
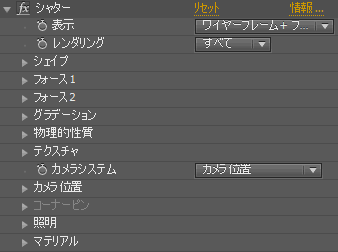
イメージが割れるアニメーションをシミュレートします。様々な形で割ることができ、元々内包されているプリセットのシェイプから、カスタムで作成したシェイプが選択できるなど比較的自由にカスタマイズできます。

- 1 表示
- 2 レンダリング
- 3 シェイプ
- 4 パターン
- 5 カスタム粉砕マップ
- 6 白タイル固定
- 7 繰り返し
- 8 方向
- 9 原点
- 10 押し出す深さ
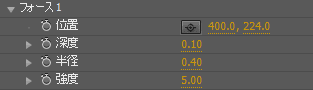
- 11 フォース1、2
- 12 位置
- 13 深度
- 14 半径
- 15 強度
- 16 グラデーション
- 17 シャターしきい値
- 18 グラデーションレイヤー
- 19 グラデーションを反転
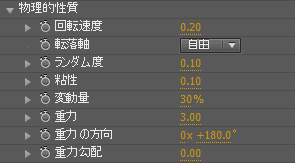
- 20 物理的性質
- 21 回転速度
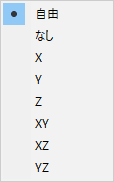
- 22 転落軸
- 23 ランダム度
- 24 粘性
- 25 変動量
- 26 重力
- 27 重力の方向
- 28 重力勾配
- 29 テクスチャ
- 30 カラー
- 31 不透明度
- 32 「前面モード」「側面モード」「背面モード」
- 33 カメラシステム
- 34 カメラ位置
- 35 X、Y、Z回転
- 36 X、Y、Z位置
- 37 焦点距離
- 38 トランスフォーム順序
- 39 コーナーピン
- 40 左上隅、右上隅、左下隅、右下隅
- 41 自動焦点距離
- 42 焦点距離
- 43 照明
- 44 ライトの種類
- 45 ライトの強さ
- 46 ライトのカラー
- 47 ライトの位置
- 48 ライトの奥行
- 49 アンビエントライト
- 50 マテリアル
- 51 拡散反射
- 52 鏡面反射
- 53 ハイライトのシャープネス
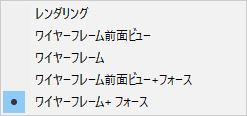
表示

アニメーションを調整していく上で画面上の表示角度、ワイヤーフレームを切り替えて確認するためのオプションです。
[レンダリング]
最終出力の結果を表示します。
[ワイヤーフレーム前面ビュー]
テクスチャを貼り付けていない破片の輪郭だけを表示する。また前面ビューでは設定されたカメラのアングルを無視し、常に前面(正面)からのまっすぐなアングルで表示されます。
[ワイヤーフレーム]
テクスチャを貼り付けていない破片の輪郭だけを表示する。
[ワイヤーフレーム前面ビュー+フォース]
『ワイヤーフレーム前面ビュー』の上にフォース(シアンの円と青い十字線)が表示されます。フォースとはイメージが割れる原因となった瞬間的にかかる力のことです。
[ワイヤーフレーム+フォース]
『ワイヤーフレーム』の上にフォース(シアンの円と青い十字線)が表示されます。フォースとはイメージが割れる原因となった瞬間的にかかる力のことです。
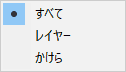
レンダリング

レンダリングする箇所の指定ができ、砕ける破片部分と影響を受けない後に残るレイヤーを別々に出力できます。
[すべて]
破片部分と残るレイヤー両方を同時にレンダリングします。
[かけら]
破片部分だけをレンダリングします。
[レイヤー]
残るレイヤーだけをレンダリングします。
シェイプ
破片の形状を調整するためのパラメーター群。
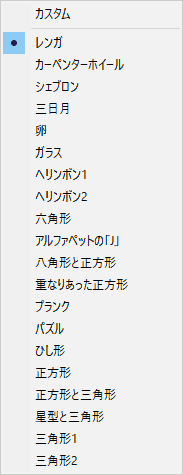
パターン

破片の形状を選択します。様々なプリセットシェイプから選べます。

[レンガ]
レンガの形状で割れます。

[カーペンターホイール]
カーペンターホイールの形状で割れます。

[シェブロン]
シェブロンの形状で割れます。

[三日月]
三日月の形状で割れます。

[卵]
卵の形状で割れます。

[ガラス]
ガラスの形状で割れます。

[ヘリンボン1]
ヘリンボン1の形状で割れます。

[ヘリンボン2]
ヘリンボン2の形状で割れます。

[六角形]
六角形の形状で割れます。

[アルファベットの「J」]
アルファベットの「J」の形状で割れます。

[八角形と正方形]
八角形と正方形の形状で割れます。

[重なり合った正方形]
重なり合った正方形の形状で割れます。

[プランク]
プランクの形状で割れます。

[パズル]
パズルの形状で割れます。

[ひし形]
ひし形の形状で割れます。

[正方形]
正方形の形状で割れます。

[正方形と三角形]
正方形と三角形の形状で割れます。

[星型と三角形]
星型と三角形の形状で割れます。

[三角形1]
カーペンターホイールの形状で割れます。

[三角形2]
カーペンターホイールの形状で割れます。

[カスタム]
用意されている形状以外に割れる形状をマップを使用してカスタムできます。
カスタム粉砕マップ

『パターン』でカスタムを選択した際、粉砕に使用する形状をカスタマイズするマップをコンポジション内のレイヤーから指定します。
※例として同じ形状をマップとして使用した例が下図
輝度の差がある部分を分割してバラバラに割ります。ある程度同じ輝度の部分が分割されずに破片としてまとまっているのがわかります。
白タイル固定
マップの白い部分が粉砕されず残ります。例として下図がオフ(デフォルト)とオンの結果です。※文字の部分が白いのでオンにすると残っています。

[オフ]

[オン]
繰り返し
割れる破片の大きさを調整します。値を大きくすると一つ一つの破片が小さくなり破片の数も多くなります。
※カスタムパターンでは調整しても反応しません。
方向
割れる破片のパターンの方向を調整します。
※カスタムパターンでは調整しても反応しません。
原点
割れる破片のパターンを上下左右に移動させ割れ方の微調整を行います。
※カスタムパターンでは調整しても反応しません。
押し出す深さ

分割した側面に厚みを加えます。値を大きくすると破片ひとつひとつが分厚くなります。側面のテクスチャが表面の端の色を引き延ばしたようなイメージになるのであまり伸ばし過ぎると不自然な見た目になります。モーションブラーでごまかせる程度のほどほどが良いです。
フォース1、2

※フォース1、フォース2は同じものです。破片が飛び散る原因となる衝突を2つまで設定できます。
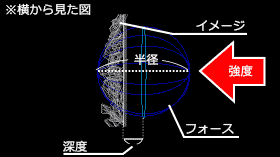
フォースとはイメージが割れる原因となる瞬間的にかかる力のことです。レイヤーイメージの板に対して鉄球(フォース)のようなものがぶつかったようなイメージを想像しながらだとわかり易い。

位置
フォース(鉄球がぶつかったような瞬発的な衝突の力)の縦、横の位置を座標で調整します。
深度
フォースの奥行方向の位置調整を行います。フォースは3次元の球体としてシミュレーションされるため、位置が離れると球体がレイヤーにぶつからず割れなくなります。また、マイナス方向に数値を設定すると奥に向かって砕け散るアニメーションになります。
半径
フォースの球体の半径を調整します。球体を大きくすると割れる範囲が大きくなります。また、上図を理解しながら調整することで散らばる破片の方向を意図しながらコントロールすることができます。
例えば、球体を最大サイズにして『深度』で球体のぎりぎりまで遠くすると衝突する面の角度が滑らかになるため散らばる破片の方向が同じ方向にまとまります。
強度
飛び散る破片のの勢いを調整します。値を大きくすると破片の飛び散る速さが高速になります。スピードの方向はフォースの球体がぶつかった位置の球面の角度に影響されます。そのため、マイナス方向に設定すると逆方向に飛び散るようになりますが、一度球体の真ん中方向に集中してから反転して周りに吹き飛ぶような現実的にはあり得ないアニメーションをシミュレートするようになります。※反対方向に飛ばしたい場合は思ったように制御できないのでその際は深度を使って実現しましょう。
グラデーション
画面が飛び散るアニメーションに時間差を設定するパラメーター群。
シャターしきい値
時間差を調整するためのしきい値です。このパラメーターにキーフレームを設定することで意図した範囲から順番に飛び散っていくアニメーションが作れます。グラデーションレイヤーに設定した256階調(0~255)を輝度が高い部分から順に割れます。
グラデーションレイヤー
破片が飛び散る時間を範囲でコントロールするためのグラデーションレイヤーを同じコンポジション内のレイヤーから選択します。
グラデーションを反転
オフでは明るい箇所から順番に割れていくのに対し、チェックボックスをオンにするとグラデーションがくらい範囲から優先的に割れるようになります。
物理的性質

飛び散る破片のアニメーションをコントロールするための物理法則を設定するパラメーター群。
回転速度
破片が個々に回転する速度を調整します。
転落軸

破片が回転する軸を設定します。特別な理由がない限り、基本的には自由(ランダムにそれぞれ様々な方向に回転)が自然な見た目になる。
ランダム度
破片個々の動きに対してランダム性を加えます。値を大きくすると速度、進行方向、回転の速さ、回転方向が影響を受けバラバラに飛び散るようになります。
粘性
破片の動きに対する抵抗を設定します。値を大きくすると抵抗によって移動、回転のスピードが止まる時間が早まります。また、粘着物に付着したように重力に対しても抵抗が適用されるため落下速度も遅くなります。
変動量
破片の大きさがアニメーションに影響する度合いを調整します。通常、現実世界では同じ物理衝撃が加わったとき、大きな重いものに対しては動かすのにより多くのエネルギーを必要とするるため、同じ衝撃が加わった場合、小さいものは移動や回転が速く、大きな重いものは遅くなります。その破片の大きさによる物理アニメーションの差を0~100%で調整します。0だと大きさや重さが考慮されないため、小さい破片と大きい破片がわけ隔てなく同じ動きになります。
※デフォルトで設定されている30%が自然界の物理法則に近い値であるとされています。
重力
重力を設定します。飛び散った破片が徐々に落下していく加速度を調整できます。重力なので一定ではなく加速度的に下方向へ徐々に速くなっていきます。
重力の方向
重力がかかる方向を設定します。0度(上方向)を基準に上下左右方向を指定します。
重力勾配
重力をZ軸方向で寄りに調整します。このパラメーターで設定した数値は『重力の方向』と合成されます。前後、上下左右の3D空間の方向すべてを指定することができます。※-90、90の値では、Z軸方向になるので実質的に『重力の方向』は無効扱いになります。
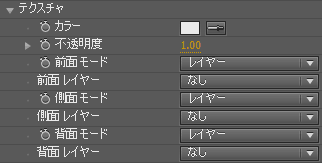
テクスチャ

「前面」「側面」「背面」のイメージをそれぞれ変更することができる設定群です。
カラー
この後で選択する「前面モード」「側面モード」「背面モード」で、『カラー(+不透明度を含む)』、『ティントレイヤー(+不透明度を含む)』を選択した際、イメージに影響する色を選びます。
不透明度
この後で選択する「前面モード」「側面モード」「背面モード」で、『カラー+不透明度』、『レイヤー+不透明度』、『ティントレイヤー+不透明度』の3つを選択した場合にそれぞれのモードに対して有効になります。
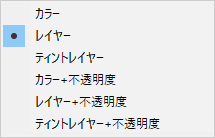
「前面モード」「側面モード」「背面モード」

「前面」「側面」「背面」に適用するモード選択を行います。
[カラー]
カラーで設定した色が表示されます。
[レイヤー]
この設定の直下にある選択オプションから、表示したいイメージを同コンポジション内のレイヤーから選択します。
[ティントレイヤー]
選択した「レイヤー」に対して『カラー』で選択した色を乗算合成します。
[カラー+不透明度]
「カラー」と同じ効果に不透明度が適用されるようになります。
[レイヤー+不透明度]
「レイヤー」と同じ効果に不透明度が適用されるようになります。
[ティントレイヤー+不透明度]
「ティントレイヤー」と同じ効果に不透明度が適用されるようになります。
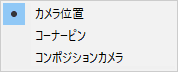
カメラシステム

カメラの種類を選択します。
[カメラ位置]
エフェクト内のカメラコントローラーを使用してカメラの調整を行います。
[コーナーピン]
エフェクト内のコーナーピンで4頂点をゆがめてレイアウトを調整します。
[コンポジションカメラ]
AEのカメラと連動させてカメラの調整を行うことができます。複雑なカメラワークを行いたい場合はこちらを選択してください。
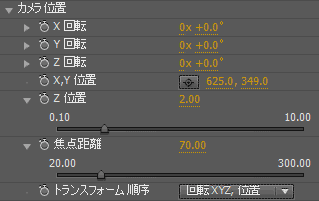
カメラ位置

カメラの種類で『カメラ位置』を選択した場合に有効になります。エフェクト内のカメラコントローラーを使用してカメラの調整を行います。
X、Y、Z回転
カメラをレイヤーを中心に回転させそれぞれの角度で回り込ませます。
X、Y、Z位置
カメラの座標を縦、横、前後に移動させます。
焦点距離
被写界深度(レンズのぼけ)を設定します。距離で指定した場所にフォーカスが合ってそれ以外の範囲がボケます。
トランスフォーム順序
ここでも、回転(XYZ)、位置に対する処理の優先順位を設定します。
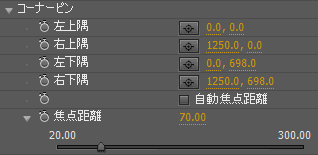
コーナーピン

カメラの種類で『コーナーピン』を選択した場合に有効になります。エフェクト内のコーナーピンにて4頂点座標を調整してイメージをゆがめレイアウトを調整します。複雑なカメラアニメーションには向きませんが止め画でレイアウトだけすぐに調整したい場合などは作業時間を節約できます。
左上隅、右上隅、左下隅、右下隅
イメージの4頂点の座標を個別にそれぞれ指定します。
自動焦点距離
設定した4頂点の座標から自動的に焦点距離を割り出して設定します。
焦点距離
手動で被写界深度(レンズのぼけ)を設定します。距離で指定した場所にフォーカスが合ってそれ以外の範囲がボケます。
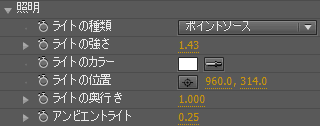
照明

照明(ライト)の調整を行います。
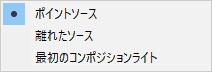
ライトの種類

ライトの種類を選択します。
[ポイントソース]
部分的なポイントに影響する範囲の狭いライトを使用します。
[離れたソース]
遠くから全体を照らす影響範囲の広いライトを使用します。
[最初のコンポジションライト]
AEのライトと連動させてイメージに照明を当てます。複雑な照明設定を行いたい場合はこちらを選択してください。
ライトの強さ
ライティングの光源の強さを調整します。
ライトのカラー
ライティングの光源の色を選択します。
ライトの位置
光源の位置を座標で指定します。
ライトの奥行
ライトのZ方向の距離を調整します。距離が離れるほど広範囲にフラットな角度でライトがあたるようになります。
アンビエントライト
環境光(アンビエントライト)の強さを調整します。
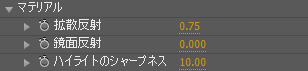
マテリアル

シェイディング(陰影)の調整を行うパラメーター群。
拡散反射
光の拡散(Diffuse)の量を調整します。値が上がるとイメージの面で拡散して反射した光が強くなるため明るくなります。
鏡面反射
鏡面反射(スペキュラー)の強さを調整します。光源→イメージの面→カメラレンズの位置関係で照明がそのままの形状で鏡に反射したように帰ってくる場合の光の強弱を決めます。
ハイライトのシャープネス
鏡面反射を受ける際に、反射してくる光源の光の範囲を調整します。値を小さくすると極限まで膨張して画面が真っ白に、値を小さくすると鏡面反射の範囲が小さくなります。