影を加えることで本物そっくりな立体感を演出できるシンプルなエフェクトをつかい、 簡単に紙で切り込んだような効果の作り方。

ペンツールを使用して不規則な形状を何枚描きます。





レイヤーパネル下部の「レイヤースタイルを追加」をクリックし、「ドロップシャドウ」を選択します。 以下のように値を設定し、「OK」をクリックします。

ドロップシャドウを適⽤すると、⽴体感を演出できます。

Photoshopの左のメニューから「塗りつぶしツール」を選択します、好きな色を選んでカンバスの上でクリックします。

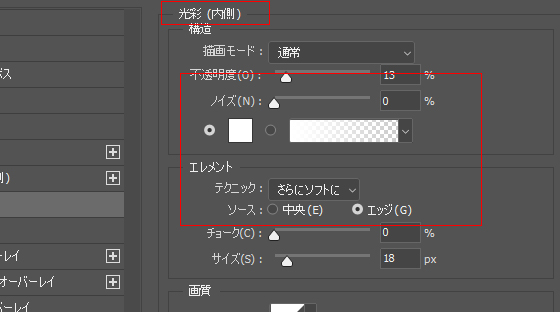
レイヤーをダブルクリックし、光彩(内側)効果選んで、 以下のように値を設定し、「OK」をクリックします。

紙のような質感を演出するために、ノイズを適⽤します。 「フィルター」メニューから、「ノイズ」、「ノイズを加える」を選択して、以下のように値を設定し、「OK」をクリックします。

任意の文字を入力します。

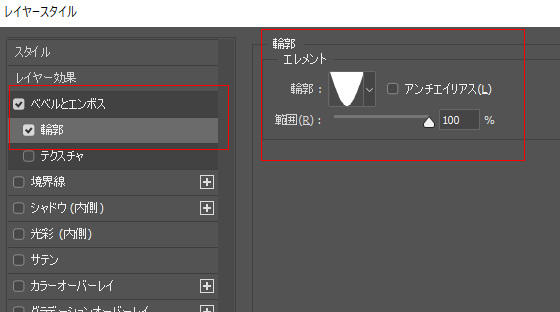
テキストレイヤーをダブルクリックし、ベベルとエンボス効果選んで、 以下のように値を設定し、「OK」をクリックします。

完成です!




