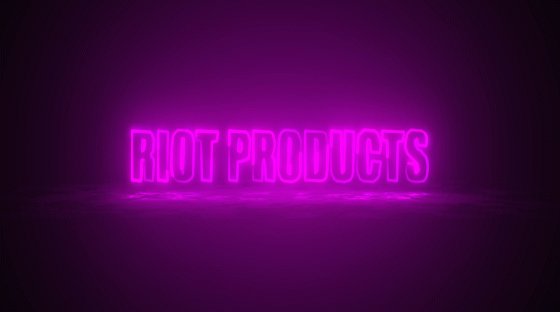
するとこのようにチカチカと点滅し、よりネオン管の雰囲気が出てきました。

もう一度「Neon_text_comp」を複製
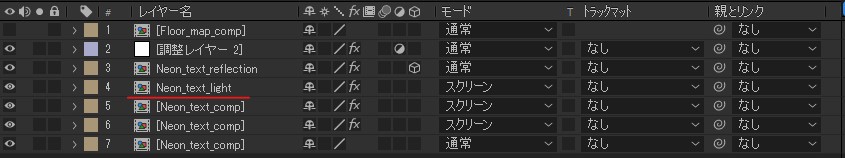
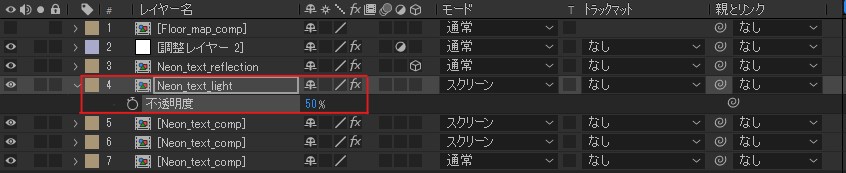
続いて、もう一度「Neon_text_comp」を複製し、名前を「Neon_text_light」に変更します。

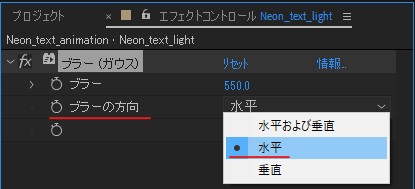
「ブラー(ガウス)」を調整します。
「ブラーの方向」を「水平」に設定します。

最後にこちらの「Neon_text_light」レイヤーの「不透明度」を50%にします。

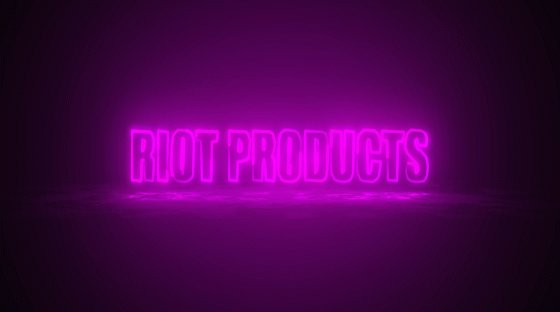
完成です!
完成しました。
光のラインが水平に走るようになり、さらにネオン管の雰囲気が増しました!

最後に
今回はネオンテキストアニメーションを紹介いたしました!
「ベガス」の色を変えてみたり、グローの加減や点滅の調整などでまた少し違うネオンアニメーションが作れますので、是非作成してみてください!




