

VIDEO COPILOT社の無料プラグイン「SABER」を使ったテキストアニメーションを作ってみたいと思います。
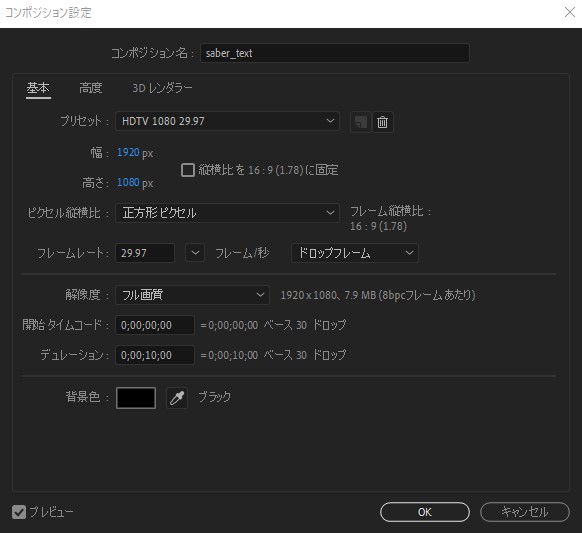
新規コンポジションを作成
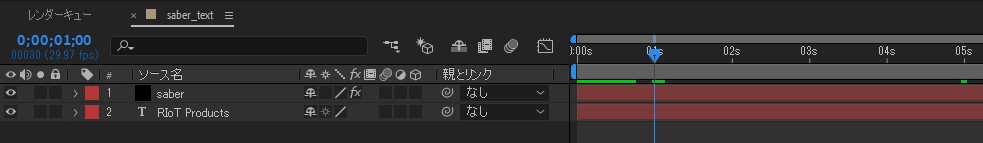
新規コンポジションを作成します。コンポジション名を「saber_text」とします。

テキストレイヤーを作成
テキストレイヤーを作成しテキストを入力します。

新規平面レイヤーを作成
「Ctrl + Y」で新規平面レイヤーを作成します。レイヤー名を「Saber」とします。

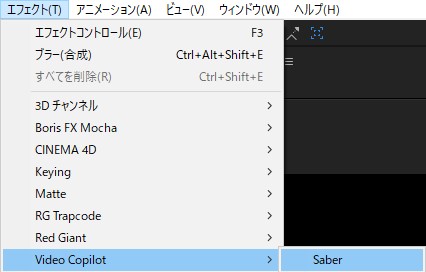
「Saber」を適用
平面レイヤーにエフェクト「Video Copilot」→「Saber」を適用します。

「Saber」が適用されました。

パラメータを調整します。
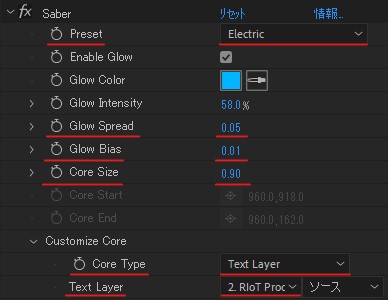
「Preset」から「Electric」を選択します。
- Glow Spread : 0.05
- Glow Bias : 0.01
- Core Size : 0.90
「Customize Core」から「Text Layer」指定します。
「Text Layer」からテキストレイヤーを指定します。

するとこのようになります。

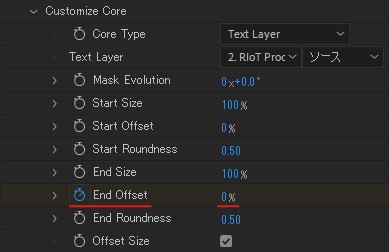
タイムラインの1秒のところにキーフレームを打ちます。

- End Offset : 0%

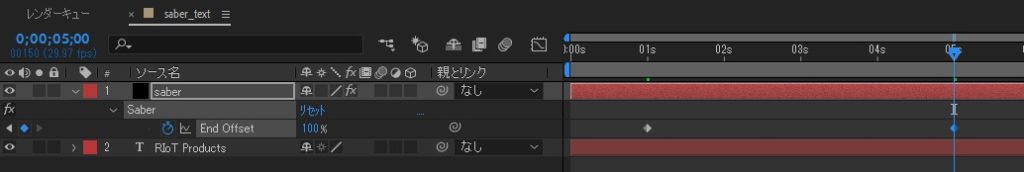
「U」を押してキーフレームを表示します。
続いて、タイムラインの5秒の位置でキーフレームを打ちます。

- End Offset : 100%
するとこのようなアニメーションになります。

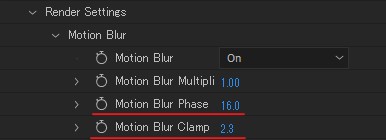
「Render Settings」パラメータを調整します。
- Motion Blur Phase : 16.0
- Motion Blur Clamp : 2.3

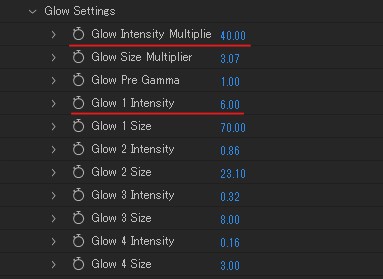
「Glow Settings」パラメータを調整します。
- Glow Intensity Multiplie : 40.00
- Glow 1 Intensity : 6:0

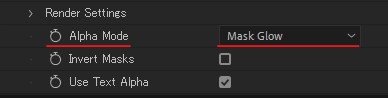
「Render Settings」→「Alpha Mode」から「Mask Glow」を選択します。

するとこのようになりました。

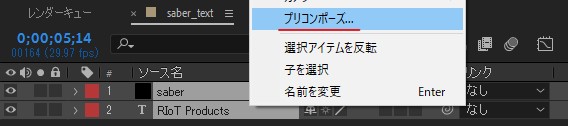
プリコンポーズ
「Saber」レイヤーとテキストレイヤーをプリコンポーズします。
コンポジション名を「Saber_shine」とします。

レイヤーを複製
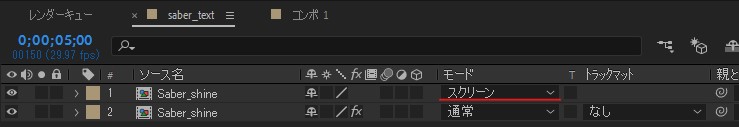
「Saber_shine」レイヤーを複製し、複製したレイヤーの描画モードを「スクリーン」にします。

「CC Light Burst 2.5」を適用
複製をした下の「Saber_shine」レイヤーにエフェクト「描画」→「CC Light Burst 2.5」を適用します。
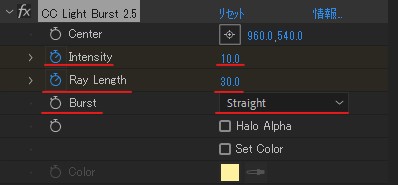
「CC Light Burst 2.5」パラメータを調整します。
- Intensity : 10.0
- Ray Length : 30.0
「Burst」から「Straight」を選択します。

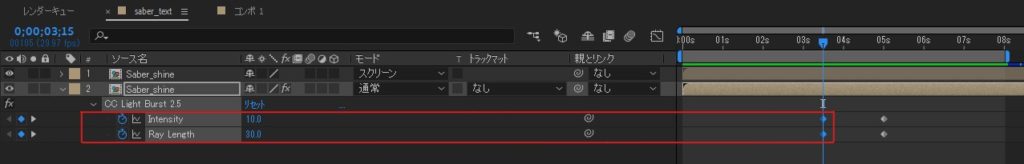
続いて、3秒15フレームの位置で「Intensity」と「Ray Length」のキーフレームを打ちます。

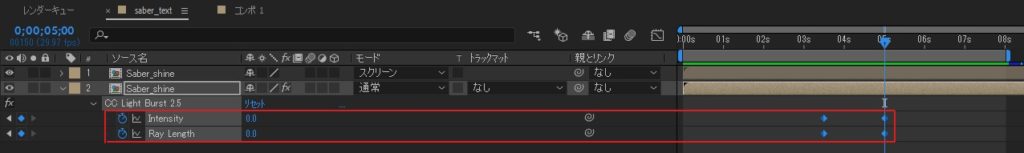
最後に、5秒の位置でキーフレームを打ちます。
- Intensity : 0
- Ray Length : 0

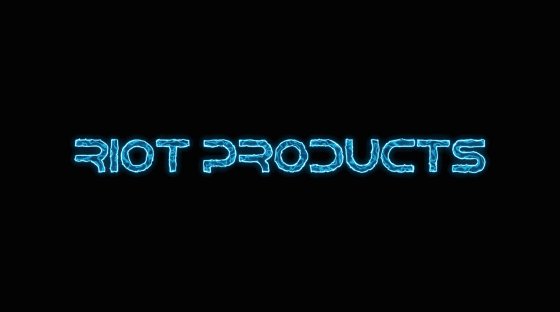
Saberのテキストアニメーション完成!
完成です!「Saber」のテキストアニメーションが出来ました。

最後に
「SABER」 はプリセットの数も多く、色々なアニメーションを作ることが出来ます!
また「SABER」を使用して別のチュートリアル記事も出していければと思います。




