位置のキーフレームを用いてブラシで書いたような形状を作成できる。ヌルオブジェクトと連動させて位置移動を調整することで形状のコントロールがしやすくなります。簡単なブラシアニメーションが作成可能。本格的な筆文字書きはできないので品質を上げるなら別の方法を勧める。

ブラシの位置
現在のブラシの位置。キーフレームで移動させることで線を描くことができる。ヌルオブジェクトによる制御がおすすめ。
カラー
ブラシの色を設定する。
ブラシのサイズ
ブラシのサイズを変更する。キーフレームで太さを変化させることで、「止め」、「はね」、「送り」など筆文字表現も可能。
ブラシの硬さ
ブラシエッジのぼかしを調整する。数値を大きくするとシルエットの境界線がぱっきりする。
ブラシの不透明度
ブラシの不透明度を調整する。
ストロークの長さ(秒)
ブラシが発生してから消えるまでの時間的長さを設定する。
ブラシの間隔(秒)
ブラシが発生する間隔を設定する。ブラシはパーティクルのような点と点を重なり合わせたつながりで構成されている。そのため点が発生する間隔を長くすればするほど線から点に、間隔を短くすれば線として見た目が変化する。
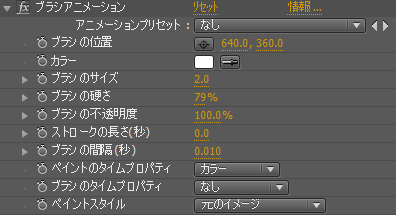
ペイントのタイムプロパティ
カラーと不透明度にキーフレームを設定しアニメーションさせたとき、全体に適用するか既に発生済みの線に影響させないようにするかを選択する。
・なし
発生済みの箇所も含めすべての線のカラー、不透明度が変化する。
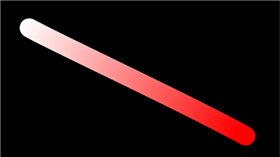
・カラー
発生中の線のみが変化する色の影響を受けるため、線の色がグラデーションになる。

・不透明度
発生中の線のみが変化する不透明度の影響を受けるため、線の薄さが徐々に変化する。

ブラシのタイムプロパティ
・なし
発生済みの箇所も含めすべてのサイズ、硬さが変化する。
・サイズ
発生中の線のみが変化するサイズの影響を受けるため、線の太さを場所によって変化
させることができるようになる。

・硬さ
発生中の線のみが変化する硬さの影響を受けるため、線の境界線のぼかしを場所に
よって変化させることができるようになる。

・サイズと硬さ
発生中の線のみが変化するサイズと硬さ両方の影響を受けるため、線の太さと境界線
ともに場所によって変化させることができるようになる。

ペイントスタイル
・元のイメージ
エフェクトを設定している元のレイヤーイメージの上にブラシを表示。
・透明
エフェクトを設定している元のレイヤーのイメージを無視してブラシのみを表示。
・元のイメージを表示
作成したブラシを表示せず、元のレイヤーのイメージのみ表示。