AfterEffects標準エフェクトで作る回転するレインボーの作り方

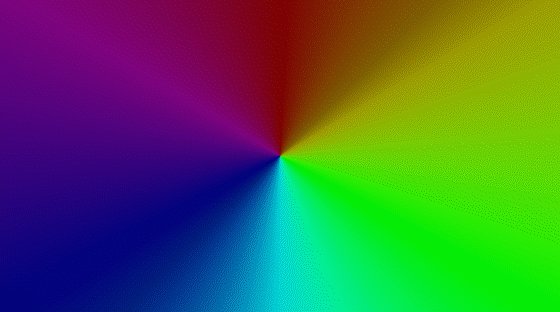
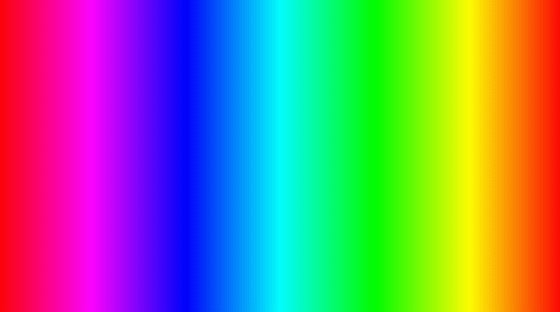
今回はこのように回転するレインボーを作っていきたいと思います!
新規平面レイヤーを作成
新規平面レイヤーを作成します。

「グラデーション」を適用
平面レイヤーにエフェクト「描画」から「グラデーション」を適用します。

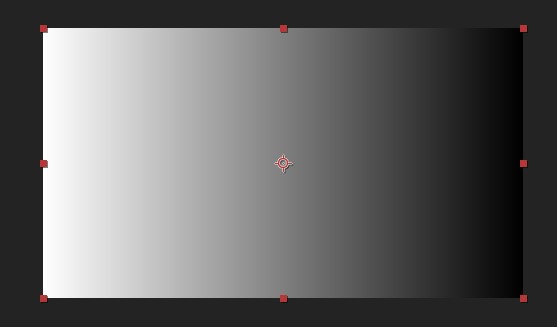
パラメータを調整し、グラデーションの向きを変更します。
- グラデーションの開始 : 1920,540
- グラデーションの終了 : 0,540
コンポジションサイズを1920*1080で作成しているので、この値に変更します。
するとこのようにグラデーションの向きが横になります。

「コロラマ」を適用
続いて、平面レイヤーにエフェクト「カラー補正」から「コロラマ」を適用します。

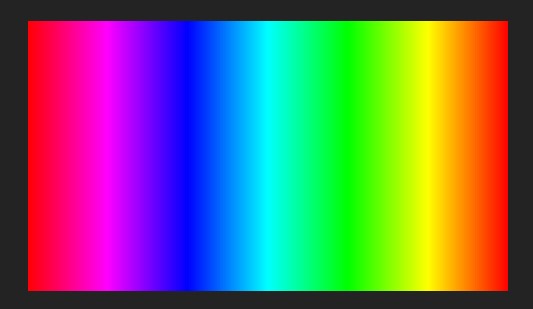
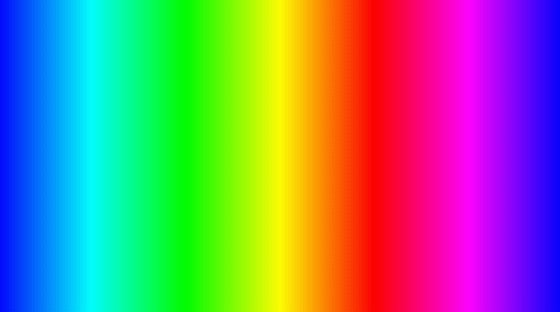
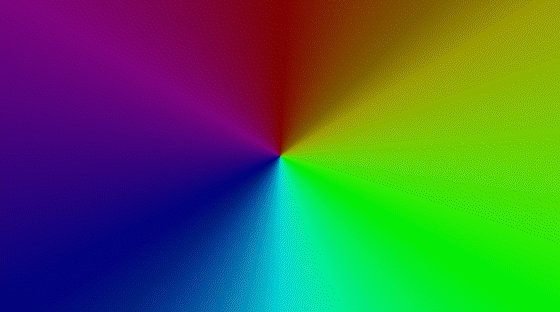
するとこのようにレインボーが出来ました。

このレインボーをエクスプレッションでアニメーションさせます。
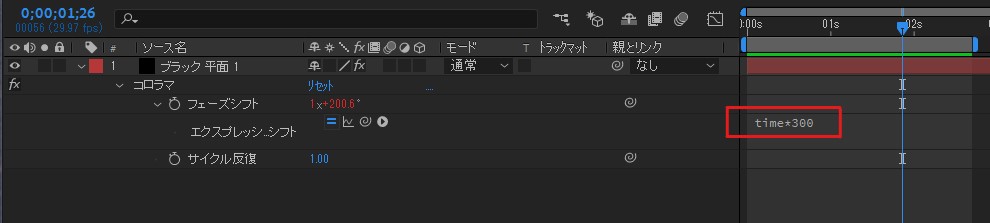
【入力フェーズ】から【フェーズシフト】のストップウォッチを「Alt」キーを押しながらクリックします。
「time*300」と入力します。

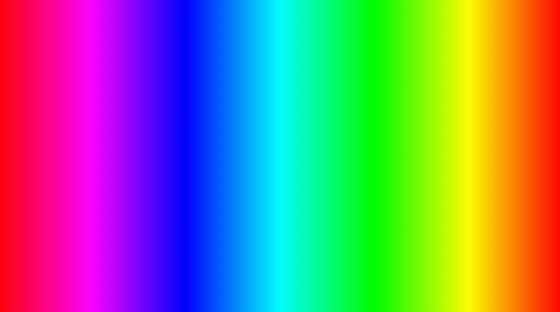
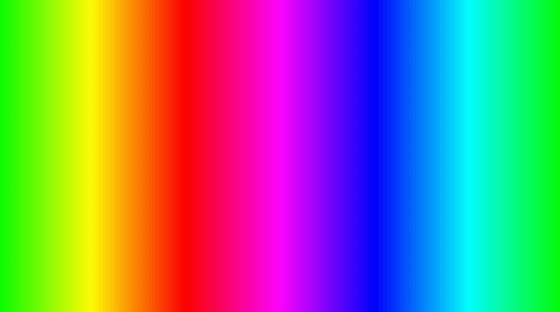
そうするとこのようにアニメーションが出来ました!

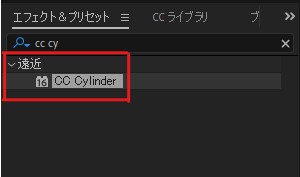
「CC Cylinder」を適用
次は、エフェクト「遠近」から「CC Cylinder」を適用します。

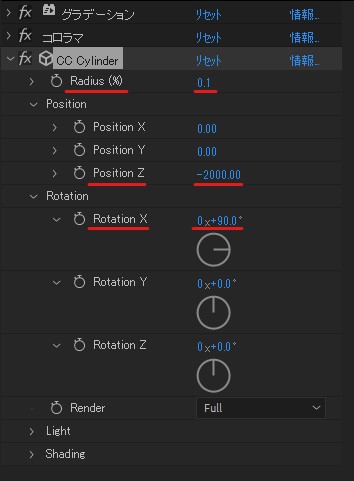
パラメータを調整します。
- Radius(%) : 0.1
- Position Z : -2000
- Rotation X : +90°

完成
そうするとこのように回転するレインボーアニメーションが出来ました!

おまけ
これで一応「回転するレインボー」は完成です!
せっかくなので少しエフェクトを足して遊んでみます。
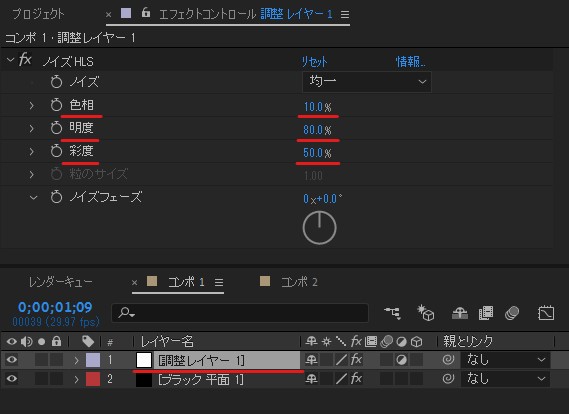
新規調整レイヤーを作成し、エフェクト「ノイズ&グレイン」から「ノイズHLS」を適用してみます。
パラメータを調整します。
- 色相 : 10%
- 明度 : 80%
- 彩度 : 50%

そうするとこのようなノイズのかかったレインボーが出来ます。

調整レイヤーと平面レイヤーをプリコンポーズします。
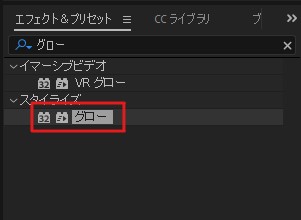
プリコンポーズしたレイヤーにエフェクト「スタイライズ」から「グロー」を適用します。

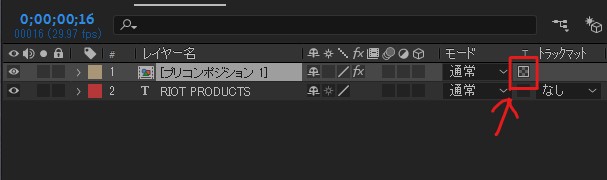
続いてテキストレイヤーを作成し、コンポレイヤーのトラックマットをONにします。

コンポレイヤーの位置を調整しレインボーのローテーションを調整します。
そうするとこんな感じでこのようなサラサラ光るレインボーのテキストが出来ました!

最後に
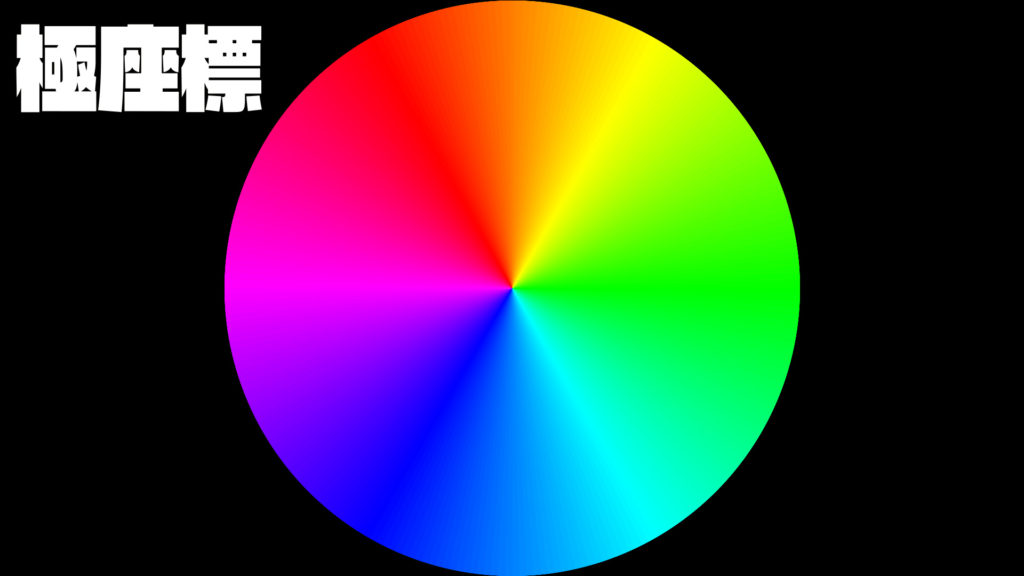
今回は中心を軸に回転するレインボーに「CC Cylinder」を使用しましたが、エフェクト「ディストーション」の「極座標」を適用しても回転するレインボーが作れちゃいます!

このように回転させる方法も用途で使い分けると良いかと思います。
エフェクトを掛け合わせることで見た目がガラッと変わり、面白い発見があったりするのでどんどん試してみましょう!




