
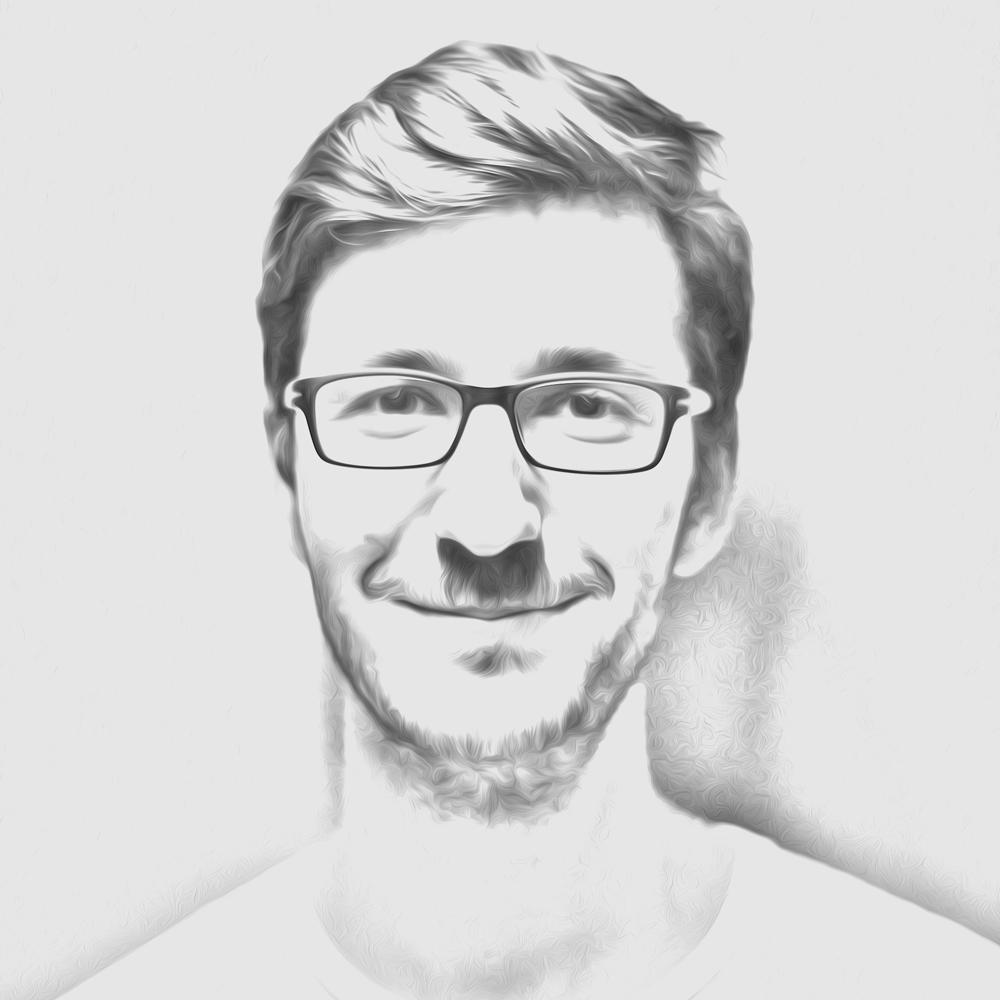
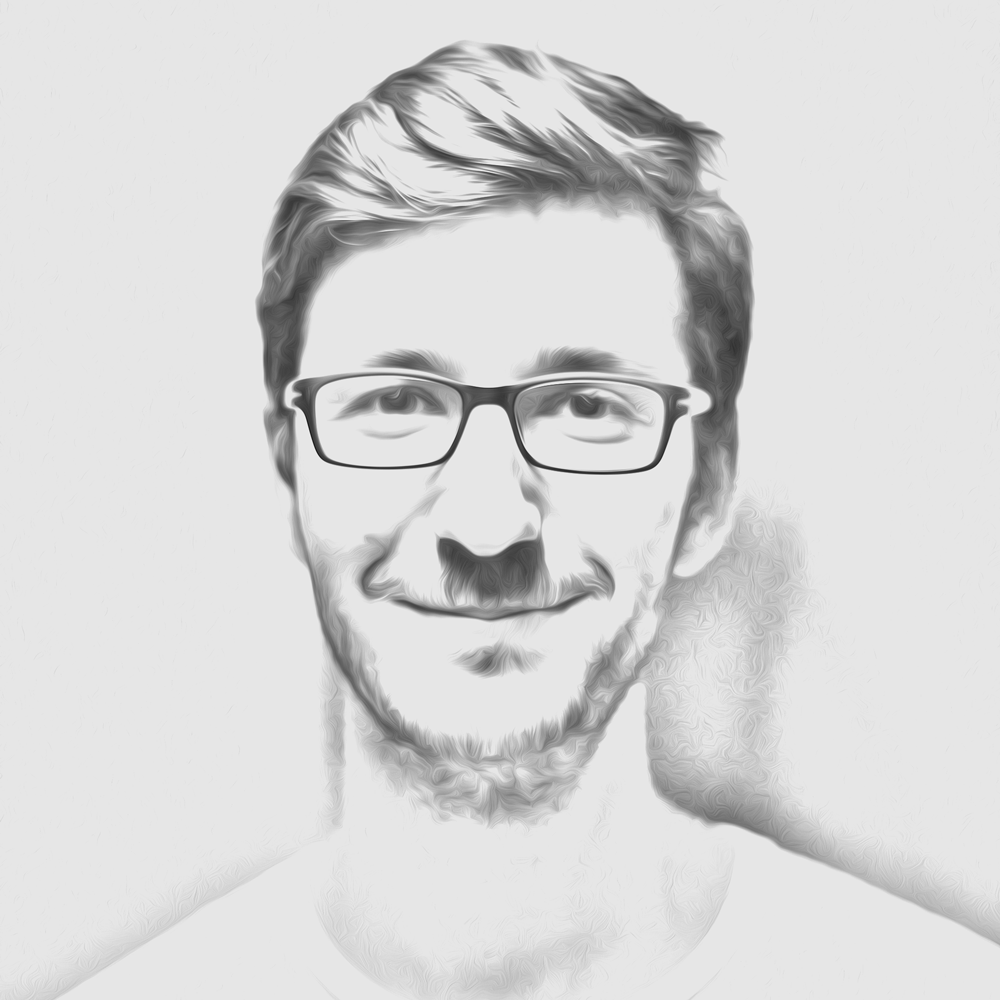
今回はこのように、スケッチをしたかのような画像の加工をやっていきたいと思います。
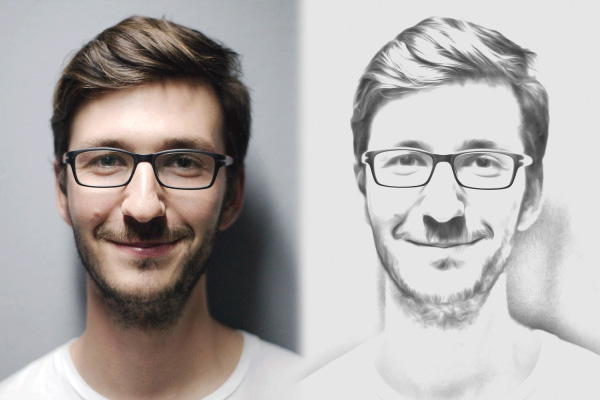
こちらの画像を使用します。

レイヤーを複製
レイヤーを複製します。

合成モードを変更
複製したレイヤーの合成モードを「覆い焼きカラー」に設定します。

するとこのようになります。

複製したレイヤーを選択した状態で「Ctrl + i」を押し、【反転】させます。

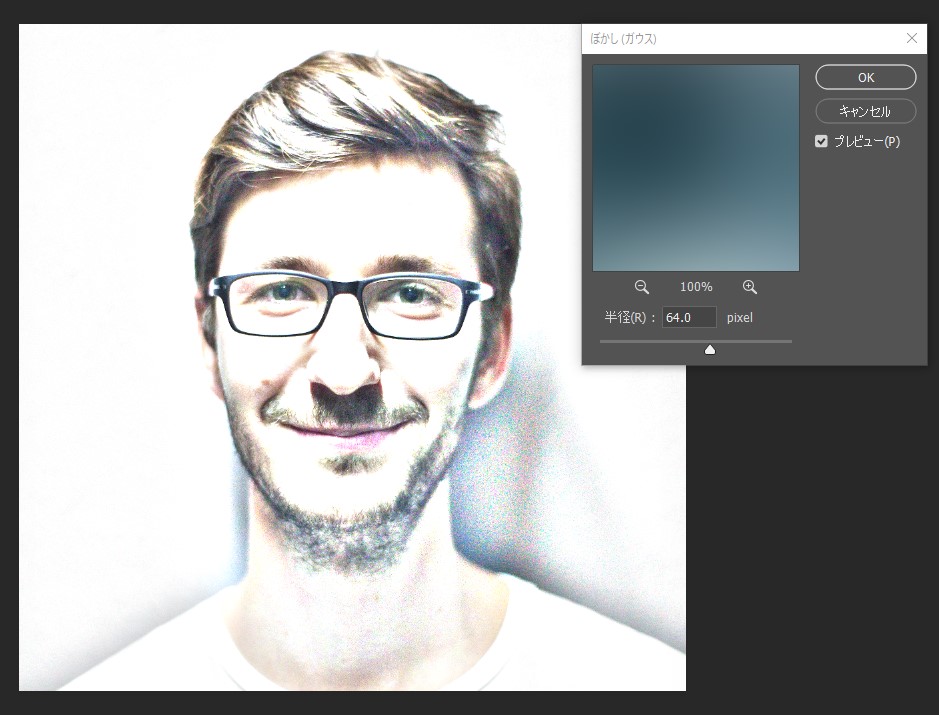
「ぼかし(ガウス)」を適用
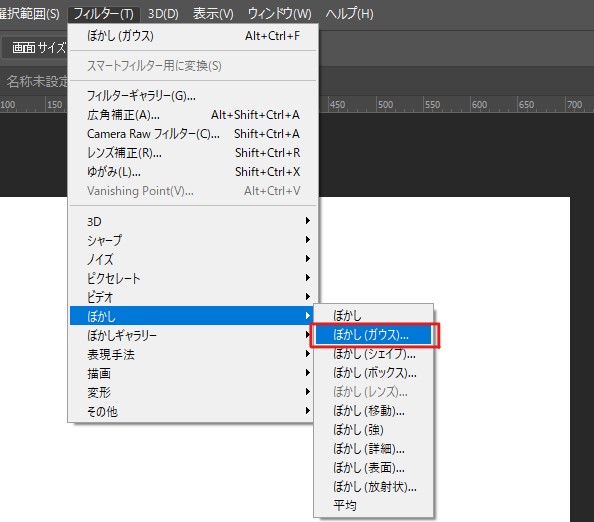
さらに「フィルター」→「ぼかし」から「ぼかし(ガウス)」を適用します。

数値を調整しディテールをぼかします。
使用する画像によって数値を調整する必要があります。
今回は「64px」に設定します。

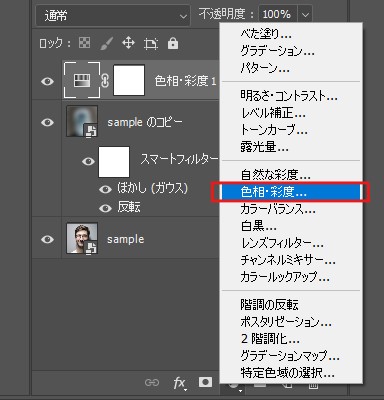
調整レイヤーを作成
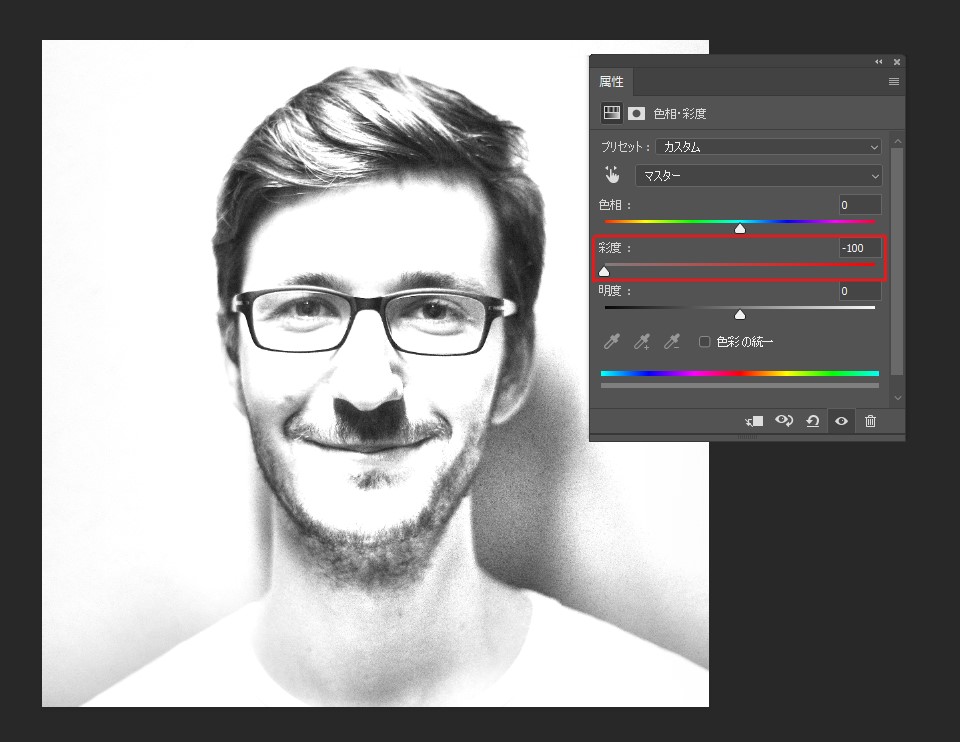
次に、調整レイヤーを作成し、「色相・彩度」を適用します。

「彩度」パラメータを「-100」に設定し、彩度を下げます。

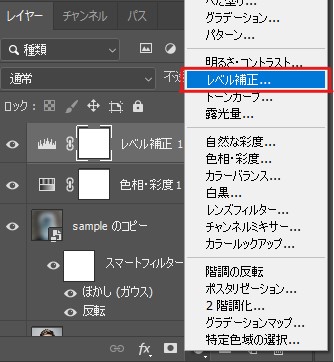
再度調整レイヤーを作成
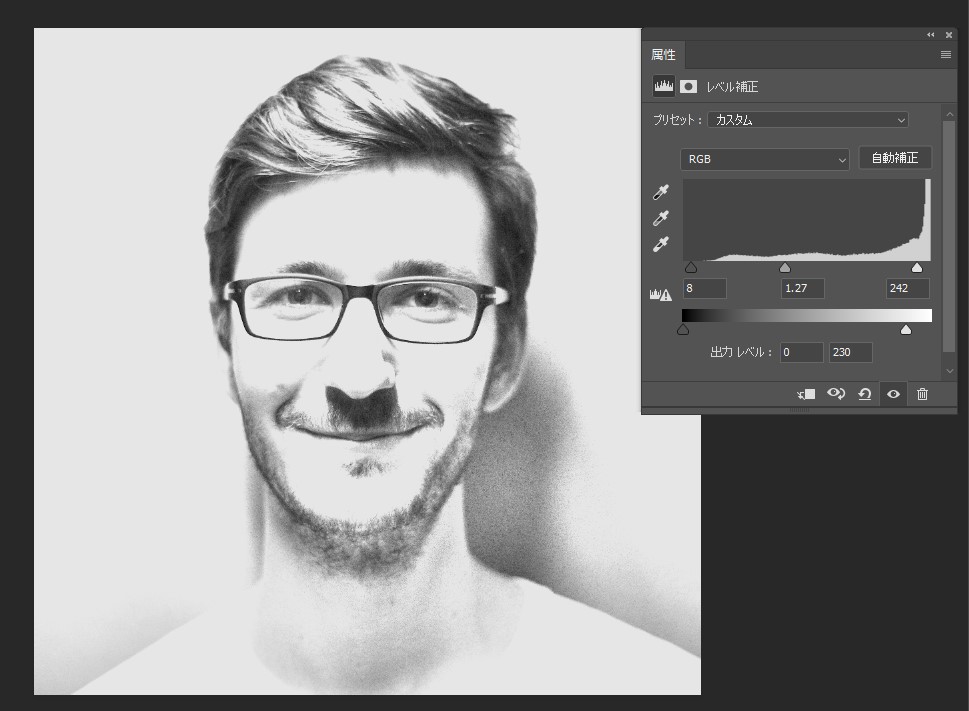
再度調整レイヤーを作成し、「レベル補正」を適用します。

全体を少し明るくなるように調整します。

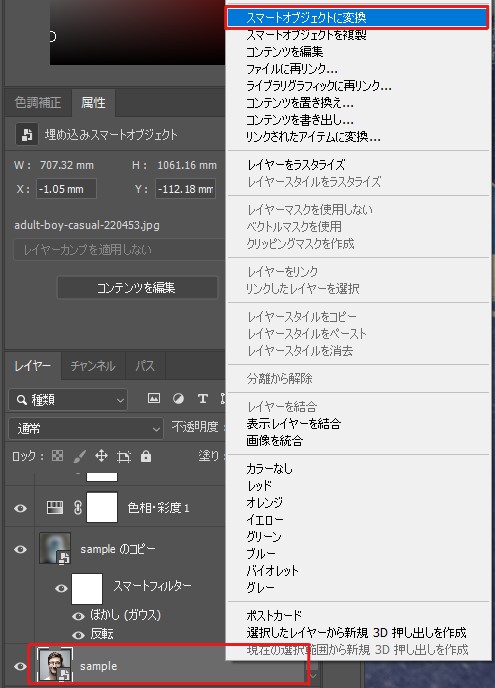
「スマートオブジェクトに変換」
次に、一番最初のレイヤーを右クリックし、「スマートオブジェクトに変換」します。

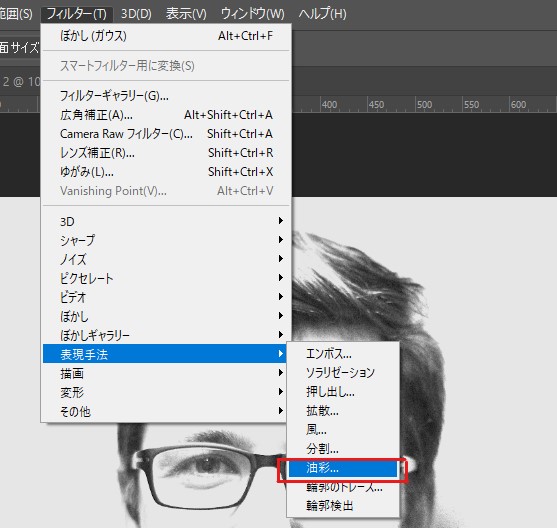
「油彩」を適用
スマートオブジェクトに変換した最初のレイヤーに「フィルター」→「表現方法」から「油彩」を適用します。

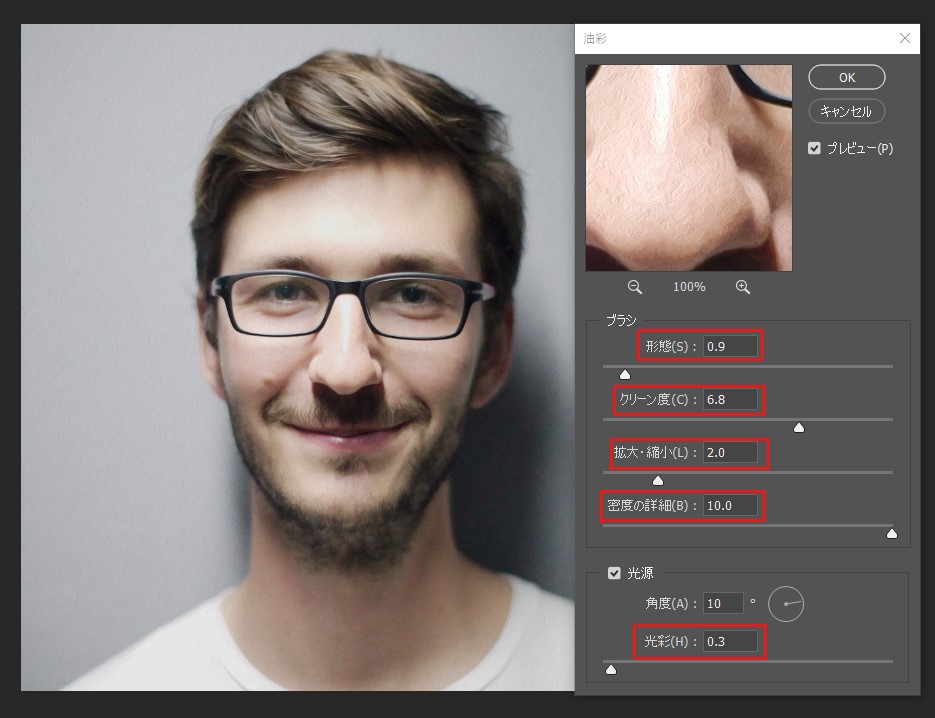
ソフトな印象になるようにパラメータを調整します。
- 形態 : 0.9
- クリーン度 : 6.8
- 拡大・縮小 : 2.0
- 密度の詳細 : 10.0
- 光彩 : 0.3
使う画像により調整が必要ですが、今回はこの値で設定します。

完成です!
完成しました。
このように写真をスケッチで描いたような加工が出来ました!