
エフェクト内部で保有するフラクタルノイズを利用して、イメージをランダムにゆがめます。水面や陽炎、炎の揺らめきなどに使用できます。

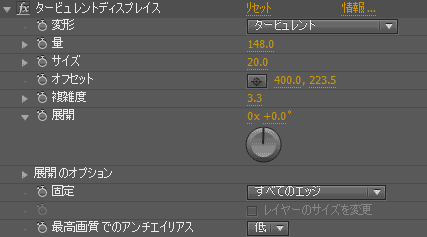
変形
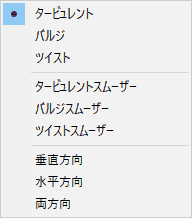
歪み方の種類を選択します。

[タービュレント]

乱流という意味を持ちます。ピクセルが入り乱れて移動します。
[バルジ]

膨らみという意味を持ちます。ピクセルの移動に拡縮が加わります。
[ツイスト]

ねじれという意味を持ちます。ピクセルの移動にねじれ(回転)が加わります。
[タービュレントスムーザー]

性質は「タービュレント」と同じですが、処理がより細かく、描画される結果が滑らかになるためレンダリングにその分時間がかかります。
[バルジスムーザー]

性質は「バルジ」と同じですが、処理がより細かく、描画される結果が滑らかになるためレンダリングにその分時間がかかります。
[ツイストスムーザー]

性質は「ツイスト」と同じですが、処理がより細かく、描画される結果が滑らかになるためレンダリングにその分時間がかかります
[垂直]

縦方向(垂直)にだけ、ピクセルを移動します。
[水平]

横方向(水平)にだけ、ピクセルを移動します。
[両方]

縦方向、横方向の両方にピクセルを移動します。
量
内部的に保有するフラクタル(ゆがみに使用するマップ)はそのままで、ゆがみの強弱を調整します。
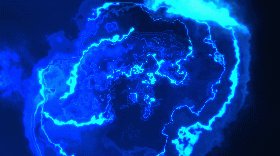
量:50

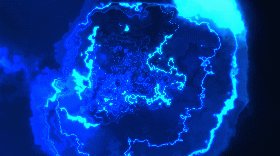
量:500

サイズ
歪みの大きさを調整します。値を小さくするとゆがみの波が細かくなり、大きくするとゆがみの波が大きくなります。内部的に保有するゆがみのフラクタルマップを拡縮しているような感覚です。
サイズ:5

サイズ:30

オフセット
歪みの形状をそのまま縦、横方向に移動します。内部的に保有する歪みのフラクタルマップをシフトしているような感覚です。
サイズ:5

サイズ:30

複雑度
「サイズ」パラメーターと感覚的に似ていますが、「サイズ」が歪みを描く筆の大きさ、であるのに対して「複雑度」はひと筆で描かれたゆがみの中の乱流の細かさを表します。値を小さくするとゆがみが滑らかになり、値を大きくするとゆがみが複雑に細かく入り乱れます。
複雑度:1.0

複雑度:10.0

展開
内部的に保有するフラクタルマップを展開(変化)させます。キーフレームで値を変化させることで、歪みの「量」「サイズ」「複雑度」のままに結果をアニメーションさせることができます。
※「サイクル展開」のチェックボックスをオンにすると360度ごとに同じ状態にループします。
展開のオプション
サイクル展開
チェックボックスをオンにすると一定周期(『サイクル(周期)』で設定)ごとに同じイメージを繰り返します。ループする映像を作りたい場合はチェックボックスをオンにします。
サイクル(周期)
『サイクル展開』のチェックボックスをオンにした場合に有効になります。何周期でイメージが繰り返されるかを設定します。1に設定すると一周(360度)、2に設定すると二週(720度)で一周します。
ランダムシード
エフェクトのランダムにパターン変更します。この設定においては特に法則性はありません。例えばこの「タービュレントディスプレイス」ではゆがみの形状がガラッと、他のパラメーターで設定した要素はすべてそのままにランダムにエフェクトの結果が変化します。
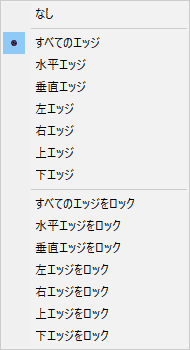
固定
イメージのエッジを固定してゆがみがかからないようにします。※デフォルトでは固定された状態になっています。

[なし]

イメージのエッジを固定しません。
[すべてのエッジ]

イメージのエッジを固定します。左右のエッジは縦方向には歪みでスライドしますが、横方向にはゆがみません。同様に上下のエッジは横方向に歪みでスライドしますが縦方向にはゆがみません。そのためエッジがゆがみでイメージの内側に入ってきません。
[水平エッジ]

水平エッジのみ固定します。左右のエッジは縦方向にはゆがみでスライドしますが、横方向にはゆがみません。上下のエッジは歪むため上下のみエッジがイメージの内側に浸食します。
[垂直エッジ]

垂直エッジのみ固定します。上下のエッジは横方向にはゆがみでスライドしますが、縦方向にはゆがみません。左右のエッジは歪むため左右のみエッジがイメージの内側に浸食します
[左エッジ]

左エッジのみ固定します。左エッジのみ縦方向にゆがみでスライドしますが、それ以外のエッジはゆがみでイメージの内側に浸食します。
[右エッジ]

右エッジのみ固定します。右エッジのみ縦方向にゆがみでスライドしますが、それ以外のエッジはゆがみでイメージの内側に浸食します。
[上エッジ]

上エッジのみ固定します。上エッジのみ横方向にゆがみでスライドしますが、それ以外のエッジはゆがみでイメージの内側に浸食します。
[下エッジ]

下エッジのみ固定します。下エッジのみ横方向にゆがみでスライドしますが、それ以外のエッジはゆがみでイメージの内側に浸食します。
[すべてのエッジをロック]

イメージのエッジを固定します。「すべてのエッジ」と異なりエッジ部分が完全に固定されます。
[水平エッジをロック]

水平方向のエッジのみ固定します。「水平エッジ」と異なり横方向のエッジが完全に固定されます。
[垂直エッジをロック]

垂直方向のエッジのみ固定します。「垂直エッジ」と異なり縦方向のエッジが縦方向に対しても完全に固定されます。
[左エッジをロック]

左方向のエッジのみ固定します。「左エッジ」と異なり左側のエッジが縦方向に対しても完全に固定されます。
[右エッジをロック]

右方向のエッジのみ固定します。「右エッジ」と異なり右側のエッジが縦方向に対しても完全に固定されます。
[上エッジをロック]

上方向のエッジのみ固定します。「上エッジ」と異なり上側のエッジが横方向に対しても完全に固定されます。
[下エッジをロック]

下方向のエッジのみ固定します。「下エッジ」と異なり下側のエッジが横方向に対しても完全に固定されます。
レイヤーのサイズを変更
チェックボックスをオンにした場合、歪みでレイヤーサイズ外に移動したピクセルが元のイメージのサイズでクロップされなくなります。チェックボックスを外すと元のイメージサイズでクロップされます。
オフ

オン

最高画質でのアンチエイリアス
「高」に設定すると歪みの画質が向上します。その分レンダリング時間が長くなるため、「低」でジャギがでる場合に「高」に設定しましょう。


