
このように、テキストを背景画像に同化させてみたいと思います。
今回はコチラの画像を使用します。

テキストを入力
テキストを入力します。

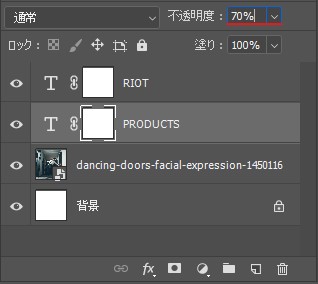
テキストの不透明度を変更
テキストの後ろにある背景が見えるように、不透明度を下げます。
今回は不透明度を70%に設定しました。

ブラシツールを選択
ブラシツールを選択し、カラーは黒で写したい背景部分のテキストを消していきます。

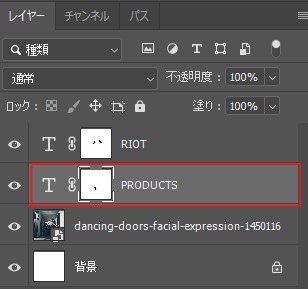
この時、テキストのマスクが選択されていることを確認してください。

キーボードの「X」で黒と白の色を変えられます。
ブラシのサイズを変えたり、消しすぎた箇所は色を切り替えて調整していきます。
テキストの不透明度を戻す
最後にテキストの不透明度を100%に戻して完成です。




