今回はAfter Effects標準エフェクト「CC Scale Wipe」を使用したビヨ~ンと伸びるテキストアニメーションを作っていきたいと思います。
テキストレイヤーを作成
テキストレイヤーを作成します。

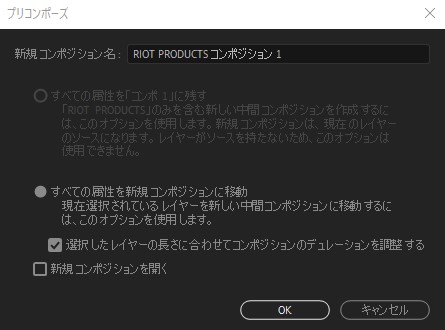
テキストレイヤーをプリコンポーズします。

「CC Scale Wipe」を適用
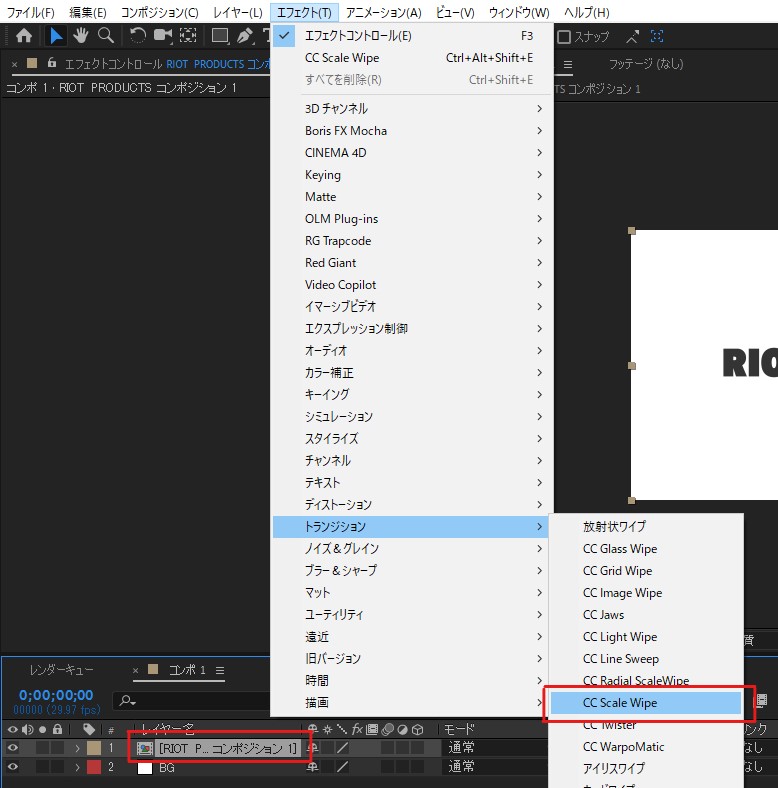
プリコンポーズしたレイヤーにエフェクト「トランジション」から「CC Scale Wipe」を適用します。

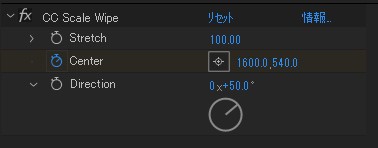
パラメータを調整します。
- Stretch : 100.00
- Direction : 50.0°

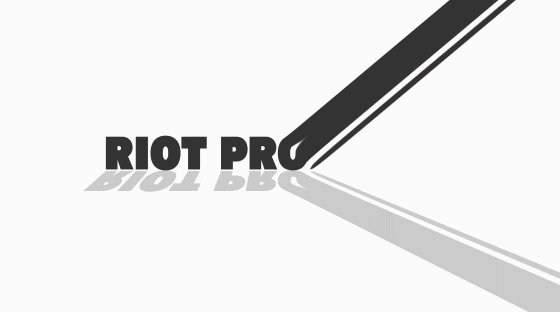
「Center」の位置をテキストの左端から右端に移動させてビヨ~ンと伸びて出現するアニメーションを作ります。
今回はコンポジションサイズを「1920×1080」で作成しているため、X軸の数値を以下のように設定します。
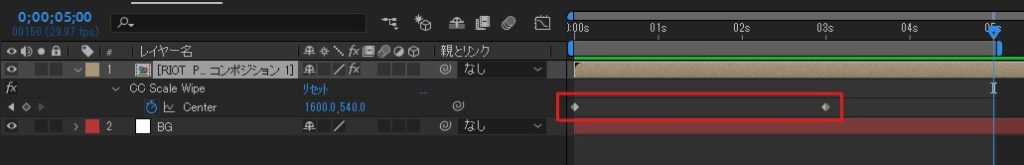
キーフレームを打ちます。
「Center」
- 【0秒】 : 300.0,540.0
- 【3秒】 : 1600.0,540.0

するとこのようなテキストアニメーションが出来ました。

影を作成
最後に影を作っていきます。
テキストレイヤーを複製します。
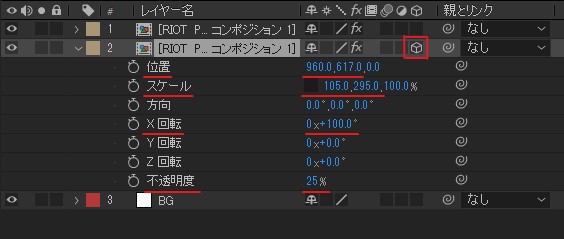
「位置」・「スケール」・「回転」・「不透明度」の調整をします。
- 位置 : 960.0,617.0,0.0
- スケール : 105.0,295.0,100.0%
- X回転 : +100°
- 不透明度 : 25%

完成
完成です。このように、ビヨ~ンと伸びるテキストアニメーションが完成しました!