Photoshopで画像にグリッチエフェクトを簡単にかける方法
グリッチとは映像などの破損により生じる画像の乱れや、ゲームにおけるバグが起こった時の画面の乱れなどを言います。 今回は、Photoshopでグリッチ効果の写真を作成してみます。

まずは加工したい写真を用意します 。

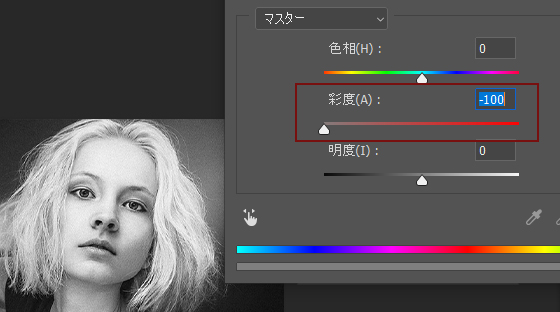
レイヤーを選択後、「ctrl + J」で複製します。一枚のレイヤーを選択して、画像→設定→色相/彩度を選択します、画像の彩度を-100に下げます。

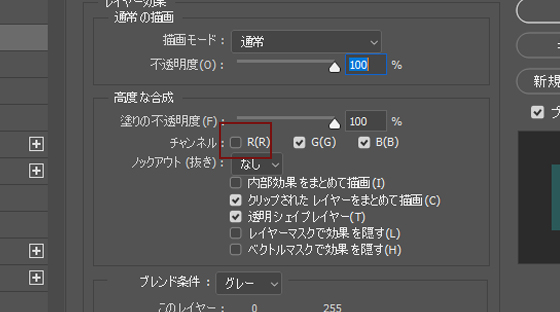
もう一枚のレイヤーを二回クリックしてレイヤー効果の「R」のチェックを外します。

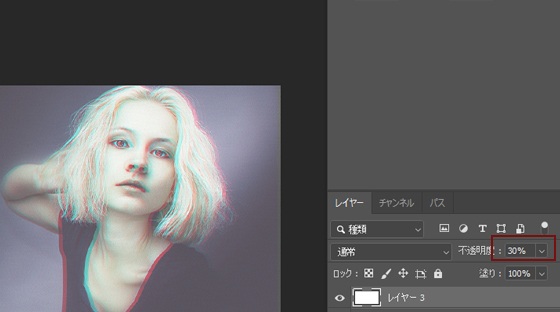
レイヤーを左右に移動して、このような効果を発揮します。

新しいレイヤー作成して、左のメニューから「塗りつぶしツール」を選択します。白色選んでカンバスの上でクリックして、不透明度を30%に設定します。

「塗りつぶしツール」を選択して、表示されるメニューの上の方にある[パターン]を選びます。 二番目のものをクリックしてレイヤーを塗りつぶします

描画モードで「オーバーレイ」を選びます。

すべてのレイヤーを選択し、「Ctrl+g」を押してグループを作成します。

Ctrl + Jを押してグループを複製し、右クリック→スマートオブジェクトに変換します。

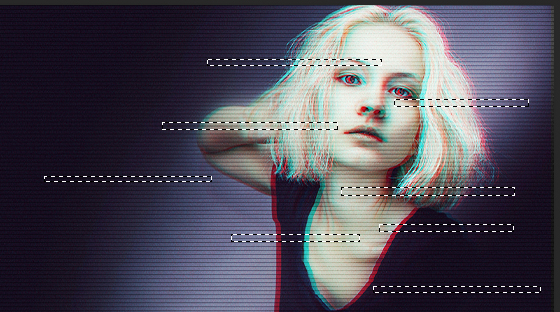
長方形選択ツールで長方形の部分の範囲を選択します。

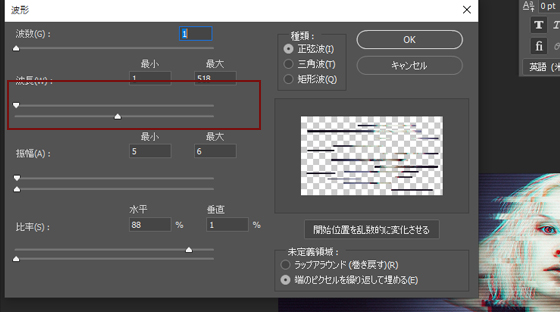
メニュー より[フィルター]→[变形]→[波形]を 選択して、波長を調整します。

これで完了です!




