
テキストレイヤーを作成
テキストレイヤーを作成します。

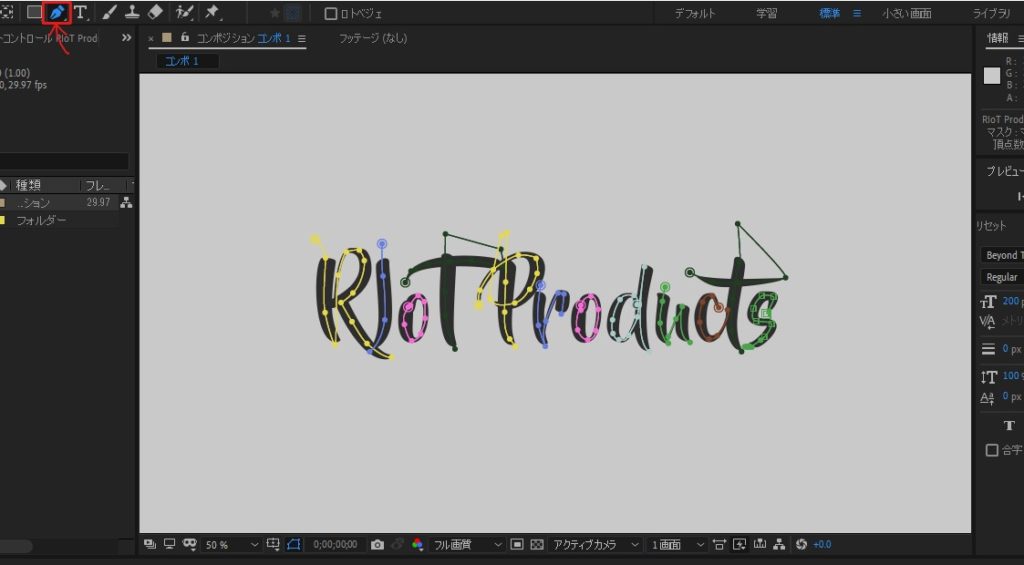
ペンツールで文字をなぞる
テキストレイヤーを選択した状態で、ペンツールですべての文字をなぞります。
多少ずれても大丈夫ですが、なるべく文字のラインの中心を意識してなぞります。

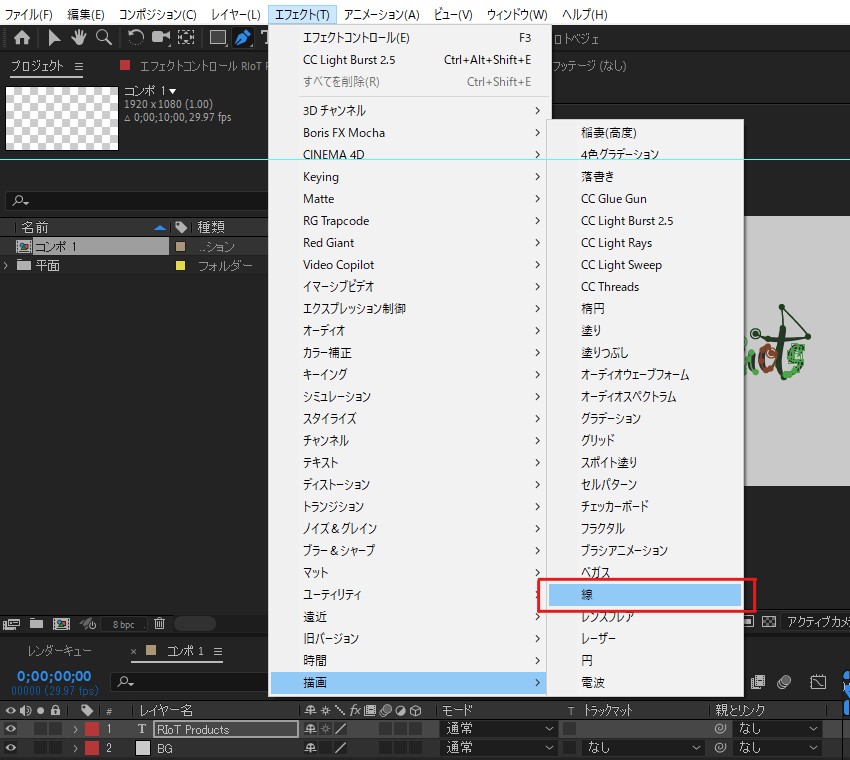
エフェクト「線」を適用
テキストレイヤーにエフェクト「描画」から「線」を適用します。

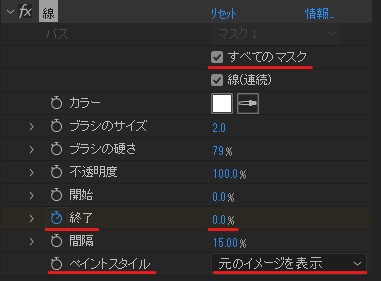
パラメータを調整します。
- 「すべてのマスク」のチェックをONにします。
- 「終了」: 0.0
- 「ペイントスタイル」を「元のイメージを表示」に設定します。
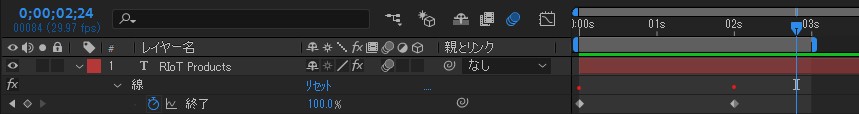
次に、【0秒】のところで「終了」にキーフレームを打ちます。
続いて、【2秒】のところで「終了」を「100%」にしてキーフレームを打ちます。


すると、このようなアニメーションになります。

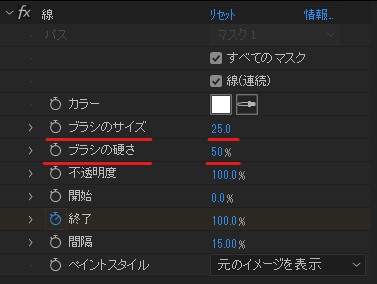
元の線の太さになるように、パラメータを調整します。
- 「ブラシのサイズ」: 25.0
- 「ブラシの硬さ」: 50%

「ブラシのサイズ」は、お使いのフォントや文字の太さに合わせて調整してください。
今回の例では、文字に太いところと細いところがあるフォントを使用しているので、「ブラシのサイズ」を若干太めにして、「ブラシの硬さ」を50%にすることにより少しエッジをぼかします。
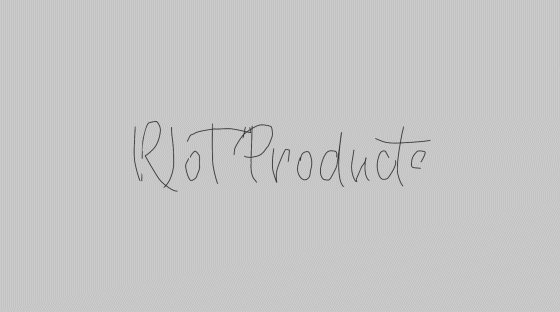
完成
するとこのような文字が書かれて現れるテキストアニメーションが出来ました。