
今回は、こちらの文字が消えていくテキストアニメーションを作っていきたいと思います。
コンポジションサイズは「1920 × 1080」で作成します。
テキストレイヤーを作成
テキストレイヤーを作成、テキストを配置します。

テキストレイヤーを複製
ショートカットキー「Ctrl + D」でテキストレイヤーを複製します。

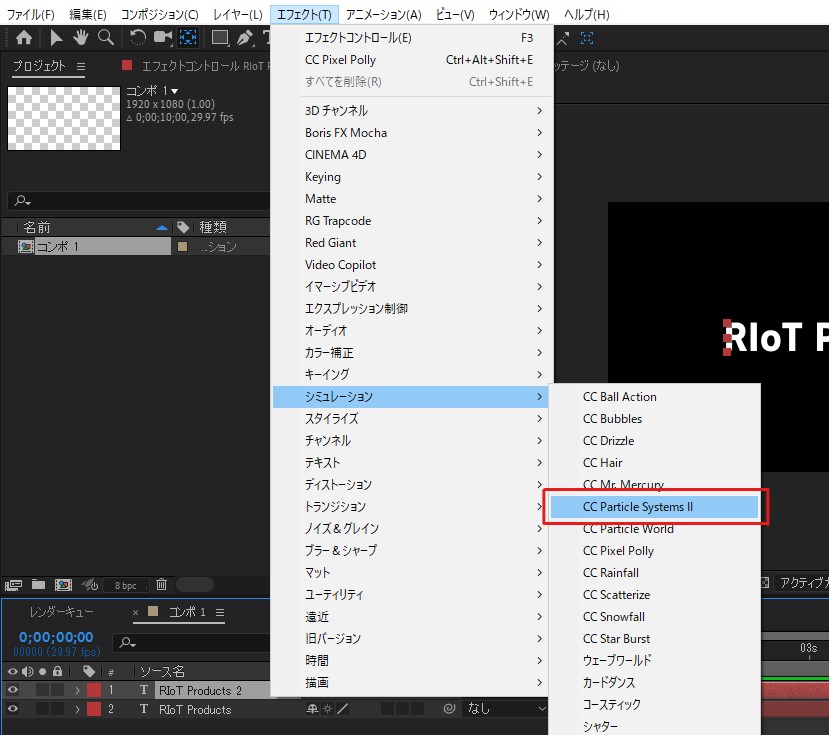
「CC Particle System Ⅱ」を適用
複製したテキストレイヤーにエフェクト「シミュレーション」から「CC Particle System Ⅱ」を適用します。

するとこのようになります。

このままではテキストの範囲内でのみ適用されています。
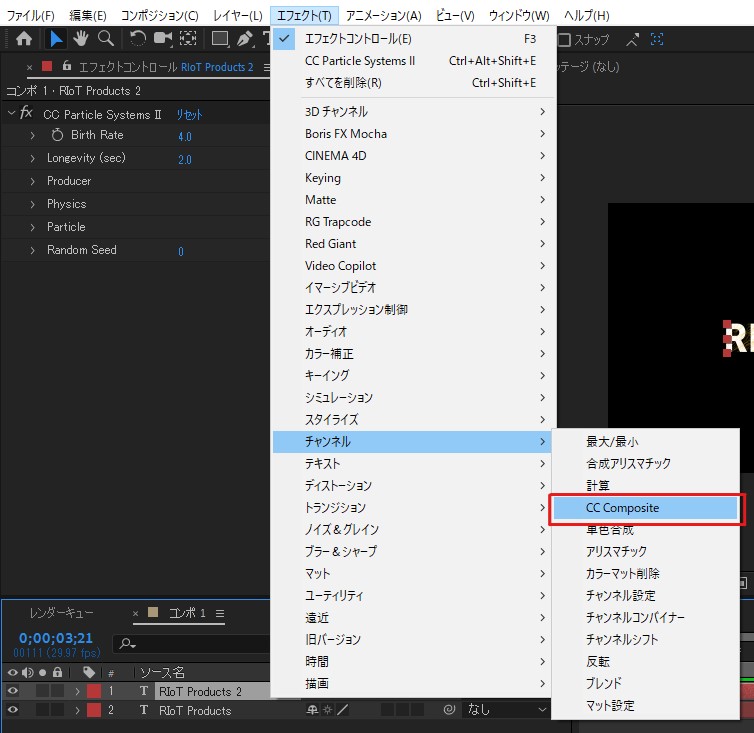
「CC Composite」を適用
続いて、エフェクト「チャンネル」から「CC Composite」を適用します。

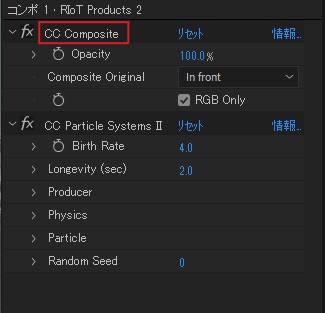
適用した「CC Composite」を「CC Particle System Ⅱ」の上に持っていきます。

するとこのようになります。

「CC Particle System Ⅱ」パラメータを調整
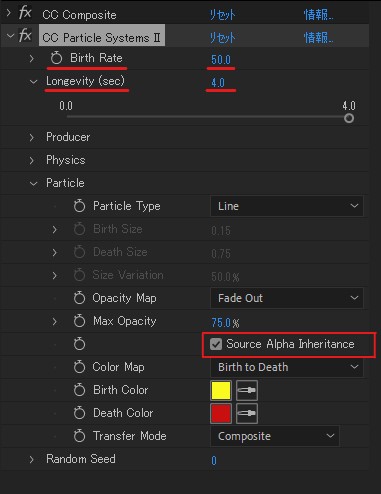
「CC Particle System Ⅱ」パラメータを調整します。
- Birth Rate : 50.0
- Longevity(Sec) : 4.0
- 「Particle」:「Source Alpha Inheritance」のチェックをONにします。

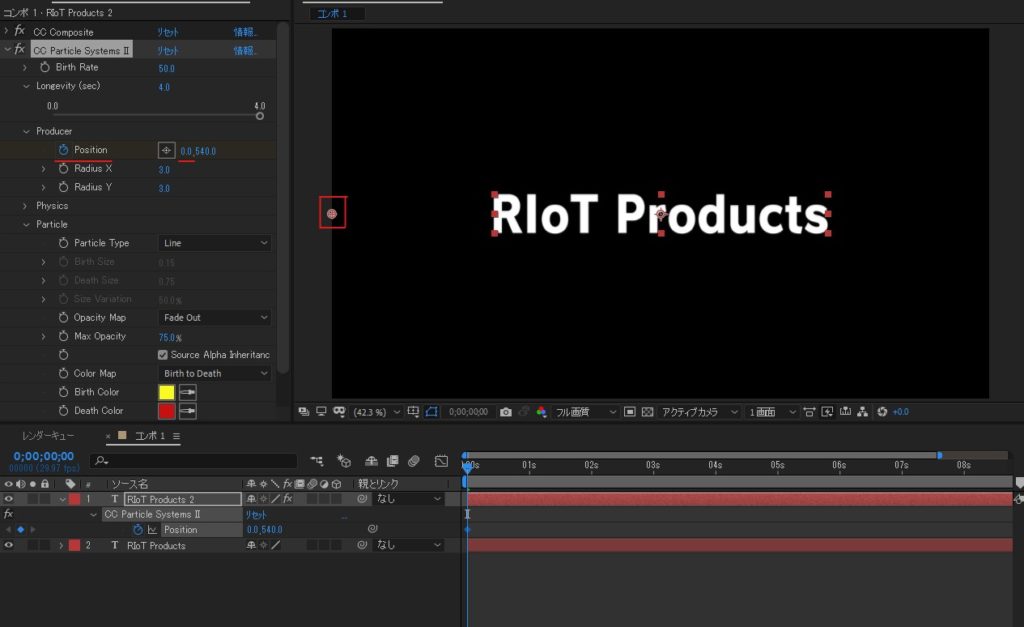
キーフレームを打ちます。
- 【0秒】のところで「Position」: X = 0.0
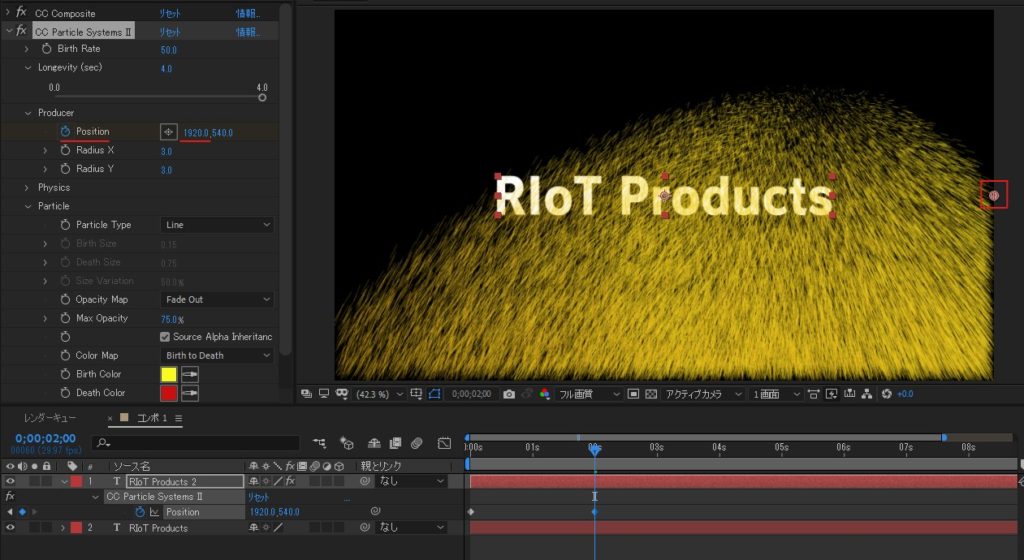
- 【2秒】のところで「Position」: X = 1920.0


Particleが左から右へ流れるような動きをつけました。

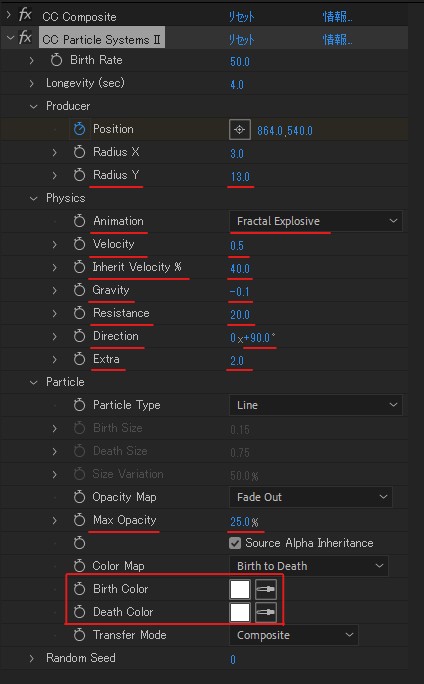
再度、「CC Particle System Ⅱ」パラメータを調整します。
「Producer」
- Radius : 13.0
「Physics」
- Animation : 【Fractal Explosive】
- Velocity : 0.5
- Inherit Velocity % : 40.0
- Gravity : -0.1
- Resistance : 20.0
- Direction : 90°
- Extra : 2.0
「Particle」
- Max Opacity : 25.0%
- カラーを文字と同じ色に変更

するとこのようになりました。

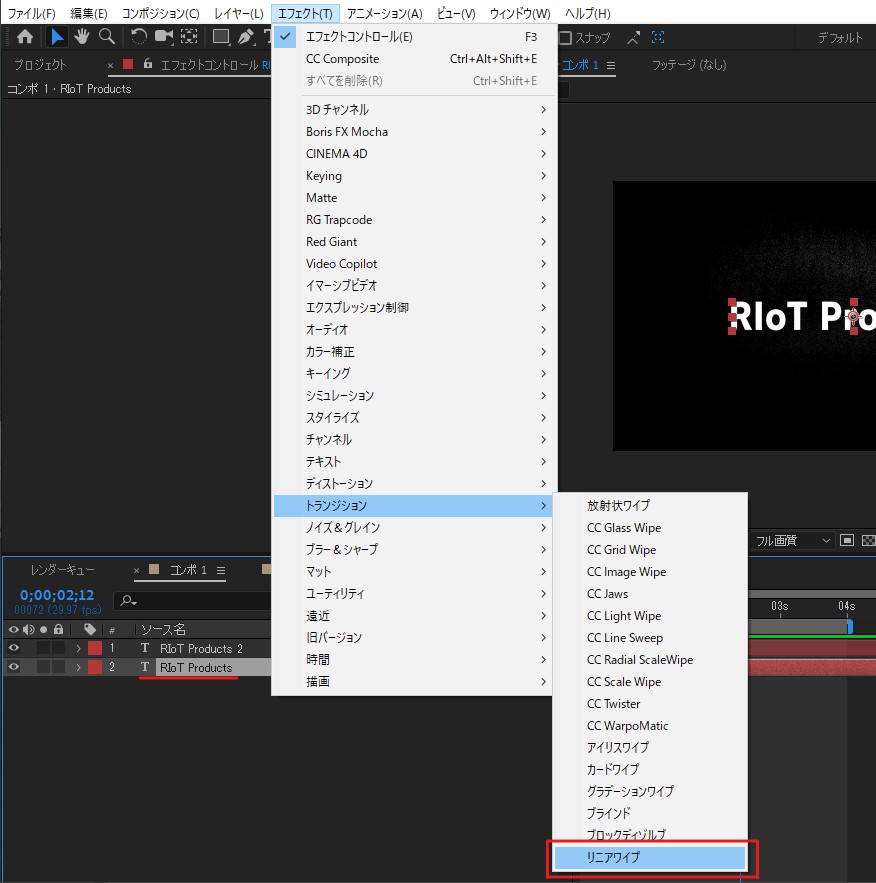
「リニアワイプ」を適用
次に、下のテキストレイヤーにエフェクト「トランジション」から「リニアワイプ」を適用します。

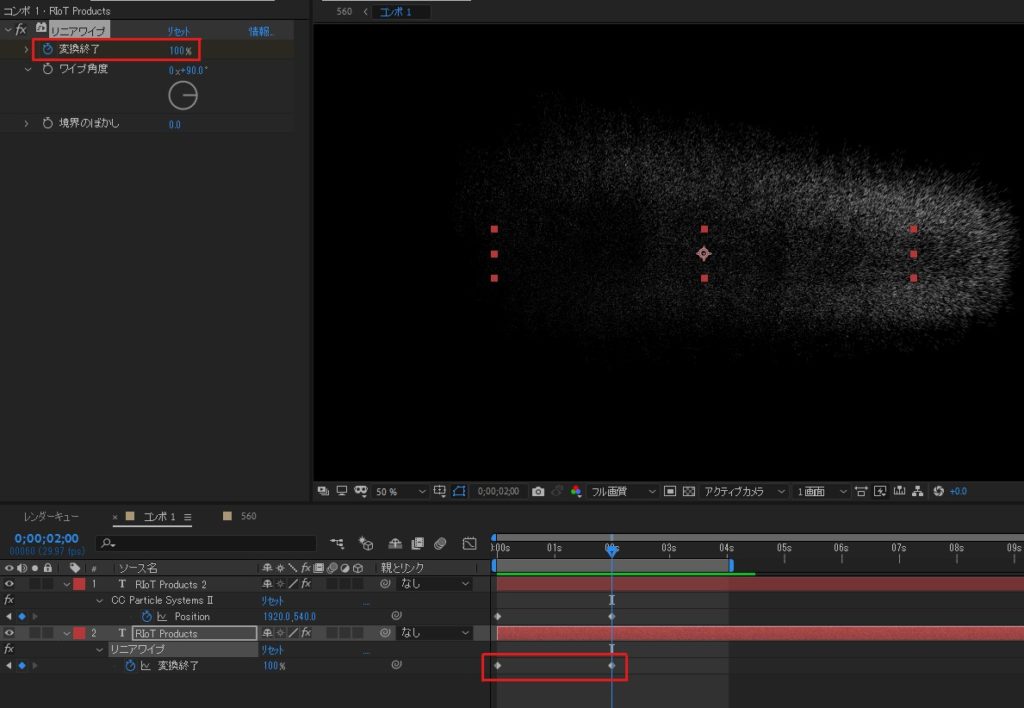
「変換終了」のキーフレームを打ちます。
- 【0秒】: 0%
- 【2秒】: 100%
「CC Particle System Ⅱ」のキーフレームと同じ間隔でキーフレームを打ちます。

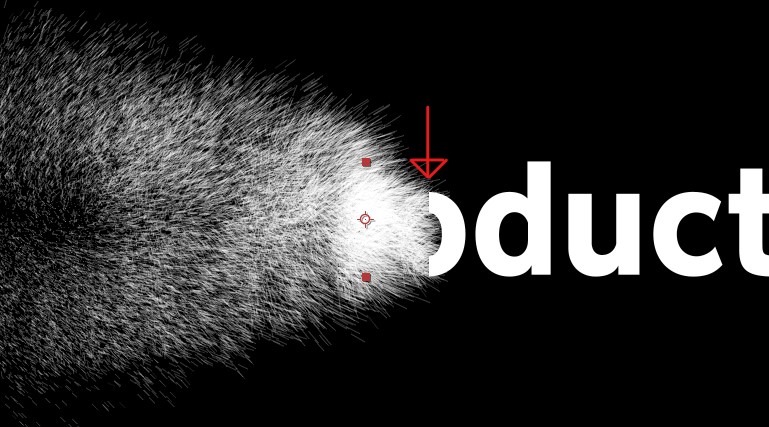
するとこのように文字が消えていくテキストアニメーションが出来ます。

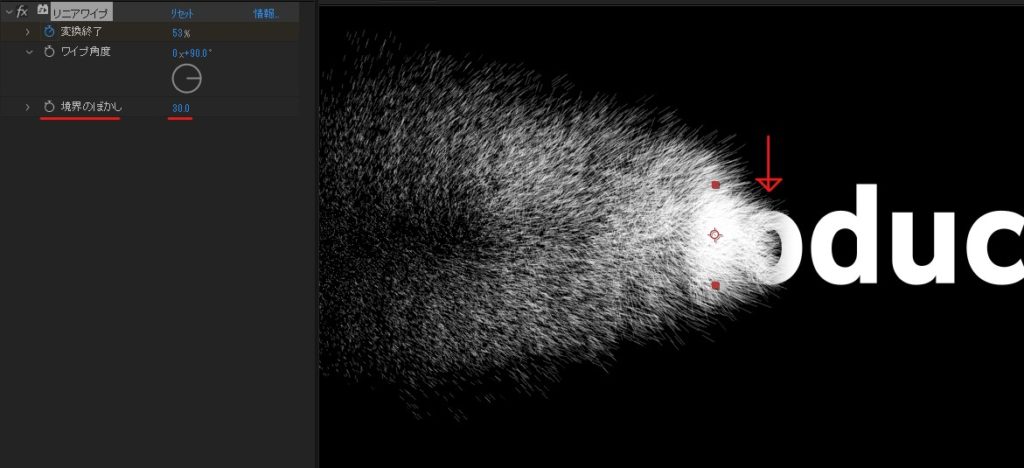
このままでは境界線がはっきりとでてしまっているので、「境界線のぼかし」を調整します。

- 「境界線のぼかし」: 30.0

これで自然にテキストが消えているように見えます。
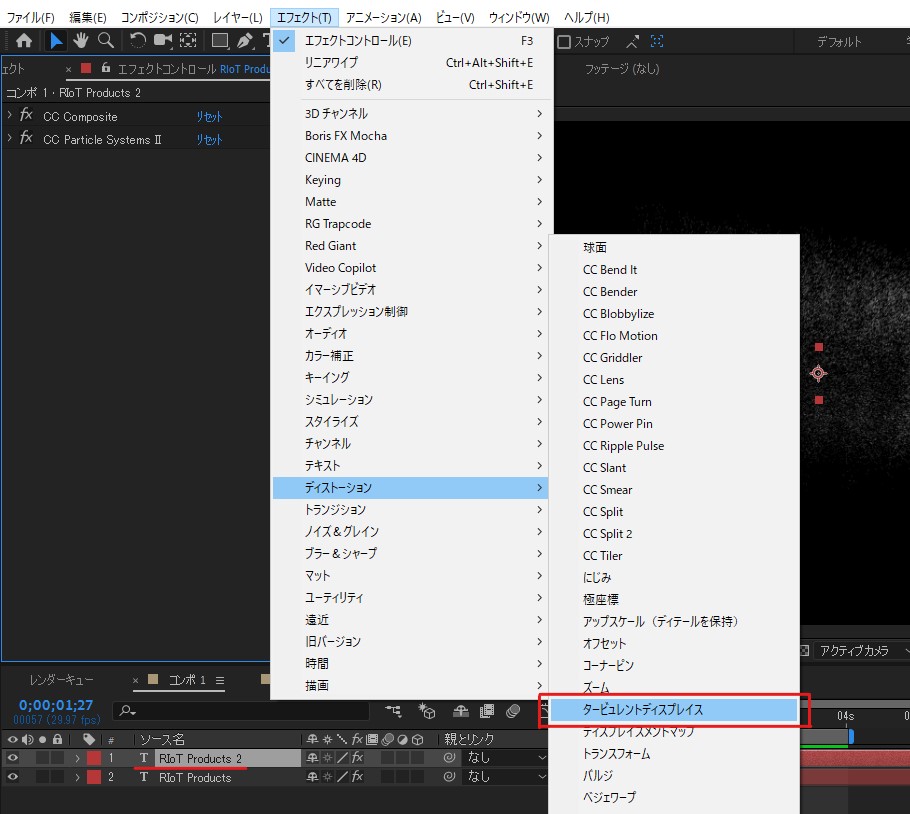
「タービュレントディスプレイス」を適用
最後に、上のテキストレイヤーにエフェクト「ディストーション」から「タービュレントディスプレイス」を適用します。

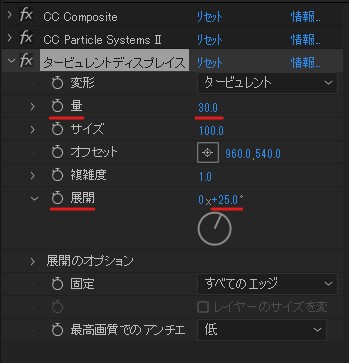
パラメータを調整します。
- 量 : 30.0
- 展開 : 25°

完成
完成です。
文字がふわっと粉々になって消えていくテキストアニメーションが出来ました。





